开题报告-网站建设
本科生毕业设计(论文)开题报告
题 目: 羽毛球俱乐部网站的设计与实现
学 院: 信息工程学院 系 计算机 专 业: 班 级:学 号: 姓 名: 指导教师: 填表日期:
计算机科学与技术 日
年
开题报告
一、选题的依据及意义:
随着计算机的普及,信息化时代已经到来,生活中各种信息趋向数字化、系统化。网络的日益发达,使得一个俱乐部借助于网络运作可行度大大提高,通过网络俱乐部信息的发布更加便捷,俱乐部成员的交流更加方便实时。因此我们将充分发挥网络资源,使得俱乐部的运作成本更低,效率更高,非常适合校园羽毛球团体的发展。在校园里,网络已经成为生活的必要的一部分,师生对网络的依赖已经在很大程度上关系到其学习和生活。因此,网站的设计必须将校园网络的特点放在方便老师和同学的交流为核心位置,寻找羽毛球俱乐部的展示运行和开展活动的发布平台,也是羽毛球俱乐部成员交流的好地方。羽毛球俱乐部网站正是在这样的形势下产生的。
本系统采用Web开发技术中的MVC模式,使用HTML/CSS语言、JSP技术、JDBC和SQL SERVER2008数据库,用软件工程的方法开发系统,实现一个基于Web的B/S架构的羽毛球俱乐部管理系统。
二、国内外研究现状及发展趋势
发展至今,互联网已经渗透到我们生活的各个细节,无论是经济方面还是宣传方面,作为互联网信息发布与交互载体的网站,都起着积极重要的促进作用。而网站重要性的不断提升,却经历了数个阶段的转型与蜕变,据动易网络研究显示,网站发展大致分为三个阶段:
第一阶段,时间是20xx年以前,定义为网站的“萌芽式”发展期,是网站形成的初级阶段。处于这个阶段的网站,主要作为简单的企业展示之用。网站基本上是由静态网页构成,没有我们现在熟悉的“功能”概念,主要借助Dreamweaver、FrontPage等编程工具来构建。除了新浪、网易等大门户网站外,一般网站只是几个静态页面,对网站功能要求不高。
第二阶段,时间是20xx年~20xx年,定义为网站的“粗放式”发展期,是网站的变革阶段。处于这个阶段的网站用途仍主要是向外部展示信息,但网站技术已改为由动态页面组成,一般是使用简单的内容管理系统(CMS)进行信息发布、管理,提供简单的留言板或论坛(BBS)。
第三阶段,定义为网站的“细分式”发展期,是网站发展的成熟阶段。20xx年以后网站需求开始按照行业细分。不同行业的需求会具备本行业的特殊性质。例如,政府网站,出现了政府信息公开的需求、公众参与、在线办事的需求等;又
- 1 -
开题报告
如制造型企业网站,逐步开始针对供应商、客户、合作伙伴和内部员工提供各种服务,开始更加专注数据的管理、共享和整合;教育网站,开始加强学校与家长的互动与交流等。
总体来说,目前绝大部分网站仍处于第二阶段,第三阶段处于发展的萌芽期,未来仍有很长一段时间大部分网站仍会是第二阶段,预计要5~10年后大部分网站才会进入第三阶段。
三、本课题研究内容
本课题要求设计和实现一个进行网上羽毛球俱乐部系统,其功能如下:
(1)会员管理:主要包括会员注册和会员登录的管理,会员注册信息包括:姓
名、性别、年龄、职业、工作单位等。
(2)网站新闻:由管理员发布一些羽毛球相关赛事、活动等的新闻或通知等。
(3)羽毛球知识:介绍羽毛球的基本知识、场地、比赛规则、羽毛球技术等。
(4)羽毛球装备:介绍羽毛球相关品牌、产品等。
(5) 论坛:详细功能可以进一步参考类似网站。
四、本课题研究方案
1、在充分调研和需求分析的基础上,完成网站的如下设计工作:
总体功能规划设计。
数据库的逻辑设计。
网页框架的规划设计。
2、利用HTML、CSS、Javascript、JSP、JDBC、Servlet、SQL Server2008数据库技术来实现一个交互式的羽毛球俱乐部网站。
五、研究目标、主要特色及工作进度:
(1)研究目标:
通过在大学中学到的知识基本完成系统的功能实现,在完成系统的过程中进一步了解如何使用JSP+SQL SERVER完成项目。
(2)主要特色:
大学内的俱乐部网站现如今还很欠缺,通过羽毛球俱乐部网站的建立,可以加深羽毛球爱好者之间的交流、信息之间的传递,使活动的举办更加得心应手。
- 2 -
开题报告
(3)工作进度
3月15日----3月31日 收集资料,阅读文献,完成开题报告
4月1日---4月7日 网站分析阶段
4月8日----4月20日 网站设计阶段
4月21日----5月20日 网站实施与编程。
5月21日---5月27日 网站调试与改进
5月28日---6月5日 毕业论文撰写
6月5日---6月10日 毕业论文打印、毕业答辩准备及PPT制作。
六、参考文献:
[1] 陈轶,肖建,王炜力.Web开发技术实用教程. [M].北京:清华大学出版社,2008.
