WEB课程设计
暨南大学本科实验报告专用纸
课程名称 WEB编程 成绩评定
实验项目名称 图书馆管理系统 指导教师潘 冰
实验项目编号 01 实验项目类型设计实验地点 C302
学生姓名 学号
学院 珠海学院 系 计算机科学 专业
实验时间 20##年 6月 11 日 上午
一、 课程设计要求和准备
按综合实例中介绍的方法完成一个应用系统设计与实现。
功能要求:基本功能与综合实例系统(ppt 19)基本等同。如,不同角色的功能包括增加、修改、删除和查询。设计要求:使用三层框架;存储过程;角色管理;主题、母版和导航;数据验证.用户控件 。设计语言任选。数据库建议使用SQL。
本人设计的课题是图书馆管理系统。使用的软件是vs2005(asp2.0+c#+sql)。
二、 系统需求分析
此系统主要是面向图书馆管理员,认证用户(在图书馆办理好借书证的读者两种角色。各角色需求如下。
(1) 图书管理员:
对管内图书进行增删改以及查询;
对用户进行增删管理以及查询,此系统图书馆的用户类似于银行办新业务的用户,在填好申请表后,由管理员添加信息;
登记用户的借书信息,登记用户的还书信息,查询图书借阅/归还记录;
修改密码。
(2)读者(认证的用户)
对管内图书进行查询;
对借/还记录进行查询;
修改密码
三、 系统分析
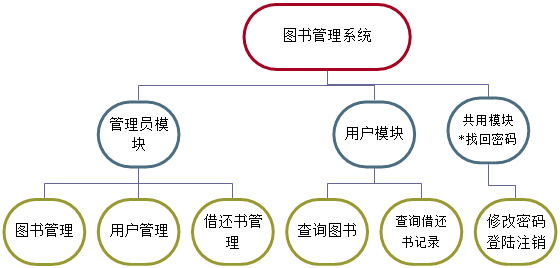
1. 系统功能模块划分
 (1)管理员模块:
(1)管理员模块:
管理员角色(admins)执行管理员模块的各项功能
图书管理:可以增删改,按多个条件复合查询图书信息;
用户管理:可以增删,按条件复合查询用户信息;
借还书管理:对图书馆最重要的功能“借书还书”进行信息记录
(2)用户模块:
用户角色(users)执行用户模块的各项功能。
图书查询:按多个条件复合查询图书信息;
借还书信息查询:对图书馆最重要的功能“借书还书”信息进行查询。
(3)共用模块:
主要是找回密码(注:此功能须事先设置smtp)用户登录和登录后修改密码。
2. 系统流程分析

四、 系统结构设计
1. 使用了要求的三层结构;
2. 数据库的设计与实现
(1) 经过前面的分析,确认建立如下三个表

(2) 数据库设计与关系设定
启用vs2005的角色 自动生成ASONETDB.MDF数据库
Reader表:
Books表:
Jieshuxinxi表
3. 存储过程说明:
⑤Getjnum(根据用户名取得此用户的num)
⑧insertnewjy添加新的借阅信息到jieshuxinxi表
Safeeditbook 状态是借阅并复合其他条件的书籍查询
SelectallXXX(3个) 分别选择三个表的所有信息,排除bid=100 num=150的元组(删除后指定的默认值的参考主键)
Selectghwh 根据用户名选择未登记归还的借还书记录
Selecxxtwh1 根据用户名和状态选择借还书信息
Selectyhwhe 复合条件查询用户(添加了一些值做默认值,方法同课本)
dbo.StoredProcedure2 复合条件查询图书
④dbo.StoredProcedure4 根据username删除reader的元组
③tjsjts 添加新图书用指定的内容到books表
⑥tjsjyh添加新用户用指定的内容到reader表
⑨updatenewgh 更新ghrq属性到指定元组
⑦upjnum 更新num属性到指定元组
①xiugaiztjiechu 修改指定元组的状态为“借出”根据bid
②xiugaiztguihuan 修改指定元组的状态为“归还”根据bid
五、 中间层的设计:
1. 数据集:
三个数据集对应三张表
适配器方法使用的sql语句序号
对应如上
Dataset1.xsd:对应books表
适配器方法
Fill,getdata同课本20.32 0.4节的内容
Tjsjts 添加新图书③
xiugaiztjiechu 修改状态为借出①
xiugaiztguihuan 修改状态为归还②

