20xx-20xx-1网页与Web程序设计实验报告
武汉大学计算中心 20xx年5月
《网页与Web程序设计》实验报告
年级:2008级(必修)
学号: 20080307703117 姓名: 郝嫚 专业:金融管理与实务3班
一、实验题目
分析或参考给定的“网站设计实例”,设计一个自选题材的网站。
说明:
1.自行设计的网站可以只包含静态网页(.htm),也可以包含动态网页(.asp)。
2.站点至少要有三层结构,页面数5页左右;网页要有落款、版权说明。网站大小不要超过10MB。
3.在网站制作过程中或完成后,填写下面“五、实验步骤”里的省略号部分。
二、实验目的和要求
通过以前各章的学习和实验,同学们已经了解和初步掌握一系列的网页与Web程序设计技术。本实验能使大家对网站设计的全过程,有一个更加完整的概念,熟练掌握网站设计工具“网页设计三剑客”。具体要求如下:
1.自选题材,主题内容要合法、健康、实用。网站主题突出、内容丰富。
2.自己动手独立完成网站设计。可以借鉴和模仿某个网站进行设计与制作,但不可以从网上下载网页直接上交。
3.站点应当设计合理,结构分明,管理有序,无多余文件和文件夹,大小合适。文件和文件夹存放位置要正确,首页文件名应该使用index.htm、index.asp、default.htm或default.asp。其他文件或文件名命名也要规范,不宜使用汉字或带有空格的名称。
4.网站风格统一,设计适合于主题的LOGO(徽标),或者标题图片及动画。各页面设计合理、美观,有创意。不要太花哨或太孩子气,不要只是各种元素的随意拼凑。图片和动画选用要适合主题,不要在网页中插入不相干的图片,图片保存格式和图片大小要合适。要适用于各种显示器的分辨率,不要太宽,否则在显示器分辨率较小时会出现水平滚动条。
5.各个页面之间的链接要合理有效,路径要正确(使用相对路径)。要合理使用css样式,不要在各个页面中重复定义相同的css样式;应该将css样式存放到css文件中,然后附加即链接到各页中。代码结构清晰,无垃圾代码。
三、实验方法
网站设计的一般过程或方法如下:
1.确定主题和收集资料
自行选定所要设计的网站主题和栏目,收集有关图文、数据等资料,经过分析,初步确定网站的基本功能、结构或三级目录。
2.规划网站和新建站点
在需求分析的基础上,画出网站的树型目录结构图,从网站根文件夹,子文件夹到文件名。首页文件名如index.htm,应该放在网站根文件夹里。根据Windows的“管理工具”中是否已安装IIS,用Dreamweaver 8,在C:\Inetpub\wwroot\或者D:\里,新建站点,即根文件夹,子文件夹或文件名。随时在U盘上做好备份。
3.制作素材和单个网页
用“网页设计三剑客”自行制作或者收集网站要使用的小图片、动画、音频或视频,制作单个网页文件及其链接,以及按需要建立数据库。按照规划,一一放在网站的相应子文件夹里。
1
武汉大学计算中心 20xx年5月
4.制作首页和建立链接
制作首页,并且建立与下一级网页的链接(若受网站大小限制且超过5页,则可建立必要的空连接)。
5.调试运行
可以边设计边调试,也可以边调试边修改前面的设计。然后,正式运行和提交网站。
四、实验环境
微机 + Windows操作系统(含IIS) + Fireworks 8 + Flash 8 + Dreamweaver 8 + Access。
五、实验步骤
请填写网站分析与设计的实验步骤。
(一)分析给定的“网站设计实例”
1.该网站的树型目录或站点结构图(如图1):
……
图1 实例网站的树型目录或站点结构
2.在该网站首页上“插入”大标题图片和动画文件的操作步骤:
……
3.在该网站设计中,运用了哪些样式设计技术如CSS等?举例说明:
……
4.在该网站设计中,下一级网页显示的目标(位置)一般设置为:……;数据库(.mdb)文件为:……。
5.在该网站设计中,较好地运用了如下网页与Web程序设计技术:
……
(二)设计自选题材网站的具体步骤
1.确定主题和收集资料
本网站的主题:我的美丽家乡——广水
? 栏目或三级目录:首页,魅力广水,广水高中,广水风光,今日广水和广水人
家。
2.规划网站和新建站点
网站的树型目录或站点结构图如图2:
? 首页
?
