流媒体实训报告1
北京联合大学
实验(实习、实训)报告
课程(项目)名称: 流媒体技术
学 院: 师范学院 专 业:电子信息工程
班 级: 09电2 学 号:2009020305223
姓 名: 刘猛 成 绩:
20##年 6月 7日
一、任务与目的
1、课程简介
《流媒体作品创作与发布综合实训》课程紧密联系流媒体技术的发展现状,主要介绍为流媒体的基本知识、三大主流流媒体技术平台、流媒体的制作、流媒体的发布与网络传输、流媒体的下载及播放、流媒体硬件等内容。本课程的先修课程为网络技术基础,后续课程为网络教育资源制作。
本实验课程部分是课堂理论教学的补充与延伸,具备很强的实践性。求学生综合运用理论知识,对流媒体技术中的基本知识、工作原理有一定的了解,并对流媒体节目制作具有正确、熟练的操作技能。
2、实验目的及要求
《流媒体作品创作与发布综合实训》课程实验,目的在于训练学生利用相关流媒体工具软件进行流媒体节目制作的基本能力,为以后其他专业课程的学习打好基础。具体内容包括Windows Media 编码器应用;Helix Producer编码器应用;数字音频的录制与编辑;数字视频采集与编辑;流媒体制作工具软件应用;音频流媒体的制作;视频流媒体的制作;流媒体课件制作;RealText流式文本文件制作;SMIL的应用;流媒体转换技术;流媒体下载与修复;流媒体服务器的安装与配置;流媒体嵌入技术等。
3.实验任务:
我和高马、梁家兴和李雪亮一组制作一个网页中嵌入流媒体的小型网站。
其间我负责了网页的制作,SMI文件的整合和优化美化的工作。
二、原理(条件)
1、实验方式及要求
本课程实验利用现有实验室网络相关软硬件系统,教师先进行讲解,操作演示,然后以学生分组实验的方式,进行动手实践,要求学生实验前认真预习实验指导材料,实验后认真总结。利用RT、RM制作流式文本文件,综合SMIL的应用,以及镶嵌在网页中,实现在流媒体服务器中播放的效果。
2、主要仪器设备
1329现代教育实验室,WINXP+2000
三、内容与步骤
(一)分组选题
我与本班同学高马、梁家兴和李雪亮一组。鉴于最近电视里的《荒野求生》这一节目很热,所以我们决定就以“荒野求生”为主题,利用RT、RP制作流式文件,综合SMIL的应用,以及镶嵌在网页中,实现在流媒体服务器中播放的效果。
(二)制定方案
1、前期构思
以“荒野求生”为主题,寻找一集视频,并转码成RM,再找到相关的图片、文字综合成SMI文件,再嵌入到网页中。
2、收集筛选素材,制作流媒体文件
通过前几个小作业的学习,制作出带有内部热区链接的Smi流媒体文件,并在SMI中嵌入RT、RM文件。设计网页布局,将流媒体作品镶嵌在网页中,实现在流媒体服务器中播放的效果。
3、整合作品
将转码后的RM和制作好的网页整合,将RT、RM合并为SMI也和网页整合,优化完善相关细节和参数
4、发布
安装设置流媒体服务器、Web服务器、DNS服务器,发布网站
(三)创作流媒体作品流程
1.创建流式文本。通过RealText标记性语言,可以创建RealNetwork系列的流式文本文件。这种类型的媒体对象可以在网上单独发布,也可以和其它类型的流媒体文件,比如RealPix文件、视频、声音、Flash动画等,通过多媒体集成语言SMIL,组成流式多媒体节目。发布的方式可以通过RealServer进行实时多点广播,也可以存放在RealServer或WebServer上由用户点播。
2.选择播放窗口风格
3.使用RealText、RealPix、SMIL标记语言,编辑 RealText、RealPix、SMIL文档。
4.将文件保存为纯文本文件,使用后缀名.rt、.rp、.smi表示其为RealText、RealPix、SMIL文件。
5.在本地机上,启动RealPlayer播放该文件,检验所定义的播放效果是否正确。
6.将文件保存到RealServer上。
7.在网页中,建立和SMIL文件的超链接。如果只发布RealText文件,那直接建立指向RealText文件的超链接。在浏览器中点击链接,将启动RealPlayer,播放链接内容。也可以选择用浏览器来播放SMIL或RealText文件,这样就不需要另外启动RealPlayer。
四、数据处理(现象分析)
