(功能测试)网站项目验收报告
****项目功能
测试验收报告
----验收报告----
文件编号:<RHXY-DXZQ-YSBG-01>
版 本 号:<1.0>
编制人:李建霞 编制日期:20##年02月11日
审核人: 审核日期:20##年*月*日
批准人: 批准日期:20##年*月*日
分发号:
****网络技术有限公司
20##年02月
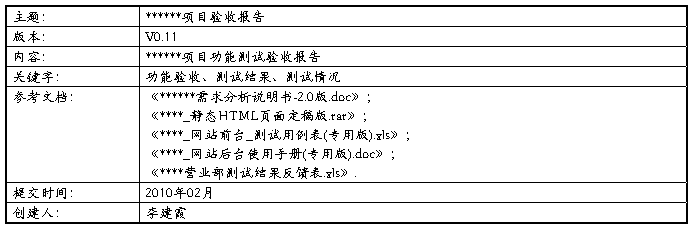
文档管理信息表

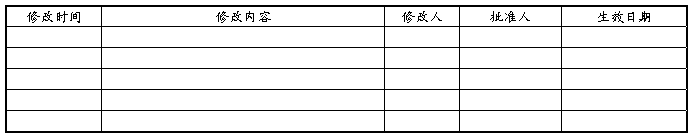
文档修改记录表

目录
1 测试范围及目的... 3
1.1 网站首页... 3
1.2 我的空间... 4
1.3 产品中心... 5
1.4 服务中心... 6
1.5 走进**. 7
1.6 后台管理... 8
2 功能测试及验收... 9
2.1 功能测试... 9
2.1.1 链接测试... 9
2.1.2 表单测试... 9
2.1.3 数据校验... 9
2.1.4 Cookies测试... 9
3 界面UI测试及验收... 10
3.1 导航测试... 10
3.2 图形测试... 10
3.3 内容测试... 10
3.4 表格测试... 10
3.5 整体界面测试... 11
4 浏览器兼容测试及验收... 11
5 测试结论... 12
1 测试范围及目的
本项目系统验收的具体内容和详细标准,以******的静态页面和相关需求变更为准。如本文档有遗漏模块,以******的静态页面和相关的需求变更为准。系统从功能上划分为以下几个主要模块,功能测试、UI测试、浏览器兼容性测试及验收将按各个功能模块分别进行。(注:网站性能测试不在本文档涉及范围内)
Ø 首页
Ø 我的空间
Ø 服务中心
Ø 走进**
1.1 网站首页
网站首页栏目验收测试一览表