?
?
? 魅力广水 广水风光 广水高中 今日广水和广水人家
创建本地站点:
2
武汉大学计算中心 20xx年5月
·启动Dreamweaver 8,选择“站点”菜单中的“管理站点”命令,打开“管理站点”对话框。
选择“新建”按钮,然后选择“站点”命令,打开“站点定义”对话框,将站点名称设为“Mysite”,单击下一步。
·根据提示填完有关步骤,最后单击“完成”按钮。
·单击“管理站点”对话框中的“完成”按钮,在打开“文件”面板上显示本地站点的目录结构。
·在站点根文件夹上单击右键,从弹出的快捷菜单中选择“新建文件夹”命令,将新建文件夹名称设置为“image”。
·采用同样的方法再建一个“vidao”文件夹。
3.制作素材和单个网页(举例说明典型的操作步骤)
(1)素材制作
1.图片:在网上收集一些网页背景图片,与主题有关的一些图片;将一些不是很合心意的图片在“fireworks”中进行修改,制作。
2.flash动画:在有关网页制作的网站中下载了一些有关的flash动画。由于网页设计容量的限制此处没有插入动画,实际步骤已知。
3.下载歌曲轻音乐红河谷作为其中风景网页的背景音乐。
4.下载有关的资料,图片??
…
(2)网页制作
以魅力广水为例
打开Fireworks 8,在Fireworks 8中制做好背景图片并保存为JPG格式,关闭Fireworks 8。
打开Dreamweaver 8,单击“插入”—“图片”命令,选择此图片插入 3
武汉大学计算中心 20xx年5月
(3)建立数据库
4.制作首页和建立链接(举例说明典型的操作步骤)
制作首页:
……1)新建页面,选择菜单命令“修改”—“页面属性”,在弹出的对话框中将网页的标题设置为“魅力广水”……
2)如果没有显示标尺,则选择菜单命令“查看”/“标尺”/“显示”,显示标尺。
3)选择菜单命令“查看”/“网格”/“显示网格”来显示网格,以便于
定位。
4)在插入工具栏中选择“布局”子工具栏,单击布局按钮,此时会打开
一个“从布局模式开始”,单击“确定”按钮进入布局模式。
5)单击“布局”插入工具栏上的“布局表格”按钮,然后将光标放在
要绘制表格的区域,按住鼠标左键绘制一个布局表格。
6)在“布局”插入工具栏上的“布局表格”按钮,然后移动光标到第一
行网格的位置,绘制一个顶部单元格并选中该单元格,在打开的“属性”面板中设置“背景颜色”为白色,并以此方法绘制剩余的单元格。
7)选择“插入”/“图像”命令,插入图片,调整图片大小使得图片大
小恰好充满单元格。
8)在左侧单元格内输入文字,然后加上项目符号,并插入图片,然后
在属性面板中设置字体为黑体,背景设为绿色。
9)选定整个布局表格,将布局表格背景设为黑色。完成首页制作。
建立连接:
4
武汉大学计算中心 20xx年5月
? 将所有的网页都做完了之后再建立链接。(下面以“魅力广水”为例) ①选中“魅力广水”图片,打开“属性”面板,选择“链接”文本框右边的文件夹,选择文件夹中的“主页”网页,单击“确定”。
②在“目标”的下拉框中选择“鸣人的身世”
5.调试运行
调试和运行情况:
在运行的过程中,有某些图片,音乐无法正常显示和播放,有些是因为电脑的原因,而有些则是因为操作过程中出现的问题,经过不断修正,网页运行正常。
……
5
第二篇:《Web程序设计》第一次实验报告
Web 程序设计
实验报告
专业: 软件工程
班级: 10级(2班)
学号:
姓名:
成绩:
苏州大学计算机科学与技术学院
二O一一年三月
上机实验3
实验一
3.1用JavaScript脚本语言设计程序。
一.实验目的:
(1)掌握将JavaScript脚本嵌入HTML文件的方法。
(2)掌握使用JavaScript脚本语言设计应用程序的过程。
(3)掌握基本的JavaScript语法。
二.实验内容:
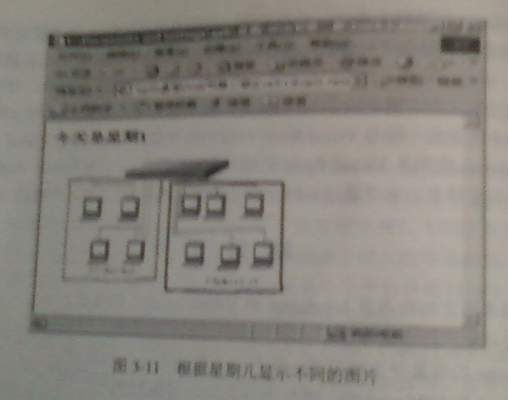