Dataset2.xsd对应reader表
适配器方法
Fill,getdata默认的取所有值
Deletereader 删除用户元组④
Getjnum 取得num,返回num⑤
Tjsjyh 添加新用户⑥
Upjnum 更新用户借阅数⑦
Dataset3.xsd对应jieshuxinxi表
适配器方法
Fill,getdata默认的取所有值
Insernewjy 添加新的借书信息⑧
Updatenewgh 更新归还日期
到指定的借书信息表⑨
2.自定义类
Book2.cs :
使用课本20.3 20.4的方式取出数据,也就只有一个方法cxnewbook
Bookset.cs :
Bookset() 构造函数
Insertnewbook 添加新图书
Xgzjc 修改状态为借出
Xgztgh 修改状态为归还
Readadd.cs
Readadd() 构造函数
Insertnewyh 添加新图书
Deleteyh 删除用户
Upnum 为reader表的num+1,到5停止,见右图
Downnum 为reader表的num-1,到0停止。
Jystatu.cs
Jystatu() 构造函数
Newjy 添加新的借阅信息
Newgh 添加新的归还日期到ghrq为空的已有借阅信息(即更新)
六、  表示层
表示层
1. 软件目录结构及自定义网页说明
Adnin管理员文件夹存放管理员角色才能访问的网页
User用户文件夹只有用户角色才能访问的网页
Image 导航树用得导航条图片
Img2 图片素材
Adnincontrol.ascx 用户控件
Masterpage.master母版(显示给匿名与未分配角色用户)
他的生成页有
Default.aspx 主页+首页
Default2.aspx 跳转页面,根据登陆的角色不同
自动跳转到相应角色的主页
Default3.aspx 找回密码
Admin文件夹下下:
 user文件夹下下:
user文件夹下下:
Adnincontrol.ascx 用户控件,是根目录的副本
Masterpage1.master母版
Cyst 查阅图书
Cyxx 查阅信息
Default2 用户主页
Xgpassword 修改密码
2.用户权限设置如下

 作为admin文件夹,右为user文件夹。
作为admin文件夹,右为user文件夹。
3皮肤应用
按书上的实例添加了textbox和button的颜色,应用在了所有管理员的网页中
4.用户控件
用户控件集成的是loginview。根据用户不同显示不同内容。匿名界面有登陆界面和不同的主页链接以验证权限设置是否正确。管理员的界面采用了树状导航来选择数量繁多的界面。
用户界面采用了图形按钮链接相应网页(因为就三个功能)。
5.一些重要模块及功能的详细说明 //说说心得啥的
(1)关于母版
 因为母版有背景显示的bug(跨文件夹无法显示),于是就有了三个目录下的三个模板及同样对应自己目录下的用户控件(三个用户控件是一样的)。设计结构方面,基本上是
因为母版有背景显示的bug(跨文件夹无法显示),于是就有了三个目录下的三个模板及同样对应自己目录下的用户控件(三个用户控件是一样的)。设计结构方面,基本上是
管理员的模板左上增加了两个图形按钮对应借阅归还两个网页的链接方便操作;
左侧边栏放的是用户控件,右侧放的是各内容页
(2)关于页面跳转
登录后根据角色的不同登录到不同的主页,我是这样实现的:首先登陆控件登陆成功后自动跳转到default2.aspx网页。然后在pageload时间中编写:(ra[0]经确认是admin组,ra[1]经确认是user组,成员函数IsUserInRole是自己试出来的)
string[] ra;
ra = Roles.GetAllRoles();
if (Roles.IsUserInRole(ra[0]) == true)
Response.Redirect("~/admin/Default1.aspx");
else if(Roles.IsUserInRole(ra[1])==true)
Response.Redirect("~/user/default2.aspx");
else
Response.Redirect("~/default.aspx");
(3)查询类网页
(4)添加类网页
(5)删除类网页
(6)更改类网页
七、 总结
本次课程设计我使用了。。。编写的此系统最大特点是增删改后各数据表的同步性较好。。。
遗憾的是。。。。
总的来说。。。。
第二篇:WEB流程图设计心得
Web流程图绘制的心得WEB流程图设计心得
一个哥们在MSN上告诉我,他们公司的交互设计师只产出流程图,并问我用什么标准评价流程图的好坏。他的说法把我彻底震了-这分工也太细了吧!也不知道该说他们那里这样是好还是不好。
不过仔细想来,我倒的确没有仔细考虑过流程图的好坏,正好借此机会自我总结一下。
1、各司其职的形状
在我的流程图中,适用于不同目的和功能的形状都有各自确定的规范。到目前为止,我一共定义了以下一些形状:
(1)开始和结束

