网页设计报告模板
网页主题
姓名 晋仁杰 学号 03310142
目录
第一章 绪论 ............................................................................................................................... 3
1.1 设计背景及意义 ................................................................................................................ 3
1.2 设计的内容 ........................................................................................................................ 3
1.3 设计的思路和框架 ............................................................................................................ 3
第二章 文献综述 ............................................................................................................................. 4
2.1 静态网页设计 .................................................................................................................... 4
2.1.1 HTML ...................................................................................................................... 4
2.1.2 Dreamweaver使用 .................................................................................................. 4
2.2 动态网页设计 .................................................................................................................... 4
2.2.1 ASP理论 .................................................................................................................. 4
2.2.2 Access数据库 .......................................................................................................... 4
2.3 Photoshop网页设计 ........................................................................................................... 4
2.3.1 色彩理论 ................................................................................................................. 4
2.3.2 标志、特效字体设计 ............................................................................................. 4
第三章 网页网站设计 ..................................................................................................................... 5
3.1 网站介绍 ............................................................................................................................ 5
3.2 网站功能 ............................................................................................................................ 5
3.3 网站设计技术 .................................................................................................................... 5
第四章 网站展示 ............................................................................................................................. 6
4.1 首页 .................................................................................................................................... 6
4.2 用户登录 ............................................................................................................................ 6
4.3 分功能模块展示 ................................................................................................................ 6
第五章 总结 ..................................................................................................................................... 7
5.1 总结经验 ............................................................................................................................ 7
5.2 不足与展望 ........................................................................................................................ 7
第一章 绪论
1.1 设计背景及意义 正文
1.2 设计的内容
1.3 设计的思路和框架
第二章 文献综述
2.1 静态网页设计
2.1.1 HTML
2.1.2 Dreamweaver使用
2.2 动态网页设计
2.2.1 ASP理论
2.2.2 Access数据库
2.3 Photoshop网页设计
2.3.1 色彩理论
2.3.2 标志、特效字体设计
第三章 网页网站设计
3.1 网站介绍
3.2 网站功能
3.3 网站设计技术
第四章 网站展示
4.1 首页
4.2 用户登录
4.3 分功能模块展示
第五章 总结
5.1 总结经验
5.2 不足与展望
第二篇:网站设计与实现--报告模板
吉林工程技术师范学院
信息工程学院
《网站设计与实现》
课程设计报告
设计题目
专 业 班级
学生姓名 学号
指导教师
设计时间 年 月 日至 年 月 日
中文摘要
在这里写一写你的设计报告内容的简要介绍,约300字左右
关键字:要求列出报告中最有代表性的、常用的词4-5个
目 录
中文摘要............................................................................................... I