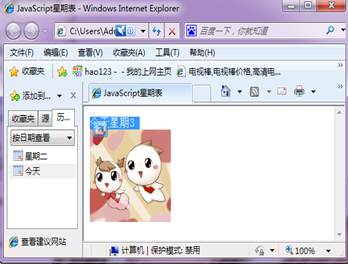
用JavaScript脚本语言设计一个程序:根据当天是星期几,在页面中显示不同的图片。程序的运行结果如图3-11所示。要求在图片的上方显示今天是星期几,再显示图片。

三.实验步骤:
(1)准备7个gif图片文件,分别命名为g0.gif~g6.gif。


(2)打开记事本程序。
(3) 输入能够生成如图3-11所示页面的JavaScript程序的源代码,保存为.html文件,文件名为ex3-1。
(4)双击ex3-1.html文件,在浏览器中观察结果。
编写源程序:
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript星期表</title>
</head>
<body>
<script language="JavaScript">
<!-- Begin
today = new Date();
day = today.getDay();
arday = new Array("images/g0.gif", "images/g1.gif", "images/g2.gif",
"images/g3.gif", "images/g4.gif", "images/g5.gif", "images/g6.gif");
document.write("今天星期" + day + "<br>");
document.write("<img src='" + arday[day - 1] + "'><br>");
// End -->
</script>
</body>
</html>
双击ex3-1.html文件,在浏览器中观察结果如图所示:

四.实验小结:
通过本次试验,我掌握如何将JavaScript脚本嵌入HTML文件的方法,以及如何使用
JavaScript脚本语言设计应用程序和JavaScript一些基本的语法。学会了好多,但对于深入
JavaScript脚本语言设计应用程序还要努力。
实验二
3.2用VBScript脚本语言设计程序。
一.实验目的:
(1)掌握将VBScript脚本嵌入HTML文件的方法。
(2)掌握使用VBScript脚本语言设计应用程序的过程。
(3)掌握基本的VBScript语法。
二.实验内容:
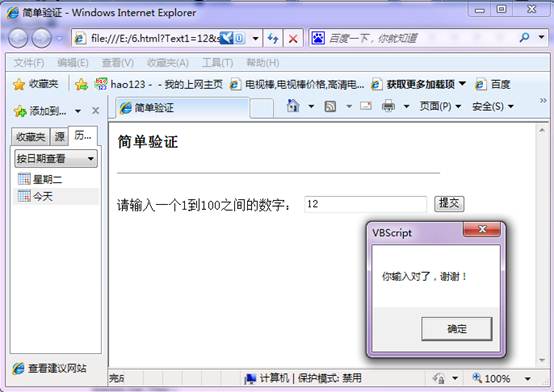
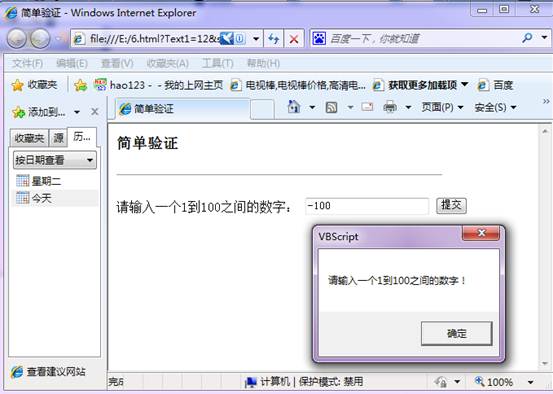
用VBScript脚本语言设计一个简单的验证程序:要求在文本框中输入一个1~100之间的整数,单击“提交”按钮。若输入正确,则弹出对话框,显示“你输入对了,谢谢!”,如图3-12所示;若输入不正确,则弹出对话框,显示“请输入一个1到100之间的数字。”,如图3-13所示。

三.实验步骤:
(1)打开记事本程序。
(2)输入能够生成如图3-12所示页面的VBScript程序的源代码,保存为.html文件,文件名为ex3-2。
(3)双击ex3-2.html文件,在浏览器中观察结果。
编写源程序:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>简单验证</title>
<style type="text/css">
.Form {
margin-top:18px;
}
</style>
<script language="VBScript">
<!--
Sub Validate
Dim mab
Set mab = Document.forms("Form")
If IsNumeric(mab.Text1.Value) Then
If mab.Text1.Value < 1 Or mab.Text1.Value > 100 Then
MsgBox "请输入一个1到100之间的数字!"