我主要负责SMI文件整合、网页制作这两方面。
1、SMI文件整合(最终效果如下图)

1)配色的决定:制作前首先我想到的是怎样实现将SMI和网页的结合尽可能自然。由于网站是黑白配,所以果断决定也用黑白色的SMI
2)背景的美化:先去BAIDU图片找到满意的图片,再在PHOTOSHOP中将这幅图片用滤镜改成黑白配色,再对四边应用羽化效果,实现图片边框到网页的渐变,如图



3)热区链接的确定:将RT和RP结合在一个SMI中就要用到SMI文件中的链接,而对RT和RP分别制作SMI文件,并在文件中设置到另一个SMI文件的链接即可实现只有RT或RP内容改变而其他均不变的效果,如何查看热区点的坐标可以利用PHOTOSHOP软件,打开信息窗口面板,将鼠标放在点上,面板中就显示出坐标,需要单击左面的十字,把单位改成像素。如图


这样就可以确定每个需要定义链接的热区的“左上”和“右下”这两个点的X,Y坐标,也就可以确定矩形热区了
SMI中的热区代码:
<anchor href="rt.smi" coords="67,110,363,160" show="replace" />
<anchor href="rp.smi" coords="67,195,363,242" show="replace" />
Replace的意思代表的是在原窗口中以“代替”方式打开新内容
4)RT、RP文件的美化:
a.起初RP文件的图片切换很不自然,我仿照电子书对代码进行了如下修改(截取片段):
<image handle="1" name="5.jpg"/>
<image handle="2" name="2.jpg"/>
<image handle="3" name="3.jpg"/>
<image handle="4" name="4.jpg"/>
<image handle="5" name="5.jpg"/>
<image handle="6" name="6.jpg"/>
<wipe type="normal" direction="right" start="1" duration="3" target="1"/>
<wipe type="normal" direction="left" start="4" duration="3" target="2"/>
<wipe type="normal" direction="down" start="7" duration="3" target="3"/>
<wipe type="push" direction="right" start="10" duration="3" target="4"/>
<wipe type="push" direction="up" start="13" duration="3" target="5"/>
这样就能实现图片从上下左右顶入的效果,效果较为自然。
为了和背景更为呼应,背景色改为了透明,这样在演示图片时就实现放映电影一样的效果(黑色)代码:bgcolor="transparent"
b.为了更具统一性,RT文件的背景也设置为了深灰色代码:bgcolor="#1b1b1b"
5)整合为SMI:想要完美整合RT、RP到SMI中就需要把同组人制作好的文件做一些修改,比如meet这个参数值基本都要改成fill(fit="meet"),以保证拉伸充满演示框而不留“白边”

SMI中相关代码:
(1)SMIL程序以<smil>开始,以</smil>结束。
(2)整个程序由body和head两个部分组成。
(3)属性和标记要求小写。
(4)有些标记必须有一斜杠作为结束标记。
(5)属性值必须用双引号括起来
(6)SMIL文件的拓展名为*.smil或者*.smi
(7)fill属性,当演示中的某个片断播放完成以后,可以用fill属性来规定它的显示状态。
(8)附加信息写在< head>< /head>之间。有些关于源代码的一些说明就是附加信息,例如版权、作者、标题、基地址等,可以在< head>< /head>中说明。其基本的格式是:< meta name=" " content=" "/>
