web实验报告
教 案
(第 次实验, 4学时)

实验五课程设计
一、课程设计的目的和要求
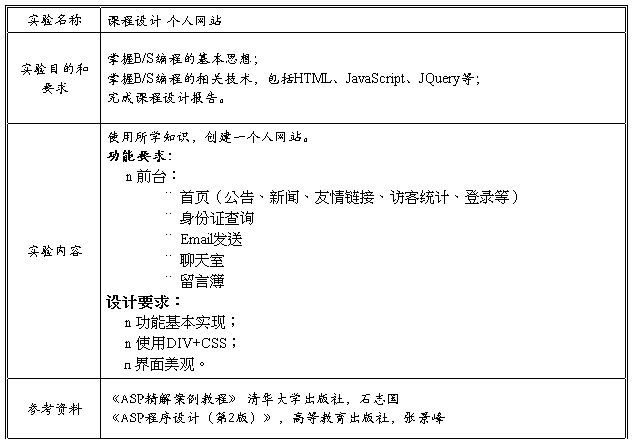
掌握Web前端编程的相关技术,包括HTML、JavaScript、JQuery等;
完成课程设计报告。
二、实验内容
使用所学知识,创建一个人网站。
1.功能要求:
¨ 首页(公告、新闻、友情链接、登录等)
¨ 身份证查询
¨ Email发送
¨ 聊天室
¨ 留言簿
2.设计要求:
n 功能基本实现;
n 使用DIV+CSS;
n 界面美观。
三、实验重点和难点
相关技术的灵活使用
界面的美观和谐
四、实验过程
1、先构思网站框架,构思之后想好主题,并稍做记录。
2、用table和div+css代码写出网站框架,调整好页面,在主界面中添加内容和背景,以及链接。
3、添加子网页,使主页具有留言和注册等功能。
4、主界面代码:
<html>
<head>
<title>my house</title>
<link href="lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" id="mylink"/>
<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/ligerui.all.js" type="text/javascript"></script>
<script src="lib/ligerUI/js/plugins/ligerTab.js"></script>
<script src="lib/jquery.cookie.js"></script>
<script src="lib/json2.js"></script>
<script src="indexdata.js" type="text/javascript"></script>
<script type="text/javascript">
var tab = null;
var accordion = null;
var tree = null;
var tabItems = [];
$(function ()
{
//布局
$("#layout1").ligerLayout({ leftWidth: 190, height: '100%',heightDiff:-34,space:4, onHeightChanged: f_heightChanged });
var height = $(".l-layout-center").height();
//Tab
$("#framecenter").ligerTab({
height: height,
showSwitchInTab : true,
showSwitch: true,
onAfterAddTabItem: function (tabdata)
{
tabItems.push(tabdata);
saveTabStatus();
},
onAfterRemoveTabItem: function (tabid)
{
for (var i = 0; i < tabItems.length; i++)
{
var o = tabItems[i];
if (o.tabid == tabid)
{
tabItems.splice(i, 1);
saveTabStatus();
break;
}
}
},
onReload: function (tabdata)
{
var tabid = tabdata.tabid;
addFrameSkinLink(tabid);
}
});
//面板
$("#accordion1").ligerAccordion({ height: height - 24, speed: null });
$(".l-link").hover(function ()
{
$(this).addClass("l-link-over");
}, function ()
{
$(this).removeClass("l-link-over");
});
//树
$("#tree1").ligerTree({
data : indexdata,
checkbox: false,
slide: false,
nodeWidth: 120,
attribute: ['nodename', 'url'],
onSelect: function (node)
{
if (!node.data.url) return;
var tabid = $(node.target).attr("tabid");
if (!tabid)
{
tabid = new Date().getTime();
$(node.target).attr("tabid", tabid)
}
f_addTab(tabid, node.data.text, node.data.url);
}
});
tab = liger.get("framecenter");
accordion = liger.get("accordion1");
tree = liger.get("tree1");
$("#pageloading").hide();
css_init();
pages_init();
});
function f_heightChanged(options)
{
if (tab)
tab.addHeight(options.diff);
if (accordion && options.middleHeight - 24 > 0)
accordion.setHeight(options.middleHeight - 24);
}
function f_addTab(tabid, text, url)
{
tab.addTabItem({
tabid: tabid,
text: text,
url: url,
callback: function ()
{
addShowCodeBtn(tabid);
addFrameSkinLink(tabid);
}
});
}
function addShowCodeBtn(tabid)
{
var viewSourceBtn = $('<a class="viewsourcelink" href="javascript:void(0)">查看源码</a>');
var jiframe = $("#" + tabid);
viewSourceBtn.insertBefore(jiframe);
viewSourceBtn.click(function ()
{
showCodeView(jiframe.attr("src"));
}).hover(function ()
{
viewSourceBtn.addClass("viewsourcelink-over");
}, function ()
{
viewSourceBtn.removeClass("viewsourcelink-over");
});
}
function showCodeView(src)
{
$.ligerDialog.open({
