网页设计实验总结报告(一)
网页设计实验报告(一)

第二篇:网页设计试验报告
目录
一.实验题目…………………………………………1
二. 实验目的…………………………………………1
三.实验内容 …………………………………………1
四.实验条件及具体要求 ……………………………1
五.实验记录…………………………………………2~7
七.实验体会…………………………………………7~8
一.实验题目:回首2008
二. 实验目的
l 熟练使用常用网页制作工具设计网页
l 熟练掌握HTML语言
l 熟练掌握CSS
l 能正确上传网页
l 网站中应用上述技术
三. 实验内容
1.制作自己的网站
2.上传网页
四.实验条件及具体要求
1.实验设施 接入internet 的计算机(奔腾PIII以上PC机),操作系统:Windows2000/2003.
2.IE浏览、网页制作软件 网页三剑客(Dreamweaver、Fireworks、Flash )、prontpage20##、Photoshop、FrontPage及绘图工具。
3.掌握常用的网站管理和维护方法
4.合理的使用静态网页设计的新技术
5.网站美观大方得体
6.网站中可以适当运用新技术 *
7.撰写课程设计报告。
五.实验记录
网站的改进方法或升级方案
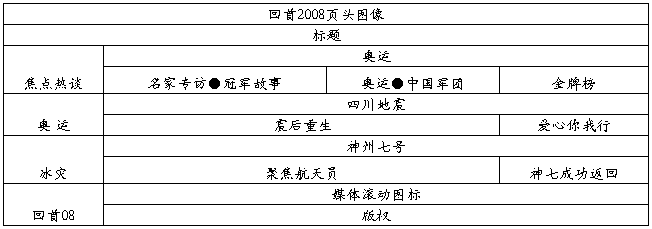
我制作的是一个回首20##年重要事件的回忆网站,主要包括北京奥运,四川地震以及神舟七号的发射等。网站首页包括奥运的具体事件,神舟七号以及四川地震等。其中有一些子网页的内容及图片索引。整个网站布局比较清晰大方,页面的颜色搭配合理,给人一种赏心悦目的感觉。网站首页的主题比较突出,本网站的主页结构图如下:

(一).制作自己的网站。
1.创建新站点:1、在Dreamveaver“文件-新建-常规-基本页-HTML”,这样就建好了一个页面,英文版的默认的文件名为untitled.htm。中文版的的默认的文件名为“无标题文档”。htm就表示这个网页文件是一个静态的HTML文件。给它改名为index.htm。
注:网站第一页的名字通常是index.htm或index.html。其它页面的名字可以自己取。这也就是主页,上传后打开网页默认连接到此页。 
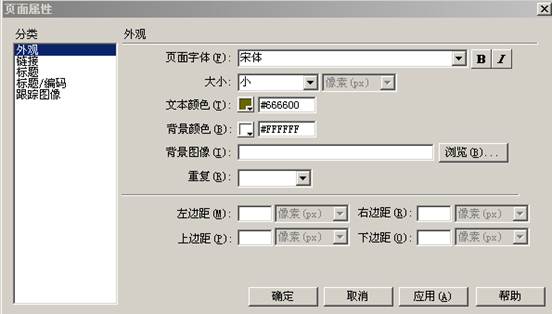
2、在标题空格里输入网页名称,点击修改-页面属性,打开“页面属性”窗口。在这里可以设置网站的标题、背景颜色或背景图像,超级链接的颜色(一般默认即可),其他都保持默认即可。

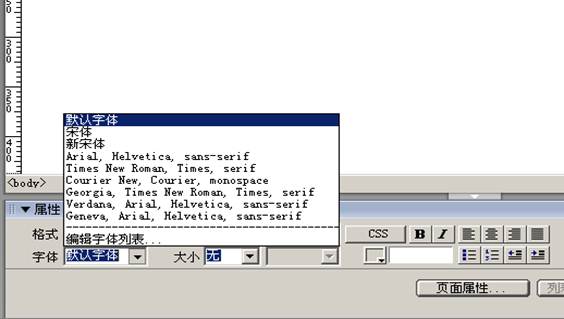
3.如要选取字体,则选择字体中的最后一项:编辑字体列表。然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
注:在网页上最常用的是宋体字。不要将特殊的字体加到列表中使用,因为别人电脑上未装就看不到。如果需要用的话,要做成图片后再使用。
注:在网页上打入空格的办法是:把输入法调为全角。
注:在网页上换行的办法是:shift+Enter。只按Enter则为换段。 
4.插入图片:网页中的图像
图像传输是WWW的真正魅力所在,它与文字相比具有显著的优点:一是直观,人眼观看图像时接受信息的速度远远超过观看文字时接受信息的2速度;二是能更清楚地表达细节内容。正是由于这些优点,所以在进行网页设计时图像很受欢迎。如果网页做得像一幅风景画,浏览者一定会流连忘返(如果图片很大,效果会适得其反)。 图像文件的格式有几十种,如GIF、JPEG、BMP、EPS、PCX、PNG、FAS、TGA、TIFF、WMF等,现在Internet Explorer和Netscape支持的、最常用的图像格式是GIF、JPEG和BMP。在网页中单击要插入图片的位置,单击插入菜单,在下拉菜单中单击图片中的“来自文件”命令,弹出图片对话框。在图片对话框中选择插入图片的方式,在选择图片单击“确定”就可插入图片。插入图片后可选中图片,对图片进行编辑。
5.表格的创建:单击“表格”菜单,在弹出的菜单中选择所要创建的表格的规格。同是利用表格工具可以对表格进行处理---清出、插入行或列、删除表格、合并表格、拆分表格、对齐表格、表格颜色、调整表格大小。