<meta name="base" content="rtsp://10.22.6.10/"/>是在<head></head>中用附加信息的方式规定了整个smil文件的基地址为rtsp://10.22.6.10/。规定了基地址,在用该地址下的文件的时候,就只需要给出路径即可。
(9)用< !-- … -->进行注释
(10)repeat属性,再演示中的某个片断或者全部的片断重复播放若干次,可用repeat属性来实现该效果。
(11)布局标记必须以< layout>开头,以</layout>结束,其他具体的标记都在这中间。<layout></layout>必须放在<head></head>之间。
(12)root-layout标记表明的是规定最基本的、最底层的窗口。其他一切窗口都在它的基础上划分出来。
(13)width="" 表明窗口宽为几个像素点;height=""表明窗口高为几个像素点;background- color=" "表明窗口的背景颜色。
(16)fit属性,使用恰当的多媒体片断和窗口的匹配方式“meet”。
(17)<par>< /par>标记在< par>< /par>中间的多媒体片断并行播放。
(18)<region id="video" title="video" left="10" top="10" width="400" height="300" fit="meet" background-color="#ffffff"/>
定义视频播放窗口video,从左上角开始,窗口大小为400*300,在其中播放的视频文件大小自动调整,以适合窗口大小。
(19)<region id="text" title="text" left="420" top="10" width="500" height="300" fit="meet" background-color="#ffffff"/>
定义教师讲稿窗口text,窗口位置从左上角往左420像素开始,大小为500*300,窗口大小与rt文件中定义的一致。
(20)<region id="main" title="main" top="300" left="10" width="400" height="200" fit="meet" background-color="#ffffff"/>
定义作品作者信息窗口text,窗口位置从左上角往下300像素开始,大小为400*200,窗口大小与rt文件中定义的一致。
(21)<region id="marquee" title="marquee" top="460" left="10" height="100" fit="meet" background-color="#ffffff"/>
定义作品名称滚动字幕窗口marquee,窗口位置从左上角往下460像素开始,高大小为100,窗口大小与rt文件中定义的一致。
2、
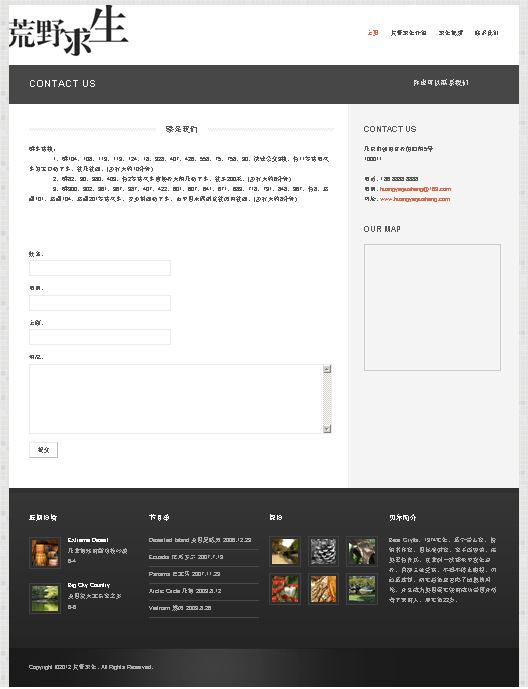
 网页制作(各页效果图如下)
网页制作(各页效果图如下)







网站LOGO在PHOTOSHOP中的绘制:
 ,采取左侧和上侧顶头的效果,更具艺术感
,采取左侧和上侧顶头的效果,更具艺术感
在网页中插入SMI或RM的代码(插入到BODY标签中):
<OBJECT id=RAOCX height="640" width="880"
classid=clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA><PARAM NAME="SRC" VALUE="real/rt.smi">
<PARAM NAME="CONSOLE" VALUE="Clip1">
<PARAM NAME="CONTROLS" VALUE="imagewindow">
<PARAM NAME="AUTOSTART" VALUE="true">
<embed src="real/rt.smi" autostart="True"
controls="imagewindow" console="Clip1"
pluginspage="http://www.real.com" height="640" width="880"> </embed>
</OBJECT>
联系我们页面中调用百度地图的代码(可实现联网状态下显示我们学校在地图中的位置):