title : '源码预览',
url: 'dotnetdemos/codeView.aspx?src=' + src,
width: $(window).width() *0.9,
height: $(window).height() * 0.9
});
}
function addFrameSkinLink(tabid)
{
var prevHref = getLinkPrevHref(tabid) || "";
var skin = getQueryString("skin");
if (!skin) return;
skin = skin.toLowerCase();
attachLinkToFrame(tabid, prevHref + skin_links[skin]);
}
var skin_links = {
"aqua": "lib/ligerUI/skins/Aqua/css/ligerui-all.css",
"gray": "lib/ligerUI/skins/Gray/css/all.css",
"silvery": "lib/ligerUI/skins/Silvery/css/style.css",
"gray2014": "lib/ligerUI/skins/gray2014/css/all.css"
};
function pages_init()
{
var tabJson = $.cookie('liger-home-tab');
if (tabJson)
{
var tabitems = JSON2.parse(tabJson);
for (var i = 0; tabitems && tabitems[i];i++)
{
f_addTab(tabitems[i].tabid, tabitems[i].text, tabitems[i].url);
}
}
}
function saveTabStatus()
{
$.cookie('liger-home-tab', JSON2.stringify(tabItems));
}
function css_init()
{
var css = $("#mylink").get(0), skin = getQueryString("skin");
$("#skinSelect").val(skin);
$("#skinSelect").change(function ()
{
if (this.value)
{
location.href = "index.htm?skin=" + this.value;
} else
{
location.href = "index.htm";
}
});
if (!css || !skin) return;
skin = skin.toLowerCase();
$('body').addClass("body-" + skin);
$(css).attr("href", skin_links[skin]);
}
function getQueryString(name)
{
var now_url = document.location.search.slice(1), q_array = now_url.split('&');
for (var i = 0; i < q_array.length; i++)
{
var v_array = q_array[i].split('=');
if (v_array[0] == name)
{
return v_array[1];
}
}
return false;
}
function attachLinkToFrame(iframeId, filename)
{
if(!window.frames[iframeId]) return;
var head = window.frames[iframeId].document.getElementsByTagName('head').item(0);
var fileref = window.frames[iframeId].document.createElement("link");
if (!fileref) return;
fileref.setAttribute("rel", "stylesheet");
fileref.setAttribute("type", "text/css");
fileref.setAttribute("href", filename);
head.appendChild(fileref);
}
function getLinkPrevHref(iframeId)
{
if (!window.frames[iframeId]) return;
var head = window.frames[iframeId].document.getElementsByTagName('head').item(0);
var links = $("link:first", head);
for (var i = 0; links[i]; i++)
{
var href = $(links[i]).attr("href");
if (href && href.toLowerCase().indexOf("ligerui") > 0)
{
return href.substring(0, href.toLowerCase().indexOf("lib") );
}
}
}
</script>
<style type="text/css">
body,html{height:100%;}
body{ padding:0px; margin:0; overflow:hidden;}
.l-link{display:block;height:26px; line-height:26px; padding-left:10px; text-decoration:underline; color:#333;}
.l-link2{text-decoration:underline; color:white; margin-left:2px;margin-right:2px;}
.l-layout-top{background:#102A49; color:White;}
.l-layout-bottom{ background:#E5EDEF; text-align:center;}
#pageloading{position:absolute; left:0px; top:0px; background:white url('loading.gif') no-repeat center; width:100%; height:100%;z-index:99999;}
.l-link{ display:block; line-height:22px; height:22px; padding-left:16px;border:1px solid white; margin:4px;}
.l-link-over{ background:#FFEEAC; border:1px solid #DB9F00;}
