网页设计报告

《网页设计(二)》课程设计报告
题 目: 项目设计
系 部: 电子信息工程系
专业班级: 11级计算机(1)班
指导老师: 熊 林
姓 名: 郭成成
学 号: 1103380106
使用学期: 12-13学年第一学期
月 日至 月 日共 1周
第一部分:实训目的
21世纪是一个信息时代,Internet已经进入人们生活与工作的各方面,而网页作为Internet信息传递的重要载体,其重要也日趋突出。所以实训的目的就是要我们更好的掌握好这一学期的网页知识和提高自己的动手能力,并且上传到网上去,让更多人认识我,更好的宣传自己。
第二部分:实训准备
通过一个学期的web网页设计课程的学习,我终于明白我们浏览的每个漂亮的网页是怎么做出来的,我也想自己亲手来做自己的项目设计网站。在做网站之前,我做以下准备:理清自己的思绪,想清楚自己的网站设计,做模板,找素材,进行站点的规划和素材、资料的收集,要按照制作网站的步骤一步一步来完成。
第三部分:实训要求
1、主题鲜明、内容充实;颜色清新、舒适、结构合理;
2、导航清楚、栏目合理、层次分明、使用方便
3、设计7个页面。内含:用户注册,登录系统,留言系统、统计在线人数,设为首页、加为收藏等动态网页内容。
第四部分:个人网站的总体规划和步骤
1. 设计的思路
我的项目设计网站主要是以白色为主,以淡色为辅。主要是希望所有的朋友看到这个空间能一种和谐、安宁、充满生机的感觉。得到心灵的慰藉!
2. 绿色网站的意义
我设计的这个网站主要是给人轻松舒爽、赏心悦目的感觉,让人们置身于一种美丽大自然的意境中 ,明快而错落的绿,让人仿佛来到青山翠谷。
网站的总体风格
网站的总体风格主要是以绿色为主,以淡色为辅,充满活力,生机。具有个性色彩。
网站的布局其实很简单,主要是做好一个模版,模版做好框架了,那网站就初步形成了,虽然主要框架做好了,但是也不要高兴得太早哦,但是你也要想清楚怎样把整个界面搭配得更具有个性化。首先,在框架的最top要插入一个能体现你个人网站的主图。然后在主图的下面插入按钮导航条,之后下面就插入自己想要的风格,虽然用模版做出来的风格都非常相似,但是各个页面都具有各自的特色,让我们感受到自己的空间的个性。
绿色网站的内容结构也很简单,分类清楚。页面链接的层次也很明确,访问者可以很明确的感受到制作网站的人的心情和性格。
绿色网站的主要色调是以绿色为主。鲜艳的绿色是一种非常美丽、优雅的颜色,它生机勃勃,象征着生命。绿色宽容、大度,几乎能容纳所有的颜色。绿色的用途极为广阔,无论是童年、青年、中年、还是老年,使用绿色决不失其活泼、大方。以淡色为辅,两种颜色的结合更体现出了青春与活力。
淡绿色网站主要采用的是环型结构,每一个页面连接另一个页面,使各个页面能方便的跳转。
4 网站的分析与设计
设计一个个人网站,主要需要考虑两个方面的因素:
1.速度:反应出用户访问网站页面的速度。主页是经常被访问的页面,最好把每页的风格统一起来,例如:导航部分最好放在每页相同的位置,便于在每个页面中的跳转。
2.布局:是个人网站具有吸引力的根本所在,它主要说的是信息显示的视觉效果。
5.规划站点
站点规划是设计站点前的一个重要步骤。合理地规划站点对以后站点的设计甚至网站的制作会有事半功倍的效果。
4.1 导航草图的制作有利于理清思路,避免在制作网站的过程中乱了方寸。如图4-1所示就是个人粉色网站的初始导航草图。

图4-1 导航图
4.2 创建站点文件夹
合理地创建站点文件夹可将网站文档分门别类,井井有条地放置其中,这对以后网站的制作是极其有利的。创建“绿色”网站的站点文件夹的具体操作如下:
步骤1 在本地磁C盘创建一个文件夹,该文件夹在创建动态站点时将作为站点的根目录。这里在E盘下创建一个名项目设计网站的文件夹。
步骤2 在项目设计网站文件夹内创建不同功能的文件来,文件夹分别命名为images,js,CSS,MP3,video,index,page1等若干个文件夹,并将对应的素材放到各自的文件夹中。
4.1创建站点
步骤1 进入Dreamweaver 8工作界面后,选择“站点”/“新建站点”命令弹出“未命名站点1的站点定义为”对话框。
步骤2 在该对话框中的“基本”选项卡中的“ 您打算为您的站点起什么名字?”文本框中输入 项目设计
步骤3 单击“下一步”按钮,在弹出的对话框中选择在开发过程中如何使用文件,这里选中“在本地进行编辑和测试”,在“你将把文件存储在计算机上的什么位置?”文本框中输入F:\ index\
步骤4 在弹出的对话框的“您应该使用什么URL来浏览站点的根目录?”中输入http://localhost/index/ ,输完后,单击“测试URL”按钮。如果这时它提醒你URL前缀测试成功,点击“确定”按钮,你就可以进入下一步了,否则的话,你再按照前面的步骤检查站点出现的问题。
