计算器实验报告 (1)
HTML网页实验报告
院系: 计算机控制与工程学院
班级: 计124-1
学号:
姓名:
完成日期:2014年12月18日
一. 实验名称:设计一个网页计算器
二. 需求分析:
计算器是日常生活中十分便捷有效的工具,能实现加、减、
乘、除、开方、求倒数等简单运算的工具。要实现计算功能,可以用HTML的知识编写程序来解决此问题。该计算器大大的降低了数字计算的难度及提高了计算的准确度和精确度。该计算器使用非常简单和方便,对广大学生的学习有巨大帮助作用,也对在职人员的工作有点帮助作用。
三. 实验目的:
1.熟悉html5图形用户界面的设计原理和程序结构
2.能设计复核问题要求的图形用户界面程序
3.熟悉javascript css、button和table的组合
4.会应用button和table组件进行应用程序设计
四.实验硬件软件环境:
1.Dreamweaver开发环境
五.详细内容:
使用《网页设计与开发》课程讲授内容,编写一个简单的计算器,要求实现如下功能:
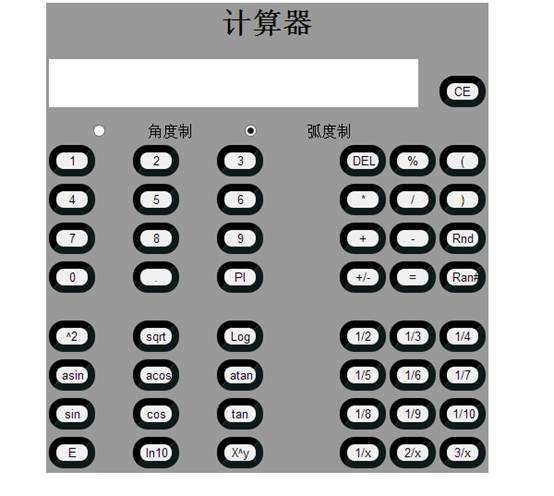
1. 进行图形界面设计
通过图形界面设计,掌握文本框、标签及按钮的使用方法。
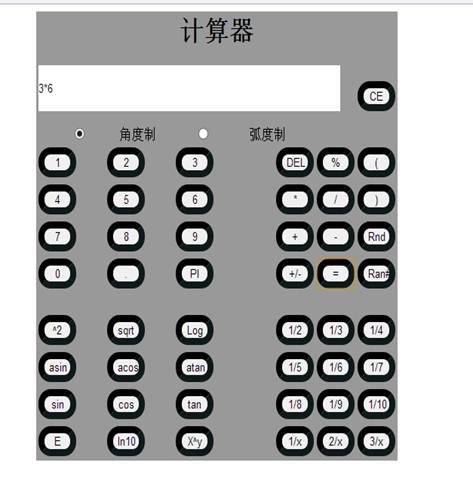
2. 实现计算器的基本功能
计算器的设计按软件工程的方法进行,网页具有良好的界面;
必要的交互信息;简约美观的效果。使用人员能快捷简单地进行操作。即可单击按钮进行操作,也可直接通过键盘直接输入。即时准确地获得需要的计算的结果,充分降低了数字计算的难度和节约了时间,对人们的生活有一定的帮助。 包含的功能有:加、减、乘、除运算,开方、求倒数等功能.计算器的扩展功能
包括乘方、对数、正弦、余弦、正切、余切、反正弦、反余弦、反正切、反余切等功能。
4.计算器工作流程图