.l-winbar{ background:#2B5A76; height:30px; position:absolute; left:0px; bottom:0px; width:100%; z-index:99999;}
.space{ color:#E7E7E7;}
/* 顶部 */
.l-topmenu{ margin:0; padding:0; height:120px; line-height:31px; background:url('image/27.jpg') repeat-x bottom; position:relative; border-top:1px solid #1D438B; }
.l-topmenu-logo{ color:#E7E7E7; padding-left:35px; line-height:26px; padding-top:10px; }
.l-topmenu-welcome{position:absolute;height:24px;line-height:24px;right:30px;top:2px;color:#070A0C; padding-top:90px;}
.l-topmenu-welcome a{ color:#E7E7E7; text-decoration:underline}
.body-gray2014 #framecenter{
margin-top:3px;
}
.viewsourcelink { background:#B3D9F7; display:block; position:absolute; right:10px; top:3px; padding:6px 4px; color:#333; text-decoration:underline;
}
.viewsourcelink-over {
background:#81C0F2;
}
.l-topmenu-welcome label {color:white;
}
#skinSelect {
margin-right: 6px;
}
.标题{
font-family:"楷体";
font-size:60px;
font-weight:200;
color:#F9C;
}
</style>
</head>
<body style="padding:0px;background:#EAEEF5;">
<div id="pageloading"></div>
<div id="topmenu" class="l-topmenu">
<div class="l-topmenu-logo">
<img src="image/头像.jpg" /><font class="标题"> 小乖</font></div>
<div class="l-topmenu-welcome">
<label>皮肤切换:</label>
<select id="skinSelect">
<option value="aqua">默认</option>
<option value="silvery">Silvery</option>
<option value="gray">Gray</option>
<option value="gray2014">Gray2014</option>
</select>
<a href="index.aspx" class="l-link2">服务器版本</a>
<span class="space">|</span>
<a href="个人界面.htm" class="l-link2">首页</a>
<span class="space">|</span>
<a href="demos/主页/注册/个人注册.htm"" class="l-link2">登录</a>
</div>
</div>
<div id="layout1" style="width:99.2%; margin:0 auto; margin-top:4px; ">
<div position="left" title="My House" id="accordion1">
<div title="古风空间" class="l-scroll">
<ul id="tree1" style="margin-top:3px;">
</div>
<div title="江湖留言">
<div style=" height:7px;"></div>
<a class="l-link" href="javascript:f_addTab('listpage','主人寄语','demos/寄语/寄语.htm')">主人寄语</a> <a class="l-link" href="demos/留言板/留言板.htm" " target="_blank">留言</a>
</div>
<div title="关于我们">
<div style=" height:7px;"></div>
<a class="l-link" href="demos/主页/子网页/导航/时光.htm"" target="_blank">关于我们</a> </div>
</div>
<div position="center" id="framecenter">
<div tabid="home" title="我的主页" ><iframe frameborder="0" name="home" id="home" src="demos/主页/个人主页.htm"></iframe>
</div>
</div>
</div>
<div style="height:32px; line-height:32px; text-align:center;">
Copyright © 2011-2014 www.ligerui.com
</div>
<div style="display:none"></div>
</body>
</html>

5、主页代码:
<html>
<title>我的小屋</title>
<head>
<script type="text/livescript">
function get_time(){
var date=new Date();
document.writeln((date.getYear()+1900)+"年"+(date.getMonth()+1)+"月"+date.getDate()+"日")
}
</script>
<style type="text/css">
</head>
<body background="11.jpg"><EMBED src="子网页/日志/清漪-画情透骨.mp3" autostart="true" loop="true" width="0" height="0"></EMBED>
<table width="920" height="1276" border="0">
<tr>
<td height="47" colspan="4" align="right"><pre><a href="注册/个人注册.htm">注册</a> <a href="#">帮助</a> <script> get_time(); </script>