步骤5 单击“下一步”按钮,在对话框中选择“否”。
步骤6 单击“下一步”按钮,点击“完成”按钮即可完成本地站点的创建,这时,创建的站点就显示在“文件”面板中了
如图所示

4.2首页的布局
步骤1 选择“布局模式”,将页面布局为如图4-3所示

图4-3
步骤2 在第1行第1列里插入一张主要的图片。
步骤3 在第2行第2列里面插入导航条。
步骤4 在相应的位置插入相应的图片的Flash影片。
步骤5 在第2行第1列中插入一个表单,在表单中插入一个4行2列的表格,输入相应的信息如图4-4所示
步骤6 新建一个数据库文件,在其中输入用户名和密码,在设置一个主键保存退出(注意:再创建服务器行为时必须把数据库关闭,否则会出现错误)
步骤7 还有就是创建一个注册动态网页如图4-4所示
步骤8 先添加数据源, 在登陆界面创建一个登陆用户的服务器行为,之后在注册界面中创建一个插入记录服务器行为。
步骤9 在相信的地方插入几张可爱的漫画,之后在创建它的滚动方式,代码为(“marquee ondirection=”right”>)还要加一个结束标记(</marquee>)
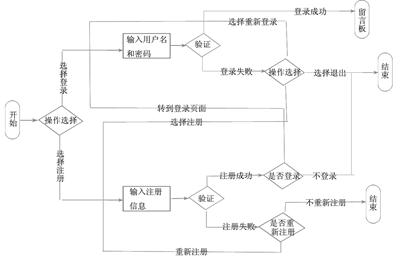
注册与登录提交的工作流程图
4.3制作其它页面
和制作其他首页一样,在布局模式中进行布局,插入相应的图片或flash。
4.4设为首页、我的信箱、加为收藏
步骤1 在index1中输入设为首页、我的信箱、加为收藏夹的字样
步骤2 选中设为首页字样,在链接处输入一个空链接,切换到代码视图,在代码视图中输入代码,代码如下:
onClick="this.style.behavior='url(#default#homepage)';this.sethomepage('http;//www.我的域名.com');"
步骤3 选中加为收藏夹字样,在链接处输入一个空链接,切换到代码视图,在代码视图中输入代码,代码如下:
onClick="window.external.addfavorite('http://www.我的域名.com','mysite')"
步骤4 选中我的信箱字样,在属性面板的链接中输入:mailto:08wangluohuangyufu@163.com
五.实验结果
在这次的实训中,老师要求我们在网站中实现的功能,我都完成了,通过思考综合运用制作出音乐播放效果。我觉得我完成很成功,在这次实训中,我收获了不少,以前不知道做的现在全知道做了,我也有了做网站的经验,虽然经验不足,但是收获很多,让我从中学到了不少,虽然在做网站的过程中出现过很多的错误,但是经过老师的指点和同学的指点,错误全都没有了,现在整个网站链接很浏畅,所以这次实训我觉得我完成得很成功,从中也学到了不少。
六 实训中的错误和怎样解决的
在这次实训中出现了很多的错误,出现的最多的错误就是把代码输错,还有就是做的网页不能正常预览,由其是在主页中出现的错误,特别是网页布局设计视图是好的,但是预览图就走位了;在留言板也反复做了好多遍才做出来,那可真是一波三折。,之后复制到机房里面去就运行不了,之后找了很多的原因,才找出来,首先要在你放的那个的文件夹,站一个web 共享,在新建一个站点,这样才能正常的运行,还有就是那个数据库就是要重新添加数据源才可以,不然就会出现错误,遇到问题时我努力查阅资料,查阅代码。
七 实训心得
一连上了一个星期的网页实训课,可以说学到很多以前没有学到的东西。感觉这一个星期学到的远远比以前学一个学期的要多,要丰富。 在这期间,首先是网页素材的准备,在网上查看一些网页背景和背景颜色搭配,让我了解到网页的颜色不能多过3种色彩。接下来的几天再结合自己的网页来进行策划,在做首页之前,先用图纸把网页的结构画出来,内容和结构都想清楚用Fireworks把网页设计出来,再切割图片,把它们导成Html格式在Dreamweaver中进行进一步的编辑。
通过这个实训我学到了很多,也发现自己的不足,一周的实习结束了,至于总体的感觉只能用八个字来概括虽然辛苦,但很充实。在这一周里,我学到了很多有用的知识,我也深深地体会到IT行业的辛苦和伟大,随着科学的迅猛发展,计算机行业发展更快了,新技术的广泛应用,会有很多领域是我们未曾接触过的,只有敢于去尝试才能有所突破,有所创新。所以搞好一次实训,是我今后走上社会的一种财富,所以努力搞好实训才是最要的,打高分不是最重要的,最重要的是你在这次实训中你学到了什么,因为这就是你今后走上社会的一种定贵的财富。学习的能力很重要,特别是对一个站长来说,因为网络的发展太快,新的技术,新的模式,新的思维方法每天都在出现,如果不学习,很快就会跟不上形势。做网站虽然辛苦但是让我知道:“千淘万漉虽辛苦,吹尽黄沙始到金!