图1
作为整张流程图的头和尾,必须标清楚到底具体指哪个页面,以免日后出现歧义。
(2)网页

图2
如你所见,网页的形状是一个带有漂亮的淡蓝色过渡效果的长方形,它的边框为深蓝色,中间写明了这个网页的用途,括号中的数字代表这个形状所对应的demo文件的名称(比如这里是2.html),我有时会把流程图输出为网页的形式,并把每个网页形状和它所对应的demo文件链接起来,这样查看起来非常方便。对OmniGraffle来说这是小菜一碟,如果你被迫用Visio,嗯……
另外,所有从形状出来的线条,都具有和此形状边框一样的颜色。这样的做法不仅看起来漂亮,在复杂的流程图中还能轻易地标明各形状的关系。我没有见过类似的做法,所以这是由我首创也说不定,呵。
(3)后台判断

图3
很常见的一个形状。我在用法上有一点和其他人的不同在于,我几乎总是让'是'的分支往下流动,让'否'的分支向右流动。因为流程图一般都是从上向下、从左到右绘制的,遵循上述规则一方面可以让绘制者不用为选择方向操心,另一方面也方便了读者阅读。
(4)表单错误页

图4
既然有表单,当然会有错误信息。其实这个信息很重要,用户出错时惶恐不安,就靠着错误提示来解决问题了。你不在流程图里说什么时候显示错误页、不在demo里提供错误页,有些程序员会直接在网页上写个"错误,请检查",所以UI设计师一定要对这个东西重视起来。
但一般来说也没必要把每种错误都在流程图中表示出来,因为含有两个文本框的表单就有三种出错情况了,多了就更不用说了。所以我都是把错误页变为表单的附属页,比如表单页的编号为2,那么此表单错误页的编号就从2.1开始排下去,每种错误放到一个附属页中,这样程序员在拿到demo时也能搞清楚什么意思。
结合网页和表单的形状,一个表单验证的流程图就是这样的:

图5
(5)后台动作

图6
并非所有后台动作都绘入流程图中(否则流程图就会变成庞然大物了),只有需要特别强调的后台动作(和用户体验直接相关的)才使用此形状。
(6)多重分支

图7
多重分支指的是几种并列的情况,每种情况都有发生的可能,发生哪种取决于分支起始处的判断结果。
(7)对话框

图8
有时候一些操作可以利用对话框来完成, 这些对话框由js生成,显示在父界面之上。
(8)注释

图9
这个形状(比如页面)详细的内容,或者需要解释的业务逻辑,甚至用户此处的情况等,我都会放到注释中,这样既降低沟通成本,又可作为备忘。
(9)跳转点

图10
在一个复杂的流程图中,往往出现跳转到另外一个远处结点的情况,此时如果直接用线连过去,未免使得流程图显得凌乱,用一个跳转点就解决问题了。在点内标明跳转到的形状的编号,画起来容易,看起来也清楚。
此外,也可以利用跳转点来分割篇幅巨大的流程图,Yahoo!就这么用。
(10)子流程

图11
分割篇幅巨大的流程图,更好的办法是用子流程。
要注意的是,如果你在流程图中使用了子流程这一形状,一定记得同时附上子流程图,以消除影响项目质量的不确定性因素。另外,在子流程图中也可以标明其所属关系。
(11)流程块

图12

图13
可以用流程块将整张流程图分隔为几个部分,并为每个部分单独命名(比如"流程块1"等)。这样做的目的在于从视觉上使复杂的流程图变得更为清晰,在沟通时也方便。
2、图例和流程图信息