Else
MsgBox "你输入对了,谢谢!"
End If
Else
MsgBox "请输入一个1到100之间的数字"
End If
End Sub
-->
</script>
</head>
<body>
<h3>简单验证</h3>
<hr width="400px" align="left">
<div class="fuckyou">
<form id="Form" onsubmit="Validate()">
请输入一个1到100之间的数字:
<input name="Text1" type="text" size="20" maxlength="20" />
<input name="submit" type="submit" value="提交" />
</form></div>
</body>
</html>
双击ex3-1.html文件,在浏览器中观察结果如图所示:


四.实验小结:
通过这次试验,我掌握如何将VBScript脚本嵌入HTML文件的方法,学会使用
VBScript脚本语言设计应用程序。掌握了VBScript基本的语法。虽然写VBScript脚本语言设计应用程序是个挑战但还是坚持了。感悟最大是以后要多练习。要不写这很难!
-
Web网页设计实验报告
WEB系统开发综合实验报告题目红尘客栈网上订房页面专业计算机科学与技术信息技术及应用班级学生重庆交通大学20xx年目录一设计目的3…
-
Web网站设计实验报告
Web网站设计实验报告学生学号班级系别学院目录一设计目的3二设计题目3三结构设计3四技术分析5五设计过程6六实验总结7网页源代码节…
-
Web 个人网页设计实验报告
郑州轻工业学院Web前端设计网页设计报告院系班级学号姓名时间设计报告网页设计要求题目设计一个不限内容题材的个人网站要求页面数量不少…
-
web网站设计实验报告
目录一设计目的3二设计题目3三结构设计3四技术分析6五设计过程8六实验误区11七实验总结12附录网页源代码节选12一设计目的在In…
-
web网页设计技术 实验报告
昆明理工大学信息工程与自动化学院学生实验报告201201学年第一学期课程名称Web设计技术开课实验室年月日注报告内容按实验须知中七…
-
web网站设计实验报告
课程设计报告书20**/20**学年第1学期设计题目:Web网页制作实验报告年级专业:08级市场营销姓名学号:指导老师:经济管理系…
-
web动态网页设计实验报告
指导教师代宇实验时间20xx年10月14日学院计算机学院专业网络工程班级0431201学号20xx211666姓名唐言实验室s31…
-
Web网页设计实验报告
课程设计报告书20xx20xx学年第1学期设计题目Web网页制作实验报告年级专业08级市场营销姓名学号指导老师经济管理系12月20…
-
Web网站设计实验报告
Web网站设计实验报告学生学号班级系别学院目录一设计目的3二设计题目3三结构设计3四技术分析5五设计过程6六实验总结7网页源代码节…
-
Web程序设计实验报告
洛阳理工学院课程设计报告课程名称设计题目专业班级学号王路霞姓名B10050802B100508计算机科学与技术图书销售管理系统AS…
-
Web网页设计实验报告
WEB系统开发综合实验报告题目红尘客栈网上订房页面专业计算机科学与技术信息技术及应用班级学生重庆交通大学20xx年目录一设计目的3…