</tr>
<tr>
<td width="3" height="97"> </td>
<td colspan="3" align="center"><font class="bt">我的小屋</font></td>
</tr>
<tr>
<td height="57"> </td>
<td colspan="3" align="center" height="100px" background="image/导.png">
<font class="dh"><pre><a href="个人主页.htm">首页</a> <a href="子网页/导航/心情.htm">文字涂鸦</a> <a href="子网页/导航/个人档.htm">个人信息</a> <a href="子网页/导航/好友.htm">好友</a> <a href="../空.htm"">帮助</a> <a href="子网页/导航/相册.htm">相册</a></pre></font>
</td>
</tr>
<tr>
<td height="103"> </td>
<td width="197" background="xx.jpg" ><embed src="14.swf" width="188"></embed></td>
<td width="706"><pre>社会 娱乐:
<a href="http://news.cqnews.net/html/2014-06/09/content_30998658.htm">内蒙古中国画学会成立</a> <a href="http://tv.67.com/dsph/2014/06/09/740980.html">黄多多萌照来袭</a>
</td>
</tr>
<tr>
<td height="552"> </td>
<td colspan="3">
<div id="t">
<div id="t1">
<div id="t25">精品推荐</div>
<div id="t26">
<li >[原创小说]<a href="子网页/日志/苏幕遮·红豆.htm" style="text-decoration:none">苏幕遮·红豆 红豆生南国,相守更相思。</a></li>
<li >[文化常识]<a href="子网页/日志/文学常识/历代后宫的等级制度.htm" style="text-decoration:none">历代后宫的等级制度</a></li>
</div>
</div>
<div id="t23"></div>
<div id="t2">
<div id="t21">
<form>
<font class="d"> 用户登录:</font><br><pre>
用户名:<input name="用户" type="text" size="20"/><br>
密 码: <input type="password" name="密码" size="20"/><br>
<input type="checkbox" name="记住密码"/>记住密码 <input type="checkbox" name="注册" /><a href="注册/个人注册.htm">注册</a></font>
<input type="submit" value="登录" /> <input type="reset" value="重置"/></pre></form></div>
<div id="t24"></div>
<div id="t22"><font class="d">网站公告</font><br><form><textarea rows="9" cols="35" id="公告"></textarea><input type="reset"value="重置"/></form></div>
</div>
</div>
</td>
</tr>
<tr>
<td height="229"> </td>
<td colspan="3">
<div id="marq">
<div id="bd">
<table border="0">
<tr>
<td><a href="#"><img src="images/1.jpg"/></a></td>
<td><a href="#"><img src="images/2.jpg"/></a></td>
<td><a href="#"><img src="images/3.jpg"/></a></td>
</tr>
</table>
</div>
<div id="shadow">
</div>
</div></td>
</tr>
<tr>
<td height="89"> </td>
<td colspan="3"><font class="y">友情链接:</font>
<li><a target="_blank" href="http://www.yuezhiji.com" style="text-decoration:none">悦知己</a></li>
<li><a target="_blank" href="http://www.ylqkid.cn" style="text-decoration:none">杨柳青年画</a></li>
</td>
</tr>
</table>
</body>
<script>
var marq = document.getElementById("marq");
var bd = document.getElementById("bd");
var shadow = document.getElementById("shadow");
shadow.innerHTML = bd.innerHTML;
function mq(){
if (bd.clientWidth - marq.scrollLeft == 0)
marq.scrollLeft = 0
else
marq.scrollLeft++;
setTimeout("mq()","1");
}
mq();
</script>
</html>


6、其他功能:


五、实验总结
通过本次实验,我了解到做一个网页需要很多方面的知识,不仅仅是学会编码就可以,还需要对颜色搭配的敏感度,通过本次实验,将本学期学过的web方面的知识融会贯通,
熟悉了Web前端编程的相关技术,包括HTML、JavaScript、JQuery等。
-
web心得体会
Web学习心得体会这学期接近尾声的一个月里我们又继续我们开学本就该学的《web应用与技术》。在开学初,刚开始的两节课里听老师的介绍…
-
web WEB JSP实验报告书
实验1网页程序设计JavaScript一实验目的1掌握JavaScript技术基本掌握JavaScript的开发技巧2利用文本编辑…
-
web架构实验报告
web架构设计与开发一实验内容ltdecoratorusePagegtltdecoratoruseHtmlPagegt和ltdec…
- 太原理工大学web实验报告
-
web实验报告
一,相关技术为实现注册和登录功能,首先采用JSP和HTML分别设计regist和login页面,再采用servlet技术实现这两项…