六. 实验设计:
1、实验算法设计
<script type="text/javascript">
// JavaScript Document
var NUM=1
var endNumber=true
var mem=0
var carry=10
var hexnum="0123456789abcdef"
var angle="d"
var stack=""
var level="0"
var layer=0
function doit(){
document.getElementById("txt1").value=eval(document.getElementById("txt1").value) }
function add(obj){ if(NUM==1) { document.getElementById("txt1").value+=obj.value;}else {clears();NUM=1; document.getElementById("txt1").value+=obj.value;}}
function results()
{
var obj=document.getElementById("txt1").value;
if(obj.indexOf("=")<0)
{
NUM=0;if(bic==1)
{
num=document.getElementById("txt1").value;
document.getElementById("txt1").value=Math.pow(Num,num);
bic=0;
}
else
{
document.getElementById("txt1").value=eval(obj);
}
}
}
//角度制和弧度制
function inputChangAngle(a)
{
endNumber=true
angle=a
if (angle=="d")
document.getElementById("txt1").value=radiansToDegress(document.getElementById("txt1").value)
else
document.getElementById("txt1").value=degressToRadians(document.getElementById("txt1").value)
endNumber=true
}
function degressToRadians(degress)
{
return(degress*Math.PI/180)
}
function radiansToDegress(radians)
{
return(radians*180/Math.PI) }
//+/-
function changeSign()
{
if (document.getElementById("txt1").value!="0")
if(document.getElementById("txt1").value.substr(0,1) == "-")
document.getElementById("txt1").value = document.getElementById("txt1").value.substr(1)
else
document.getElementById("txt1").value = "-" + document.getElementById("txt1").value
}
//ln函数
function ln10(){
document.getElementById("txt1").value=Math.LN10
}
function clears(){ document.getElementById("txt1").value="";
}
function Cos(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=Math.cos(x); }
function Sin(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=Math.sin(x);}
function Tan(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=Math.tan(x);}
function Atan(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=Math.atan(x);}
function Acos(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=Math.acos(x);}
function Asin(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=Math.asin(x);
}
//pi的值
function pi(){
var x=3.141592653589793;
document.getElementById("txt1").value=x;
}
//E的值
function e(){
var x=2.718281828459045;
document.getElementById("txt1").value=x;
}
function Sqrt(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=Math.sqrt(x);
}
function Pow(){
Num=Number(document.getElementById("txt1").value);
bic=1;
clears();
}
function Square(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=x*x }
function nation(){
x=document.getElementById("txt1").value;
y=document.getElementById("txt1").value;
if(x==''||y='')alert('Error: Input Required');
else document.getElementById("txt1").value=x*y;
}
function Log(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=Math.log(x); }
function Round(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=Math.round(x); }
function Ran(){
x=document.getElementById("txt1").value
document.getElementById("txt1").value=Math.random(x); }
function del(){
x=document.getElementById("txt1").value
document.getElementById("txt1").value=x.substring(0,document.getElementById("txt1").value.length-1)}
function two(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=x/2;
}
function three(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=x/3;
}
function four(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=x/4;
}
function five(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=x/5;
}
function six(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=x/6;
}
function seven(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=x/7;
}
function X1(){
x=document.getElementById("txt1").value
if(x==''||x=='0')alert('Error: Input Required');
else document.getElementById("txt1").value=1/x;}
function X2(){
x=document.getElementById("txt1").value
if(x==''||x=='0')alert('Error: Input Required');
else document.getElementById("txt1").value=2/x;
}
function X3(){
x=document.getElementById("txt1").value
if(x==''||x=='0')alert('Error: Input Required');
else document.getElementById("txt1").value=3/x;}
function nine(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=x/9;
}
function ten(){
x=document.getElementById("txt1").value
if(x=='')alert('Error: Input Required');
else document.getElementById("txt1").value=x/10;
}
function adddel(){
x=document.getElementById("txt1").value;
if(x.indexOf('-')<0){ document.getElementById("txt1").value.indexOf('-')=-x}
else document.getElementById("txt1").value=-x;
adddel();
}
</script>
2、实验界面显示设计:
运用<table>表格设计计算机基本页面显示,加上css设计表格样式:

CSS代码:
<style type="text/css" >
#txt1{
border:dashed 0px #000000;
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0px;
height:50px;
width:400px;
}
input{
border:inset 8px #0f191a;
-moz-border-radius: 24px;
-webkit-border-radius: 24px;
border-radius: 24px;
width:100px;
}
.STYLE3 {
font-family: "新宋体"; font-weight: bold; font-size: xx-large;
}
</style>
七.程序测试记录与结果说明:
1、运行得出以下图片:

角度制和弧度制:

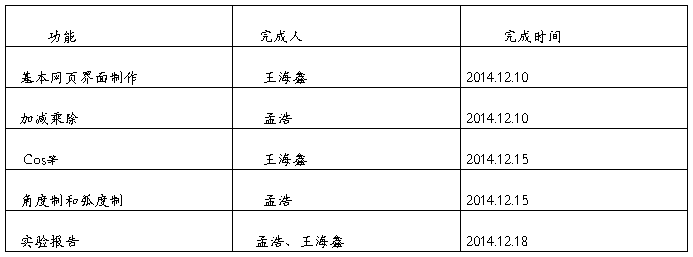
八.实验分工:

九.总结
经过了一个学期的HTML的学习,我们受益良多,最终设计出了一款网页计算器,虽然它有待进一步完善,但却融入了我们两人的心血,只要有所付出,就会有所收获。 本次实验大作业是在老师的严格要求下,根据其要求的内容的正规开发角度进行设计开发的。这次实验作业,使我们加强了理论与实际应用的结合,对HTML的编写规则、调试测试的方法都有了基本的掌握,与此同时,在javascript的应用和CSS设计格式也学到了不少东西。设计这个计算器主要是参考操作系统中自带的计算器,而本系统的功能还不是很强大,这就需要我们去不断的完善,及时发现系统的漏洞并尽快修复,以使系统的实用性增强。 作为此计算机的主要编码人员之一,我得到了一个很大的经验教训——在进行编码前应该尽可能详细的把设计先写出来。我们现在虽然编写的是一个比较小的网页,但是由于初始时没有将计算器的设计实现和在运行过程中计算器所处状态的装换想好,而是采取了边编码边设计的这个严重偏离了软件工程的正确思想的错误行为,导致了在后期测试中出现比较多的错误。这些都是由于没有在编码前先进行网页设计的分析而造成的,对于此次的错误我会铭记在心。在以后不论是自己编写一个网页还是和一个团队开发一个网页,我都会避免此次类似的错误,并会用软件工程的思想来进行网页的开发与设计。现在的各种网页设计一般都比较大,而且代码量也是比较多的,所以要经过各个程序员的合作,并且整合到一块才能真正意义上实现一个网站的工作运行,在我们进行这个计算器的项目时充分发挥了两人合作的重要性,也使我们明白了团队合作的重要性,更是从其中学习了并巩固了这个学期对HTML的学习,并且更深刻的认识到CSS和javascript的特点。经过这次实验大作业对我们以后的发展和网页技术的提高有了积极的影响。
参考文献及作品:
1.《javascript网页特效实例大全》 吕堒等编著 清华大学出版社;
2.系统自带计算器。
-
计数器实验报告
实验4计数器及其应用一实验目的1学习用集成触发器构成计数器的方法2掌握中规模集成计数器的使用及功能测试方法二实验原理计数器是一个用…
-
简单的计算器实验报告
HUNANUNIVERSITY程序设计训练简单的计算器报告学生姓名田博鑫学生学号专业班级指导老师20xx年6月16日至20xx年7…
-
计算器实验报告 (1)
HTML网页实验报告院系计算机控制与工程学院班级计1241学号姓名完成日期1一实验名称设计一个网页计算器二需求分析计算器是日常生活…
-
计算器实验报告
目录一系统开发的背景1二系统分析与设计1一二计算器的主要功能1系统模块结构设计1三系统的设计与实现2一二计算器的初始界面2一般计算…
-
C#计算器实验报告
C计算器实验报告班级学号20xx13432姓名蔡启林一实验目的和要求设计一个简单计算器具有一般计算功能能进行基本的加减乘除运算还具…
-
《计算机组成原理》运算器实验报告
《计算机组成原理》实验报告学院:专业:班级学号:AP0804114学生姓名:实验日期:指导老师:成绩评定:五邑大学信息学院计算机组…
-
组成原理实验报告(运算器、通用寄存器、移位寄存器)
西安财经学院信息学院实验报告实验名称运算器实验通用寄存器实验移位寄存器实验实验室实验楼418实验日期20xx112920xx122…
- 基本运算器实验报告
-
华中科技大学 组成原理实验报告 运算器组成实验
课程实验报告课程名称计算机组成原理专业班级学号U20xx14669姓名蒋志斌同组成员张源信报告日期计算机科学与技术学院目录一实验名…
- 实验报告---基本运算器实验-冯剑飞
-
北理大学计算机实验基础 实验一_图灵机模型与计算机硬件系统虚拟拆装-实验报告
实验一图灵机模型与计算机硬件系统虚拟拆装五实验报告实验名称学号姓名实验报告表11图灵机模型中的主要组成部分及作用班级实验时间年月日…