[2] 王珊,萨师煊著,数据库系统概论(第四版),高等教育出版社,20xx年
[3] 张海藩.软件工程导论(第5版). [M] 北京:清华大学出版社 2008.
[4] 徐国平,林国策,王小波,朱元红.网页设计与制作教程. [M].北京:高等
教育出版社,2002.
- 3 -
第二篇:精品课程网站建设开题报告
湖北汽车工业学院科技学院
毕 业 设 计(论 文)
开题报告

一、 课题来源
课题《微机原理及应用精品课程申报信息平台设计与开发》来源于湖北汽车工业学院电气与信息工程学院。开发成果将用于湖北汽车工业学院电气与信息工程学院精品课程申报。
二、 国内外现状
在国外,精品课程网站做的比较完善,已经趋于成熟。
国内基本情况如下:
高校精品课程网络资源是精品课程在网络上的展示,是评选精品课程的需要,是为了实现优质教学资源在教育网内共享。精品课程网络资源建设是新生事物,在我国处于起步阶段。
1.1、国家精品课程网络资源建设总体情况
1.1.1国家精品课程的年度和院校分布情况。截止到20##年3月,共评选出3910门国家精品课程,其中普通本科2513门,高职高专1045门,网络教育209门,军队院校143门。统计数据说明:课程建设数目总量增加幅度大;本科类、高职高专类课程建设较为合理;课程建设数目增加幅度大,20##年、20##年是两个明显的增长期,其中20##年比20##年增长了98.68%,20##年比20##年增长了76.47%。
1.1.2国家精品课程的分布情况。根据教育部队精品课程的学科分类,笔者对一级学科本科课程分布情况进行了统计。数据表明;课程学科覆盖面广,共涉及13个门类。精品课程类容居多的类别是:工学类801门、理学类408门、医学类287门,课程数量多少与高等学校的学科设置密切相关,同时反映了各校对一些特色学科和“冷”学科的重视和建设力度不够。
1.2、国家精品课程网络资源的模块建设及运行质量分析
1.2.1教学资源管理。教学内容管理是教学活动有序开展的保证,统计数据表明,课程教学内容整体情况较好,95%的课程提供了教学大纲,91%的有教学计划,93%有知识模块序列。
1.2.2多媒体课件、多媒体素材。调查样本中91%的课程提供了多媒体课件,课件成功访问率达97%;提供的多媒体素材以图片和动画为主,其中有85%的素材可以正常下载。
1.2.3学习评价。统计数据表明,目前网络课程的评价方式大都集中于总结性评价;课程中82%配有习题和试题;28%有系统的习题试题库;18%提供了在线测试的功能。
三、 综合分析
3.1、设计要求:
电气与信息工程学院精品课程申报网站的具体要求有,该系统要能实现电气与信息工程学院精品课程的申报工作,需要包含的模块有申报材料、申报负责人、主讲教师、教学队伍、课程描述、课程建设规划,学校的政策措施等。开发语言可以自由选择,但是界面要求用现代的美工技术,设计出现
代的美感。能较好的实现后台数据库与前台的链接。有很好的实用性。
3.2、设计要点
3.2.1、确定网站的整体风格
3.2.11、将你的标志logo,尽可能的放在每个页面上最突出的位置。
3.2.12、突出你的标准色彩。
3.2.13、总结一句能反映贵站精髓的宣传标语!
3.2.14、相同类型的图像采用相同效果,比如说标题字都采用阴影效果,那么在网站中出现的所有标题字的阴影效果的设置应该是完全一致的!