1.2 我的空间
我的空间栏目验收测试一览表

1.3 产品中心
产品中心栏目验收测试一览表


1.4 服务中心
服务中心栏目验收测试一览表

1.5 走进**
走进**栏目验收测试一览表

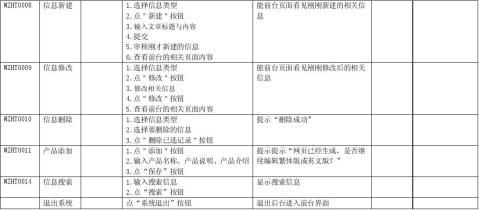
1.6 后台管理
后台管理栏目验收测试一览表

2 功能测试及验收
2.1 功能测试
功能测试所需进行的测试包含:链接测试;表单测试;数据校验;Cookies测试。
功能测试的目的是:根据网站项目需求说明书,来检验被测的软件和系统能否满足各方面功能的使用要求。
2.1.1 链接测试
链接测试考虑的三个方面:
1、 测试所有链接是否按指示确实链接到指定页面;
2、 测试所链接的页面是否存在,无空链接;
3、 保证网站上没有孤立的页面,无死链接.
2.1.2 表单测试
******所涉及到的所有页面表单。
测试表单提交操作的完整性,以校验提交给服务器的信息的正确性。
2.1.3 数据校验
对用户输入的数据进行校验,保证这些校验功能正常工作,测试提交数据的合法性,以验证服务器能正确保存这些数据。
2.1.4 Cookies测试
测试的内容:
Ø Cookies是否起作用,能否正常工作;
Ø 是否按预定的时间进行保存;
Ø 刷新对Cookies有无影响;
Ø 使用 cookie 来统计次数,验证次数累计正确性。
3 界面UI测试及验收
3.1 导航测试
******导航:
Ø 网站栏目一级导航、二级导航、三级导航、四级导航 目录结构清晰;
Ø 导航指引易于操作,且字体及显示风格一致;
Ø 导航之间切换风格(替换方式或新页面打开)一致;
3.2 图形测试
图形测试包含:图片、动画、边框、颜色、字体、背景、按钮等页面元素。
进行的测试点:
1、 确保图形(图片和动画)有序;
2、 图片的大小和质量:使用JPG和GIF压缩格式;
3、 验证所有页面字体的风格一致性;
4、 网站整体风格颜色与字体颜色和谐搭配;
5、 边框、按钮展示格式,及文字回绕形式。
3.3 内容测试
内容测试包含:
1、 检验图文错别字问题;
2、 文字错位或折行现象;
3、 语言文字表达及用词准确;
4、 文章内容及标题是否与所属栏目藕合。
3.4 表格测试
验证项:
1、 验证表格是否设置正确;
2、 是否需要向右滚动页面,才可浏览到整个表格;
3、 每一栏的宽度是否合适;
4、 表格里的文字是否有折行,及折行效果是如何显示;
5、 是否因某一单元格内容过长,导致撑行问题;
6、 表格的展示样式及风格。
3.5 整体界面测试
整体界面测试可以从易用性、规范性、合理性、美观与协调性、独特性五个方面展开。
Ø 易用性:
1、 按功能将界面划分局域块,用Frame框括起来;
2、 界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能;
3、 默认按钮要支持Enter及选操作,即按Enter后自动执行默认按钮对应操作;
4、 可写控件检测到非法输入能自动获得焦点;
5、 Tab键的顺序与控件排列顺序一致,通常顺序:总体从上到下,同时行间从左到右的方式.
Ø 规范性:
网站整体风格设计符合页面设计标准,网站字体大小、颜色及网站元素布局遵循设计标准。
Ø 合理性:
1、 网站整体具有清晰地层次结构和文本链接;
2、 页面元素摆放组合及展示效果遵循用户习惯;
3、 非法的输入或操作给出相应的提示说明;
4、 页面提示信息清楚、明了、恰当;
5、 支持常用快捷键操作。
Ø 美观与协调性:
1、 布局合理,页面元素长宽接近黄金点比例
2、 按钮的大小要与界面的大小和空间相协调;
3、 前景与背景色搭配合理协调;
4、 界面风格保持一致:字的大小、颜色、字体;
5、 如果窗体支持最小化和最大化或放大时,窗体上的控件也要随着窗体而缩放。
Ø 独特性:
网站整体公用头部和底部拥有专属公司LOGO图标及版权信息。
4 浏览器兼容测试及验收

5 测试结论
兹有****有限责任公司(甲方)委托北京**兴业网络技术有限公司(乙方)开发的“******”项目,甲方对所有系统功能进行逐项验收,系统功能基本满足设计要求、运行正常,可以交付进入试运行阶段。
游侠网方验收人员:______ 开发方验收人员:
___年 ___月 ___日 ___年 ___月 ___日
第二篇:功能测试实例——网站测试用例
模块名 开发人员 用例作者 网站后台管理模块
版本号 设计日期



-
网站项目验收报告
XXXXXXX网站测试验收报告验收报告文件编号ltXXXX20xxY18gtXXX网络科技有限公司年月文档管理信息表第2页共8页1…
-
网站建设项目验收单(模板)
网站建设项目验收单尊敬的客户您好您的网站建设项目已经开发完成请您查阅并对网站建设项目进行验收此函请签字盖章后回传至01000000…
-
(功能测试)网站项目验收报告
项目功能测试验收报告验收报告文件编号ltRHXYDXZQYSBG01gt版本号lt10gt编制人李建霞编制日期20xx年02月11…
-
电商平台项目验收报告
xxx验收报告模板XX科技有限公司文档修订历史记录目录文档修订历史记录21项目基本情况42项目进度审核421项目实施进度情况422…
-
项目验收报告模板
天津检验检疫局一体化行政办公信息系统客户验收报告天津检验检疫局一体化行政办公信息系统验收报告天津市基弘电子技术有限公司二零一三年九…
-
网站分析报告
课程综合性及设计性试验教师何江南班级电子商务081学号20xx06003033姓名李云莹1网站分析报告一网站功能分析11会员系统会…
-
网站建设可行性分析报告
文档编号:WEB_XX_001版本号:Version1.01XX网站建设可行性分析报告文档名称:XX网站可行性分析报告.doc项目…
-
网站的需求分析报告
网站的需求分析报告一需求分析活动其实本来就是一个和客户交流正确引导客户能够将自己的实际需求用较为适当的技术语言进行表达或者由相关技…
-
当当网网站营销分析报告
当当网网站营销分析报告1网站概况当当网成立于19xx年11月以图书零售起家如今已发展成为领先的在线零售商中国最大图书零售商高速增长…
-
网站系统分析报告
经济管理学院本科课程设计报告吉林市政府网网站系统分析小组成员:XXX专业:信息管理与信息系统系别:管理系指导教师:XXX20XX年…
-
项目验收报告-写作要求
****项目验收工作总结报告编写提纲(试行)一项目概述项目的基本信息,包括来源及立项依据,承担人,研究目的、用途,主要研究内容,技…