第二篇:网页设计报告模板
网页主题
姓名 晋仁杰 学号 03310142
目录
第一章 绪论 ............................................................................................................................... 3
1.1 设计背景及意义 ................................................................................................................ 3
1.2 设计的内容 ........................................................................................................................ 3
1.3 设计的思路和框架 ............................................................................................................ 3
第二章 文献综述 ............................................................................................................................. 4
2.1 静态网页设计 .................................................................................................................... 4
2.1.1 HTML ...................................................................................................................... 4
2.1.2 Dreamweaver使用 .................................................................................................. 4
2.2 动态网页设计 .................................................................................................................... 4
2.2.1 ASP理论 .................................................................................................................. 4
2.2.2 Access数据库 .......................................................................................................... 4
2.3 Photoshop网页设计 ........................................................................................................... 4
2.3.1 色彩理论 ................................................................................................................. 4
2.3.2 标志、特效字体设计 ............................................................................................. 4
第三章 网页网站设计 ..................................................................................................................... 5
3.1 网站介绍 ............................................................................................................................ 5
3.2 网站功能 ............................................................................................................................ 5
3.3 网站设计技术 .................................................................................................................... 5
第四章 网站展示 ............................................................................................................................. 6
4.1 首页 .................................................................................................................................... 6
4.2 用户登录 ............................................................................................................................ 6
4.3 分功能模块展示 ................................................................................................................ 6
第五章 总结 ..................................................................................................................................... 7
5.1 总结经验 ............................................................................................................................ 7
5.2 不足与展望 ........................................................................................................................ 7
第一章 绪论
1.1 设计背景及意义 正文
1.2 设计的内容
1.3 设计的思路和框架
第二章 文献综述
2.1 静态网页设计
2.1.1 HTML
2.1.2 Dreamweaver使用
2.2 动态网页设计
2.2.1 ASP理论
2.2.2 Access数据库
2.3 Photoshop网页设计
2.3.1 色彩理论
2.3.2 标志、特效字体设计
第三章 网页网站设计
3.1 网站介绍
3.2 网站功能
3.3 网站设计技术
第四章 网站展示
4.1 首页
4.2 用户登录
4.3 分功能模块展示
第五章 总结
5.1 总结经验
5.2 不足与展望
-
网站设计课程设计报告
一设计内容与设计要求1课程设计目的全面熟悉掌握信息资源管理基本知识把信息资源管理的概念理论知识与技术融入到实践当中从而加深对该课程…
-
网页设计课程设计报告
网页设计课程设计报告系别:计算机科学系班级:09级计师二班学号:***成绩:日期:20xx年5月网页设计课程设计报告一、网站设计目…
-
网页设计课程设计报告书
河南城建学院《网页设计》课程设计报告题目:旅游河南网一、设计目的31、课程目的32、背景3二、需求分析41、河南旅游现状分析42、…
-
《网页设计》课程报告模板
《网页设计》课程报告学号:专业:姓名:题目:设计时间:电子信息与计算机工程系20##年11月目录一、设计目的...2二、课程设计题…
-
网页设计与制作课程设计报告
网页设计与制作课程设计报告学校邵阳学院课题制作邵阳学院之旅网站专业班级电气工程及其自动化姓名吴鹏辉学号104120xx14指导教师…
-
购物网站毕业设计开题报告
附件2:北京联合大学毕业设计开题报告题目:购物网站的设计与实现专业:自动化指导教师:学院:自动化学号:20xx1003026111…
-
个人网站设计报告
一、序言经过本学期对网页设计基础这门课的学习,我对网页设计以及相关工具的使用有了深入的了解,在本学期末设计制作主题为个人主页的网页…
-
网页设计心得体会报告
网页设计伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常重要。生活中我每天上网都要接触到网页,…
-
中南大学网页设计课程设计报告
中南大学本科生课程设计(实践)任务书、设计报告(大学计算机基础)计算机基础教学实验中心年月日网页课程设计报告网页制作我的家乡1.网…
-
网页设计报告
中国海洋大学青岛学院网站设计题目学生姓名指导教师学院专业班级游戏网站设计曹明轩蒲鹏飞付尚东汪桂兰辛琰信息科学与工程学院网络系统管理…
-
_网站设计报告范例
网站建设与设计期末考核网站设计说明书网站名称基于PHP与MySQL的投票系统学院班级学号姓名20xx年6月18日1基于PHP与My…