3.2.2、网页色彩的搭配
3.2.21、用一种色彩。这里是指先选定一种色彩,然后调整透明度或者饱和度,这样的页面看起来色彩统一,有层次感。
3.2.22、用两种色彩。先选定一种色彩,然后选择它的对比色。
3.2.23、用一个色系。简单的说就是用一个感觉的色彩,例如淡蓝,淡黄,淡绿;或者土黄,土灰,土蓝。
3.2.3、在网页配色中,还要切记一些误区:
3.2.31、不要将所有颜色都用到,尽量控制在三至五种色彩以内。
3.2.32、背景和前文的对比尽量要大(绝对不要用花纹繁复的图案作背景),以便突出主要文字内容。
3.3、应该注意的问题
3.3.1、页面内容要新颖
3.3.2、网页命名要简洁
3.3.3、注意视觉效果
3.3.4、 网页内容要易读
3.3.5、善用表格来布局
3.3.6、 少用特殊字体
3.3.7、多学习和使用HTML
3.3.8、尽量少用Java程序
不要使用大幅面的Java程序,能够用javascript替代效果的则尽量不要使用java.因为目前来讲java的运行速度实在慢的让人无法忍受,往往使浏览者没有耐心等页面全部显示出来,这样你的精心设计便毫无效果啦。
3.3.9、要为图片附加注释文字
3.3.10、考虑浏览器的兼容性
当然现在IE所占的市场份额越来越大,但是我们仍然需要考虑到Netscape以及Opera这些浏览器用户。设计风格的考虑,如色彩的搭配,图形、线条的使用等等。要时刻为用户着想,必须最少在几种不同类型的浏览器下测试网站,看看兼容性如何。
3.3.11、不宜多用闪烁文字
有的设计者想通过闪烁的文字来引起访问者的注意是可以被人理解的,但一个页面中最多不能有三处闪烁文字,太多了给用户一种眼花缭乱的感觉,反而会影响用户去访问该网站的其他内容,正所谓“物极必反”也,
3.3.12、每个页面都要有导航按钮
3.3.13、避免长文本页面
3.3.14、 网页风格要统一
你网页上所有的图像、文字,包括像背景颜色、区分线、字体、标题、注脚什么的,要统一风格,贯穿全站。这样子读者看起来舒服、顺畅,会对你的网站留下一个“很专业”的印象。
3.3.15、动画最多只用一个
3.3.16、善用图像
用户在网上四处漫游,你必须设法吸引和维护他们对你的主页的注意力。万维网的其中一个最重大资源是其多媒体能力,所以我们无论如何要善加利用。主页上最好有醒目的图像、新颖的画面、美观的字款,使其别具特色,令人过目不忘。图像的内容应有一定的实际作用,切忌虚饰浮夸。注意图画可以弥补文字之不足,但并不能够完全取代文字。很多用户把浏览软件设定为略去图像,以求节省时间他们只看文字。因此,制作主页时,必须注意将图像所连接的重要信息或联接其他页面的指示用文字重复表达几次,同时要注意避免使用过大的图像,如果不得不放置大的图像在网站上,就最好使用Thumbnails软件,把图像的缩小版本的预览效果显示出来,这样用户就不必浪费金钱和时间去下载他们根本不想看的大图像。
3.3.17、网站导航要清晰
3.3.18、最好不用记数器
3.3.19、不能忽视错别字
一个好的网站对设计的每一个细节都不会放过,哪怕是一个微小的拼写错误都是绝对不能出现的。
3.3.20、不要用框架
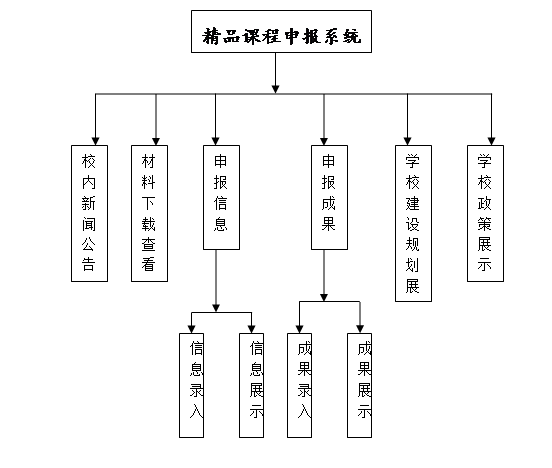
4、系统的总体框图
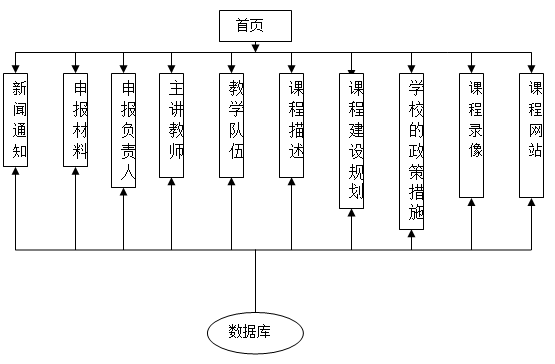
5、整体功能图

四、 方案论证
之间选择,而JSP是基于JAVA的开发工具,比较适合大型网站的开发,难度相对大。因此我选择多用于小型网站开发的.NET。