第1章 系统概述.............................................................................. 1
1.1 选题的意义.......................................................................... 1
第2章 网站系统分析........................................................................
2.1 技术分析................................................................................
2.2 网站功能分析........................................................................
第3章 网站总体设计与详细设计....................................................
3.1 总体设计................................................................................
3.2 数据库设计............................................................................
3.3 子模块设计............................................................................
3.4 系统目录设计........................................................................
第4章 系统测试................................................................................
4.1 设计和调试过程中遇到的问题............................................
4.2 运行后的结果........................................................................
第5章 设计总结................................................................................
参考文献................................................................................................
致谢........................................................................................................
第1章 系统概述
1.1 选题的意义
1.主题
就是你的网站的题目
2.选题的意义
在这里写一写你所做的网站有什么意义,即它要向人们表现出什么,对实际的应用有什么意义。如果不用这种系统会是一种什么样的状况,使用这个系统会带来什么好处等等…
第2章 系统分析
2.1 技术分析
在这里写你的系统程序应该从何处下手,采用什么技术比较合适。如Windows操作系统、IIS服务器系统、Access数据库技术、SQL Server数据库技术、html(Dreamweaver)网页技术、div+CSS、asp web程序技术、PhotoShop、Firework等…
2.2 功能分析
分析一下这个网站系统应该包括哪些功能…
第3章 总体设计与详细设计
3.1 总体结构设计
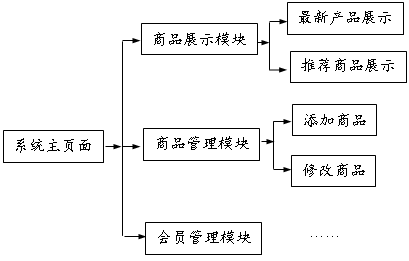
1.系统结构图
系统总体结构类似于下边图示…
画出你的网站系统的功能结构框图,来表示出你的网站所具有的功能。例如

图3-1 系统功能体结构图
在这里简要介绍介绍一下本系统主要包含了哪些功能,…
2.系统设计草图
在这里画一个系统主模块的布局草图,也可以画主要子模块的草图…
3.2 数据库设计
1.数据库技术
这里写你对本系统准备建立一个什么样的数据库,库文件名叫什么,采用什么数据库技术来实现,如Access数据库技术,它有什么特点。数据库中有几个表,表中的字段都有什么…
2.数据库中表的设计
在本数据库中需要建立几个表,表叫什么名,表的结构是什么,表中有什么字段,每个字段叫什么名,是什么类型,有几个字符宽等。
在此附上数据设计结构和表的截图
3.3 子模块设计
在这里写一写你的网站中都包含了哪些子模块,每一个模块都有什么功能,并且这个功能用什么方法来实现的等……
3.4 系统目录设计
在这里详细写你的网站中都需要些什么文件,这些分别存放在什么子目录中等,在这里要附上网站的结构截图
第4章 系统测试
4.1 设计和调试过程中遇到的问题
在这里先写一写系统的每个模块的调试过程,在调试过程中遇到了哪些问题,是什么原因造成的,怎样解决的。
再写一写所有模块整合到一起后进行总体调试的情况,在调试中遇到了什么样的问题,怎样解决的等……
4.2 运行通过后的结果
附上整个系统调试通过后的主界面的抓图,一个或多个子界面的截图
第5章 设计总结
在这里写一写在设计过程中的收获和点滴体会,越细越好……
参考文献
[1] 曾海文等.网页设计与制作教程.北京:清华大学出版社,2010.9
[2] 杨选辉.网页设计与制作教程.北京:清华大学出版社,2008.8
[3] 中国高等职业技术教育研究会.网站设计建设与维护实务.北京:高等教育出版社,2008
[4] 相万让.网页设计与制作.北京:人民邮电出版社,2004.3
[5] 邹婷.DreamweaverMX2004标准教程.北京:中国青年出版社,2004.1
[6] 黄英等.网页设计与制作上机实践指导教程.北京:机械出版社,2004.3
[7] 尚俊杰.网络程序设计——ASP.北京:清华大学出版社,2009.1
[8] 唐红亮.,ASP动态网页设计应用教程.北京:电子工业出版社,2006.3
[9] 李严等.ASP数据库开发实例解析.北京:机械工业出版社,2005.6
[10] 邵丽萍等.网页编程技术.北京:清华大学出版社,2005.6
在这里按照上面的格式写你所参考过的书或资料名….
致 谢
在这里写对你有过帮助的所有人的感谢话
整个设计报告要在5000字以上,排版纸张:B5,上边距2.5cm、下、左、右边距:2cm,行间距:1.5倍,章标题:3号黑体,节标题:4号黑体,正文字号:小4号宋体。
-
网页设计报告模板
成都理工大学工程技术学院网页设计实训报告实训内容网页设计与制作指导老师XXX专业班级200X级计算机通信X班姓名XXX设计时间20…
-
《网页设计》课程报告模板
《网页设计》课程报告学号:专业:姓名:题目:设计时间:电子信息与计算机工程系20##年11月目录一、设计目的...2二、课程设计题…
-
网页设计报告模板
网页主题姓名晋仁杰学号03310142目录第一章绪论311设计背景及意义312设计的内容313设计的思路和框架3第二章文献综述42…
-
网页设计报告模板
网页主题姓名学号目录第一章绪论311设计背景及意义312设计的内容313设计的思路和框架3第二章文献综述421静态网页设计4211…
-
网页设计基础报告模板
网站设计报告书班级姓名学号成绩一网站主题二网站的规划三设计结构与功能四设计内容五设计所用到的知识点六设计心得说明一网站主题例如设计…
-
_网站设计报告范例
网站建设与设计期末考核网站设计说明书网站名称基于PHP与MySQL的投票系统学院班级学号姓名20xx年6月18日1基于PHP与My…
-
《网页设计》课程报告模板
《网页设计》课程报告学号:专业:姓名:题目:设计时间:电子信息与计算机工程系20##年11月目录一、设计目的...2二、课程设计题…
-
网站课程设计报告模板
课程设计报告课程设计名称:制作网站系别:计算机班级:2班学号:****成绩:开课时间:8月29日9月9日课程设计题目一、功能描述1…
-
网站建设可行性分析报告
文档编号:WEB_XX_001版本号:Version1.01XX网站建设可行性分析报告文档名称:XX网站可行性分析报告.doc项目…
-
网页设计报告模板
成都理工大学工程技术学院网页设计实训报告实训内容网页设计与制作指导老师XXX专业班级200X级计算机通信X班姓名XXX设计时间20…
-
网页制作实验报告格式
网页制作实验报告格式实验一站点设置一实验目的及要求本实例是通过站点定义为对话框中的高级选项卡创建一个新站点二仪器用具1生均一台多媒…