6.建立超连接:选中要超连接的对象并单击鼠标右件,选择超连接,选择要被超连接的对象。
建立超连接后,就可以在在浏览器中看到所做的页面:
7.网站做成的部分截图:





七.实验体会:
通过这次网站课程设计,我懂得了不少关于网站设计的知识,一个网站整体性好: 一个网站强调的就是一个整体,只有围绕一个统一的目标所做的设计才是成功的,此外,要做一个合理的优秀的网站必须遵循以下原则。
网站形象突出: 一个符合美的标准的网页是能够使网站的形象得到最大限度的提升的。页面用色协调,布局符合形式美的要求: 布局有条理,充分利用美的形式,是网页富有可欣赏性,提高档次。当然雅俗共赏是人人都追求的。整体性好: 一个网站强调的就是一个整体,只有围绕一个统一的目标所做的设计才是成功的。网站形象突出: 一个符合美的标准的网页是能够使网站的形象得到最大限度的提升的。页面用色协调,布局符合形式美的要求: 布局有条理,充分利用美的形式,是网页富有可欣赏性,提高档次。当然雅俗共赏是人人都追求的。
网站设计最重要的诀窍,恐怕就是你的网页要易读 。 这就意味着,必须花点心思来规划文字与背景颜色的搭配方案。注意不要使背景的颜色冲淡了文字的视觉效果,别用花里胡哨的色彩组合,让人看起来你的网页来很费劲。一般来说,浅色背景下的深色文字为佳 。这个原则也意味着,你最好别把文字的规格设得太小、也不能太大。文字太小,人家读起来难受;文字太大,或者文字视觉效果变化频繁,像是冲着人大喊大叫,看起来不舒服。另外,最好让文本左对齐,而不是居中。按当代中文的阅读习惯,文本大都居左的。当然,标题一般应该居中,因为这符合读者的阅读习惯。
所有的超链接应清晰无误地向读者标识出来,所有导航性质的设置,像图像按钮,都要有清晰的标识,让人看得明白,千万别光顾视觉效果的热闹的,而让人家不知东西南北。 链接文本的颜色最好用约定俗成的:未访问的,蓝色;点击过的,紫色或栗色。
学习网页设计需要坚持,坚持不断的学习,因为设计网页的软件在不断的更新,因此我们要不断的学习并且学习网页设计不要掉入技术的陷阱,如果你的网页设计技术一流,并且对软件的掌握程度已经达到一定水平,但是你设计的网页确不堪目睹,这是因为网页设计是介于平面设计和编程技术两者之间的"边缘科学."不仅涉及到美学,心理学,平面构成,色彩搭配等平面设计的方面的知识,还涉及到html,javascript,css,asp,php等编程语言技术方面的知识.只有综合运用多种知识,才能设计出视听特效,动感十足,富于个性的web页面,才能全面展现互联网这一新型媒体的独特魅力和多维空间的超强功能,并且我认为网页设计应该注重实用性,因为它是让人浏览的,是用户可以抚摸,可以评论,可以交互的。因此我提倡简单的美。不要过于注重色彩的灿烂,只要简单就行。我们最终追求的主要是实用价值。
实践是学生接触社会,了解社会,服务社会,运用所学知识实践自我的最好途径.亲身实践,而不是闭门造车.实现了从理论到实践再到理论的飞跃.增强了认识问题,分析问题,解决问题的能力.为认识社会,了解社会,步入社会打下了良好的基础.同时还需我们在以后的学习中用知识武装自己,用书本充实自己,为以后服务社会打下更坚固的基础!
-
Dreamwever网页设计实验报告
学院计算机系综合性实验实验报告课程名称网页制作实验学期20xx至20xx学年第2学期学生所在系部计算机系年级20xx专业班级Z09…
- 网页设计实验报告
- 网页设计实验总结报告(一)
-
网页设计实验报告书_范文
北京信息科技大学网页美术设计实验报告学院/系人文社科系学生姓名代俊丽专业行政管理学号20xx012299班级行政1001实验教师李…
-
网页设计实验报告
河南城建学院《网页制作》课程设计报告学号:专业:姓名:题目:指导教师:设计时间:计算机科学与工程系20##年6月目录一设计目的..…
-
网站设计与制作个人总结报告
taiyuangongyexueyuan近一个星期的实训将要结束了,顶着考研考试的巨大压力我们小组还是如期的完成了老师的要求,其中…
-
网页设计与制作个人实训报告
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。…
-
网页制作实训报告
《网页制作》课程实训说明书系(部):班级:姓名:指导教师:20**~20**学年第一学期摘要《网页制作》实训的目的主要是让我们通过…
-
网页制作实训报告
目录摘要1概述2主题介绍2制作目的及其方法2网站规划及其实现过程3系统结构图4网站制作的具体内容5主页的制作5分页的制作6背景音乐…
-
网页制作实验报告
网页设计与制作实验报告院系名称管理学院专业班级电子商务11级3班学生姓名许世谦学号20xx1705030820xx年6月4日实验一…
-
网页设计实验报告书_范文
北京信息科技大学网页美术设计实验报告学院/系人文社科系学生姓名代俊丽专业行政管理学号20xx012299班级行政1001实验教师李…