前台美工方面,目前用的比较多的有PHOTOSHOP和美图秀秀,PHOTOSHOP是一个比较大型的图片处理软件,功能齐全,比较适合专业网站的美图工作。而美图秀秀则是一款国产的傻瓜图片处理软件,它使用起来很简单,但是处理效果不尽如人意,而且有处理后图片不能修改的毛病。基于此我选择PHOTOSHOP来做美工,此过程可能要请教专业的美工老师。
后台数据库方面,小型的数据库用Access就可以胜任了,方便快捷,比较说做个网站什么的,你拿oracle来做这个事情,就大材小用。可是数据量大的时候,Access就很吃力了,你做基本操作都不行。所以就得用sql server,sql server有比较完善的处理机制和安全机制,比Access多了不和功能,而处理数据的能力比Access强多了,最明显的就是触发器的应用,还是就是索引。sql server也只能处理中型数据库的数据,要量换作海量数据,恐怕sql server也是无能为力,只好换了oracle了。基于此我选择sql server来做该网站的数据库应该足够胜任,而且也不会大材小用。
五、 工作步骤

六、 参考文献
[1] 李婷.精品课程网络教学资源的建设与评价[J],武汉科技学院学报.2008,21(3):86-89.
[2] 谢幼如,姜淑杰,张艳虹.教育技术支持国家精品课程建设的分析报告[J],中国远程教育.2008,(1):44-48.
[3] 王佑镁.国家精品课程网络资源的教学可用性研究[J],远程教育杂志.2010,(4):69-72.
[4] 汪旭晖.我国高等院校精品课程建设的战略性思考[J],理论界.2008,(2):191-192.
[5] 南国农.解读信息化教育及其五大支柱[J],中小学信息技术教育.2007,(2):20-22.
[6] 王丽荣等.20##—20##年精品课程评估指标体系的变化与趋势展望[J],江苏高教.2007,(4):66-68.
[7] 王龙,周效凰.中国精品课程建设的实践模式研究[J],现代远程教育研究.2010,(4):31-37.
[8] 殷进功,刘涛,汪爱勤等.医学课程信息化教学模式的应用[J],中国高等医学教育.2008,(8):25-37.
[9] 徐玉如.构建精品课程动态教学模式[N],中国教育报.20##-7-2(9).

-
网页设计开题报告
衡水职业技术学院毕业设计开题报告书题目腾宇网页设计公司院(系):衡水职业技术学院艺术系班级08广告X班学号01号姓名XXX指导教师…
-
网站设计开题报告
附件2北京联合大学毕业设计开题报告题目购物网站建设与实现专业自动化指导教师周进学院自动化学院学号20xx100302611班级09…
- 个人网站建设开题报告
-
开题报告-网站建设
本科生毕业设计论文开题报告题目羽毛球俱乐部网站的设计与实现学院信息工程学院系计算机专业班级学号姓名指导教师填表日期计算机科学与技术…
- 个人网站建设开题报告
-
网站设计类型的毕业设计开题报告 完整
目标和意义就我个人而言,对网页制作还缺少很多的理论与实际操作知识,曾经只是做一些简单的个人主页,仅此而已。对通过此次毕业设计,可以…
-
毕业论文开题报告范文(ASP网站开发)
开题报告填写要求1.开题报告作为毕业设计(论文)答辩委员会对学生答辩资格审查的依据材料之一。此报告应在指导教师指导下,由学生在毕业…
- 个人网站建设开题报告
- 网站建设开题报告
- 个人网站建设开题报告
-
综合网站设计-开题报告
目录一、课题的背景........................................................…