HEAD中:
<script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>
BODY中(片段截取):
<script type="text/javascript">
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMarker();//向地图中添加marker
}
//地图控件添加函数:
function addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:0});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
}
//标注点数组
var markerArr = [{title:"北京联合大学师范学院",content:"我们在这里",point:"116.406714|39.970857",isOpen:1,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}
];
五、结论
通过本学期《流媒体技术》这门课程的学习,我学到了很多关于流媒体的知识,如Windows Media 编码器应用;Helix Producer编码器应用;数字音频的录制与编辑;数字视频采集与编辑;流媒体制作工具软件应用;音频流媒体的制作;视频流媒体的制作;流媒体课件制作;RealText流式文本文件制作;SMIL的应用;流媒体转换技术;流媒体下载与修复;流媒体服务器的安装与配置;流媒体嵌入技术等。
这次为期3天的实训结束了,通过我和同学的合作,顺利的完成的我们的实训作品。我又进一步巩固了所学的知识,掌握了如何使用RealText、RealPix和SMIL流式文本文件制作流媒体作品。虽然在编程时遇到了一些问题,但是在过程中让我感受颇多,增进了我与同学间团结协作的精神。而我也学到了许多知识。以前看不懂的代码,经过自己的思考也明白了是什么意思,通过不断的反复操作,可以将作品制作的更加精细。我想这是我这次实训最大的收获。在当今社会向高度信息化迈进的时代,基于流媒体教学作为最形象、最直接、最合乎学生需求的信息服务手段之一,必将在未来对我们的学习方式产生重大的影响。所以,在今后我还要进一步加强流媒体知识方面的拓展,争取制作出更优秀的作品。
六、评价
- 视频流媒体实验报告
-
流媒体技术实验
流媒体技术基础实验大纲流媒体技术基础是教育技术专业和广播电视新闻专业的选修课程流媒体技术是计算机网络技术和多媒体技术的综合应用于教…
-
流媒体实训报告1
北京联合大学实验实习实训报告课程项目名称流媒体技术学院师范学院专业电子信息工程班级09电2学号20xx020xx5223姓名刘猛成…
-
流媒体:客户端与服务器之间的连接实验报告
软件学院设计性实验报告一实验目的1了解文件从服务器端到客户端的传输过程2接触学科前沿流媒体技术3掌握网络编程中TCP与UDP以及B…
-
湖南大学开放实验视频流媒体(北校区)实验报告及要求
1实验报告要求以下面格式进行命名日期下划线学号名字如20xx110320xx1122334张三其中20xx1103为上课的日期20…
- 视频流媒体实验报告
-
流媒体技术实验
流媒体技术基础实验大纲流媒体技术基础是教育技术专业和广播电视新闻专业的选修课程流媒体技术是计算机网络技术和多媒体技术的综合应用于教…
-
流媒体:客户端与服务器之间的连接实验报告
软件学院设计性实验报告一实验目的1了解文件从服务器端到客户端的传输过程2接触学科前沿流媒体技术3掌握网络编程中TCP与UDP以及B…
-
湖南大学开放实验视频流媒体(北校区)实验报告及要求
1实验报告要求以下面格式进行命名日期下划线学号名字如20xx110320xx1122334张三其中20xx1103为上课的日期20…
-
实验二+流媒体服务器的安装和配置
实验二流媒体服务器的安装和配置一实验目的123了解网络流媒体系统的基本构成掌握网络流媒体服务器的软件安装和配置掌握网络流媒体网站的…
-
武汉电视台实习报告
实习报告姓名:何峻峰学号:20xx210722班级:广电班实习时间:20xx.07.10——20xx.08.10实习单位:武汉电视…