2个月做淘宝店铺的感悟和心得
正式做淘宝电商2个月了,想再从头回顾回顾,主要是因为现在目标更清晰了。
刚开始来嘛,本来定的是做文案,但是做这个前提是要很了解公司,因此当务之急就是要以最快的速度了解公司,虽然之前熟悉淘宝,毕竟没亲自实践过,于是就选择了先试试客服,因为客服是所有工作的落脚点。
因为有一定的行业基础,对LED的了解也比较多,只是对具体的灯具灯饰不是很熟,所以就在回复客户的询问中,快速的学习掌握灯具灯饰的知识,如工艺丶材质,最重要的还是卖点的挖掘,经过挖掘,发现一件普通的灯具,原来这么好!
做客服确实是很锻炼人的,经历了成交后的兴奋,增加了对电商的信心。不过当时做的只是售前客服,售后到现在还没有能力去做,那个更考验人!
在做客服过程中,发现很多问题不太明白,于是觉得有必要做个培训资料,接下来就顺着客服中常见的问题,一步步往下走,熟悉了客户评价解释回复丶直通车丶卖家平台实操,最重要的是售后,很多很多问题,都是纠结在售后这一块,培训资料做到售后这一块,卡住了,因此我觉得有必要深入研究一下售后了。
想处理售后,必须要了解淘宝规则和天猫规则,于是就做出了淘宝的交易图,每个阶段什么特点,要做哪些事,都标注
清楚,做这个的过程是很痛苦的,因为要一条一条地去啃那些淘宝规则和常见问题。淘宝的研发团队在做交易流程设计时,肯定有流程图,但是他们没有公开,而是一个问题,做一个回复,于是就成了“淘宝常见问题”专题页面,里面成百上千的问题,因为流程图里有很多顺序丶分支丶循环等情况,绕来绕去,就有很多种情况,让人看着眼花缭乱,晕乎乎的,连我这学计算机的丶学过程序编写的人,都看的云里雾里,过程太痛苦了。如果淘宝公开他的流程图,就不用我们这些观众这么辛苦了,因为“一图胜千言”。
【惠美时尚女装】tao bao 欢迎您
既然淘宝不公开他的流程图,那就只有靠自己了。我就用word丶PPT,再加上手写,先画草图,再用PPT或者word来实现,尽量做到简单明了。书到用时方恨少啊,今年回家得找找以前的计算机书籍,回炉再造,重温软件开发丶软件项目管理。
经过了非常痛苦的一段时光,梳理出来了淘宝交易时间图丶天猫交易时间图丶售后退货退款流程图丶新品设计上架流程图等等吧,未来还会继续做,因为电商确实是挺复杂的,需要依靠规范的流程,来发挥团队最大的能力,像很多售后问题,是可以在售前处理好,完全可以避免的。
这期间,亲自参与了一次聚划算,一次折800,还有就是双11,两个月时间,经历了三个促销活动,尤其是双11这样
的一年一度的大战役。很幸运能有这么多的机会,而这些机会的来临,也引起了我的多重反思,像电商的营销丶管理丶团队等,以后择机成文发表。
这期间,还做了很多其它的工作,像客户评价解释丶直通车,还有淘宝内灯具灯饰行业的整体分析,了解整个行业的发展状况丶店面首页装修设计丶导航设计丶详情页设计丶促销
设计等等,但是现在也只是学到了皮毛,还要继续下大功夫。 到了现在,对公司也了解的比较全面了,网店的操作,除了售后,基本都熟悉了,因此我也就步入正轨了,接下来就是专职从事文案工作。如果说前面完全了从上到下的全面了解,接下来的就是一步一个脚印,扎扎实实打好基础,一步步地做好。根深,才能叶茂!
接下来写一点对行业的反思:
一个行业,可以简单的分为三个层次,三线公司丶二线公司丶一线公司。我就以灯具灯饰这个行业为例了。
三线公司,主要是小微型公司丶加工厂,像古镇的几万家加工厂,他们是灯都乃至灯饰灯具行业的重要组成部分,虽然他们单个体量不大,但是数量非常众多,他们虽然没有或者很少有深厚的研发力量,也没有太多的实力,平时主要靠靠外贸丶门店或者是朋友介绍,接些生意,但是他们非常有市场嗅觉,行业一有畅销产品,马上闻风而动,第二天,市面上就会出现大量质优价廉的同款产品,跟随丶模仿丶低价丶
灵活是其主要特点,但往往也很被动,是被动地接受市场需求信息。
第二篇:淘宝店铺装修 店招装修心得
店招装修小技巧
东东给大家分享些关于2012新旺铺装修的小经验
(PS:板砖和鲜花,亲们悠着点给呀!,小弟心脏不好 **^__^**)
------------------------------------------------------------------------------- 店招顾名思义,就是指店铺的招牌!每个店铺当我们顾客点击进去的第一眼看到的绝对是我们店铺的店招,因此店招的重要性东东就不细说啦!
(只要记住一点,店招是我们店铺的招牌,它不是给我们看的!它是展示给我们的顾客,让他们知道关于我们店铺的基本信息的玩意,并且一个好的店招还可以第一时间提供给我们顾客很多方便!比如店铺收藏、店铺分享、购物车等基本按钮的指引,或者有店内活动公告,宝贝打折、促销等种种相关消息提示) 大多数网店的店招都基本一种格式:也就是图片上插入店铺名字而已! (难免多多少少有点单调吧)
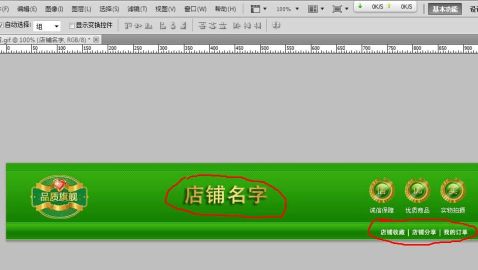
其实一个店招能够反映的东东真的很多啦!东东给大家举个例子吧:



亲们是不是觉得东东举的例子是不是挺赞的哦?
(店招加入:店铺收藏、分享等信息为的是,直接让顾客一目了然的找到收藏分享我们的位置。经过调查有很大部分的顾客是不知道从网页顶头淘宝官网提供给我们的普通“收藏、分享”地方去收藏我们和分享我们店铺的)
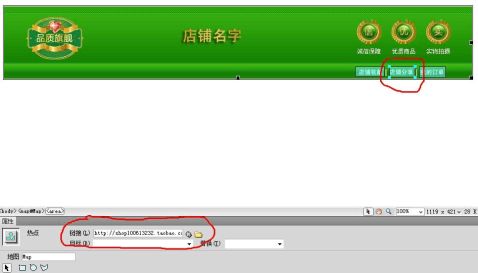
就是下图红圈这里:

因此这里就有必要需要我们在店招上自己添加收藏分享按钮咯!!!
至于店招的背景图片的选取东东就不说啦,相信大家能找到好的店招素材
但是关于店招上的:店铺收藏,店铺分享,购物车,我的的订单它们是怎么弄出来的呀?包括它们的链接在哪里?
当我们找到一个好的店招素材比如

1.首先我们要用到专业图片制作软件photoshop(也就是PS)打开这张图片
2.同时用PS工具在上面添加好您店铺的名字,以及店铺收藏等玩意!!如下图:

3.然后把做好的店招图片保存到你电脑上相关位置
4.同时把这张带有店铺收藏以及店铺名字的店招图片上传到您的淘宝图片空间(目的:是为了获得该图片的网络链接)
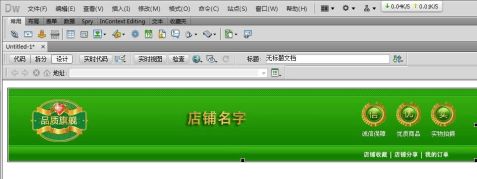
5.然后我们要使用到另一个专业软件dreamweaver(也就是DW):新建一个空白的HTLM文档—>插入图像(也就是刚才经过编辑的店招图片)

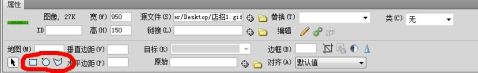
6.下面为了使我们的:店铺收藏,店铺分享,我的订单上有“超链接” 我们要使用到DW的热点工具!!就是点击左下角这个按钮:

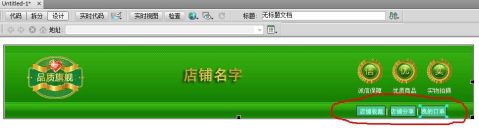
使用哪个“矩形”工具在店招图片的,店铺收藏、店铺分享、我的订单对它们依次框选!如:

当鼠标分别单击图片被框选每个浅蓝色阴影区域时,注意我们的左下角会出现:

“链接”是指:当鼠标点击该处阴影包涵的区域,所指向的链接地址!
“目标”是指:点击阴影此处是,链接时所弹出窗口的相关属性(主要分为1.原窗口打开2.重新弹出窗口打开)
“替换”是指:鼠标放在阴影区域,未点击时所提示的文字信息
至于“目标”和“替换”还好说,那对于这个“店铺收藏”“店铺分享”“我的订单”以及“购物车”他们的具体链接地址是什么呢?怎么才能找到他=它们呢? 下面为具体获得各种链接代码的相关过程·(重点):
通过阿里旺旺卖家版聊天工具进入“我的店铺”网页,然后我们的目光看到这里:

当我们的鼠标放到收藏上面,就会弹出如上图所示的相关提示!
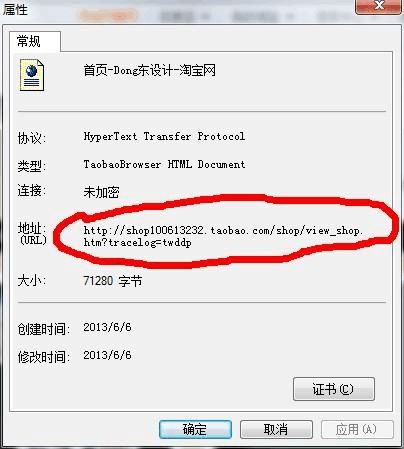
然后鼠标放在“分享”上面—>点击鼠标右键—>选择属性:

我们复制红色区域的相关信息,这个就是我们店铺的“店铺分享”链接啦
把复制好的代码信息替换到,我们刚刚用DW软件对店招编辑的浅蓝色热点的链接属性框里面:

注意哦!东东是对店铺分享的蓝色区域做的编辑哦!!一定要相互对应!! 至于“店铺收藏”的链接:同样的步骤,唯一不同的就是就是选择:

选择如图所示的“收藏”俩字的属性,再在弹出的属性框里面,选择“店铺收藏”的链接代码(这是唯一和“分享”的区别)
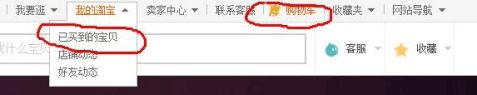
对于“我的订单”和“购物车”它们的链接在哪里呢?
其实“我的订单”就是“我的淘宝”下拉菜单里面的“已买到的宝贝” 至于“购物车”相信大家也不难找到吧!如下图:

对于“购物车”和“我的订单”的链接获取,以及粘贴到哪里?同样和前面的“店 铺分享”一个步骤!!!是不是觉得挺简单呢?(*^__^*) 嘻嘻……
------------------------------------------------------------------------------- 大家可能会问东东:淘宝官方不是给我们的顾客提供了这些链接的按钮嘛?我们这样做不是多此一举嘛?
东东想说:对于一些对淘宝还不是很熟悉的顾客他们很多都不知道从哪里去收藏分享我们的店铺,以及去查看他自己购买的订单,以及选购的宝贝!一个好的店铺,向顾客展示它所出售的宝贝之外还应该对来到我们店铺“所有”的顾客提供相应的方便!!!
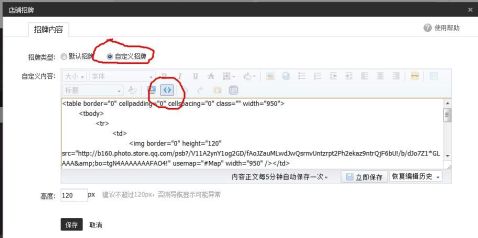
7.然后现在我们再去获得这个做好的店招的代码,最后粘贴到淘宝的店招源码编辑区域就行啦!!!
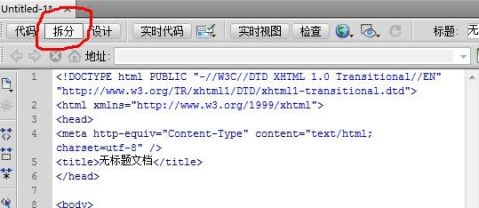
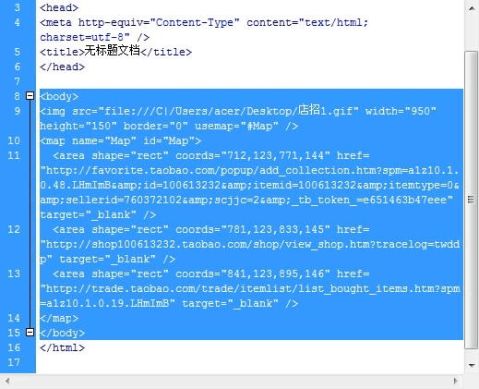
怎么获取代码呢? 我们点击DW上面的拆分 如图所示:

是不是看到我们的代码区域啦?(*^__^*)
我们然后复制<body> 。。。。</body>区域里面的代码如图:

把这段代码粘贴到我们店铺装修页面 店招源码编辑区域就行啦:

注意东东红色区域的选择,一定要单击一下哦(*^__^*) 嘻嘻……(不然就不会成功哦!)
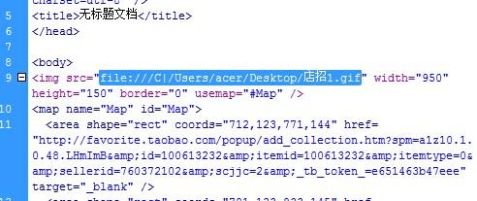
这里还有个重中之重:就是我们代码里面店招图片的地址那只是我们电脑的相对位置,并不是我们网络的图片链接地址!!所以要去把那段店招代码给它改
变成我们店招图片的网络链接地址哦!!!其实也就为啥东东让大家开始把做好的店招图片上传我们的淘宝图片空间的原因!为的就是最后获得它的链接地址,在DW里面替换那段代码就行)

大家看到那段蓝色代码了吗?也就是需要我们替换的代码!!大家能发现它的特点吗?其实也是在一句叫做img src=””的里面啦,大家自行去替换掉这段代码吧!是不是还是挺容易的啦?
然后呢一个拉风,方便的店招代码也就闪亮登场啦,当然呢,有心的大大还可以通过把店铺名字,以及那几个:店铺收藏、店铺分享、购物车什么的文字给它弄成动态跳动或者闪烁的效果哦!!!
这里呢,东东对于店招经验讲解就到这里咯
以后对于带有滚动信息提示条的店招制作,东东会在以后详细的给大家讲解哦~~
还有问题的童鞋,欢迎在关于这篇东东发表的帖子或者日志留言问我哦!!、 有对淘宝店铺装修还存在问题的童鞋,点击东东百度账号,加东东扣扣 联系我吧!
-
淘宝开店心得
陶老师个人心得先说重点吧我们大家都知道做淘宝如果店铺没有信誉就算店铺装修的特别的华丽特别的漂亮宝贝再便宜质量再好也会无人问津的我是…
-
关于做淘宝推广的一些心得
一.网店的经营,或许我们经验都不是很多,所以就尤为需要不断地总结,和别人交流,从而每天都能有所收获。1.要经常增加新货.让人有得看…
-
做淘宝心得
做淘宝心得一些实用的小技巧想要做好在淘宝上面的网络销售搜索排名这个是最重要的一个关键因素因为只有排名靠前别人才会搜索到你如果排名做…
-
我做淘宝客的体会
前些日子一直在网上想找个兼职做找来找去发现骗子和广告比兼职多太多了到现在为止我是钱没赚到一分到是交了五十块钱的会费呵呵不过学了不少…
-
我的淘宝购物心得:精心推荐
做淘宝快4年了,即做卖家也做买家,家里的东西基本都是淘宝买的,很多人说淘宝假货多,其实并不准确,淘宝上的好卖家占比应该是在6成以上…
-
淘宝运营经验总结之店铺装修与宝贝发布
淘宝店面装修很重要,为什么呢?就简单举个例子,当你认识一个女孩子,第一感觉很重要吧,所有对她的看法都基本来源与你的第一印象。淘宝店…
-
1.3年淘宝店铺装修总结
关于店铺装修新手卖家不装修,可能一周也做不成一单买卖!!店铺的【装修】与【推广】是紧密联系再一起的,谁少了谁都不行。一.店铺名优化…
-
淘宝店铺装修心得
淘宝店铺装修心得随着淘宝风潮的来袭,越来越多的人进入淘宝这个平台,今天我整理一份淘宝店铺专修心得,大家看看哈!现在淘宝店铺有两种模…
-
新手淘宝店铺装修和引流心得
有很多中小卖家,通常是火热心态入淘宝,但开店前期没生意,慢慢的也便淡了,心有不甘却也不得己也无能力为,只是不停的在群里怎么问生意不…
-
实用的淘宝店铺装修相关图片尺寸大总结
1.旺旺名片/头像大小:120*120px≤100k代码:无,图片做好后直接上传格式:jpg、gif2.普通店铺的店标:大小:10…
-
最牛淘宝店主分享心得,技巧,经验_淘宝开店秘笈
淘宝经验分享淘宝店主怎么做淘宝店铺推广淘宝店铺推广,不仅对于每一个淘宝开店的新手来说这个问题都不是一个简单的事,对我来说也一样,嘿…