图14
在团队合作中,图例是必须的,否则没人知道你画出来的东西到底是什么。即使流程图只给自己看,也最好养成标注图例的好习惯。其实这道理有点类似程序中的注释。
流程图信息也是必备的。其内容至少应包括作者、时间、流程图名称和版本(如下图)。这一方面可以让读者(其他同事)在有问题时能够方便地找到作者你,也起到了meta的作用。
3、绘制流程图的工具
Mac下首选OmniGraffle,Windows下除了Visio,似乎没有更好的选择(虽然Visio已经很难用了)。
4、评价流程图的好坏
我觉得一个好的流程图至少应做到以下几点:
1)密切地迎合了用户的心理状态、如实的反映了用户的操作习惯。流程图是要指导UI设计的,是UI设计的参照物,如果流程图本身无法正确描绘出用户的情况的话,UI十有八九会出问题;
2)覆盖了各种可能的情况和细节。这非常重要。任何在先期不确定的因素,都会在项目中成为随时引爆的地雷,都会直接降低最终上线的UI质量。此种情况真是屡见不鲜。但同时这条又很难做到,因为它不仅要求设计师熟悉用户,也要设计师充分知晓产品的商业逻辑,还要了解系统的运作机制,落下以上任何一个方面,都会在流程图中留下死角。这个问题我不知道有没有更好的解决方案,不过与PD和系分反复沟通是个行之有效的方法;
3)考虑到系统的设计和承受能力。系统的运作机制和承受能力必须在绘制流程图过程中考虑进去,以免出现流程图被开发人员枪毙的情况。我的习惯是,在绘制流程图时和系统分析师频繁沟通和交流,确保每一个环节都是可行的;
4)确保别人看得懂你的流程图。别人现在看不懂,你自己以后也一样看不懂。为了降低沟通成本,把流程图画清楚吧。
5、其它
(1)想办法把流程图绘制得漂亮些。谁不喜欢漂亮的东西呢?
这是我做过的一些流程图,当然文字全部模糊掉了(放图之前犹豫了好长时间-这样做不知是否有损我的职业道德。我特意请教了Fenng,他觉得没事。如果谁觉得有问题请直言不讳地告诉我)。

图15

图16
(2)如果你在公司里不是一锤定音式的人物的话,你就需要对你的文档进行版本管理。流程图也不例外,什么时间发布的什么版本,都要清楚地标出来," 最新"是个用不得的词。
-
工程预算课程设计总结
课程设计是培养学生综合运用所学知识,发现,提出,分析和解决实际问题,锻炼实践能力的重要环节,是对学生实际工作能力的具体训练和考察过…
-
c++课程设计总结
课程设计总结经过一个学期对《C++程序设计》的学习,我学习到了基本的理论知识,了解到了C++语言程序设计的思想,这些知识都为我的课…
-
化工原理课程设计总结
《化工原理课程设计》总结本学期顺利完成了化学工程与工艺专业共100名同学的化工原理课程设计,总体来看学生的工艺计算、过程设计及绘图…
-
PLC自动门课程设计心得体会
PLC自动门课程设计心得体会:通过此次C语言程序设计实践本人实在是获益不浅!C语言是上个学期开的课程所以这个学期并没怎么看过当要开…
-
课程设计心得体会
课程设计心得体会在初学C语言的一个学期后,学校组织我们进行了C语言实训,尝试编写一些有难度的程序。在为期两周的时间中,同组同学共同…
-
文经系第二期业余党校学员社会实践活动总结
一.活动主题“校园环保在行动”二.时间地点:20xx.6.22下午12:00---下午1:00校园内三.活动安排:本次社会实践活动…
-
初中家长会班长总结
尊敬的老师、各位家长:大家下午好!转眼间,我们已经度过了一年的初中生活。我们深深感受到了初中生活的紧凑与充实,疲惫与欢欣。但在这繁…
-
校园火灾隐患排查整治总结
清涧分部校园火灾隐患排查整治总结我校依照市教育局文件(巢教字〔20xx〕35号)精神和在上级主管部门的领导下,我校认真贯彻各项安全…
-
电工电子实习总结
通过这两星期的电工电子实习:*1熟悉了Protel99se软件的用途和操作设计简单电路,设计简单双面PCB板制作流程。基本了解导线…
-
20xx年度安全质量工作总结
自20xx年****月本项目开建以来,安质环保部在上级领导的英明指导下,在各相关部门及人员的强力支持下,安全质量管理均达到了项目组…