网页设计实习报告
扬州职业大学
课程设计报告
设计题目:论“沐乃衣”时尚女装网站
系 别: 管理学院
专 业: 电子商务
班 级: 商务112
姓 名: 王 忍
学 号: 110902148
指导教师: 陈 君
完成时间:13年6月24日
目 录
1.前言................................................ 2
1.1课题意义............................................................................................................. 2
1.2课题目的............................................................................................................. 2
1.3课题研究范围...................................................................................................... 2
1.4要解决的主要问题............................................................................................... 2
2.网页开发技术........................................ 3
2.1网页开发技术...................................................................................................... 3
3.网页制作............................................ 4
3.1网页整体布局设计............................................................................................... 4
3.3开发环境的配置.................................................................................................. 5
3.4接口设计............................................................................................................. 5
4.网页模块功能介绍.................................... 6
5.实训过程............................................ 6
5.1收集有关流行女性服装最新消息,与此同时,收集网站建设的资料和信息........... 6
5.2确定每个页面的布局........................................................................................... 6
5.3超链接................................................................................................................ 6
5.4代码找资料......................................................................................................... 7
5.5整理.................................................................................................................... 7
5.6美工.................................................................................................................... 7
5.7前后台................................................................................................................ 7
5.8功能实现............................................................................................................. 7
6.关键技术突破........................................ 7
7.总结................................................ 8
1.前言
1.1课题意义
1. 初步了解软件的功能布局和一些基本操作,并自己熟悉实践用几种网页开发技术HTML,PHP,flash,photoshop,dreamweaver等制作一个网站。
2. 掌握对网页内容排版,网页颜色搭配的操作,做到网页内容将来在浏览器中显示效果美观;初步了解并可以使用脚本语言对网页内容的控制,了解其基本语法结构。
3. 熟悉一个网站设计的流程图。
1.2课题目的
1.2.1了解dreamwarve网站的制作流程和基本方法。
1.2.2学会站点的规划与创建,能自己创建个人网站和简单的企业网站。
1.2.3掌握静态网页的制作技术。
1.2.4掌握动态网页的制作技术,了解与数据库的链接及简单的数据处理。
1.2.5掌握 Photoshop 制作平面图像的基本技巧。
1.2.6培训动手能力、综合应用能力和团队合作能力。
1.2.7通过实训技能训练,应达到以下能力目标。
1.3课题研究范围
1.3.1:HTML网页制作:要求制作一个“沐乃衣”年轻女性服装html网页,可以将导航分为热门的话题,同时网页对输入的内容应该有纠错检验机制。
1.3.2:软件的使用:熟悉软件的基本布局,会用它制作html网页,并且应该会对网页布局进行调整,使其简洁、美观。
1.3.3:脚本语言:了解脚本语言的基本语法,明白其工作机制,并且会用一些简单脚本实现对网页内容的控制。
1.3.4:网页内容:该网页主要针对年轻爱美、时尚的女性,年龄阶段为20—40岁,所以在内容选材时,尽量选取与年轻女性有关的信息,包括时尚服装、服装搭配。购买优惠活动等,以吸引关注。
1.4要解决的主要问题
1.4.1:调整好网页布局,使其各表格应尽可能对齐,整体界面美观,具有时尚感。
1.4.2:网页应实现对输入内容的纠错检验,实现上传照片的功能。
1.4.3:在主页添加flash动画,发布网站更多的时装最新信息。
2.网页开发技术
2.1网页开发技术
几种网页开发技术介绍——HTML、ASP、JSP、CGI、PHP、DREAMWEAVER。
HTML(HyperTextMark-upLanguage)即超文本标记语言,是WWW的描述语言。严格的来讲,HTML不能算做一门编程语言,因为它没有自己的数据类型,也没有分支、循环等控制结构。它的设计简单,结构灵活,允许在Web浏览器及其它兼容的应用程序中显示文本和图像,并且文档的某些部分可以成为超链接。完成后把这些文档保存为*.html文件,然后用浏览器打开。
HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
ASP全名Active Server Pages,是一个WEB服务器端的开发环境,利用它可以产生和运行动态的、交互的、高性能的WEB服务应用程序。ASP采用脚本语言VB Script(Java script)作为自己的开发语言。 ASP更精确的说是一个中间件,这个中间件将Web上的请求转入到一个解释器中,在这个解释器中将所有的ASP的Script进行分析,再进行执行,而这时可以在这个中间件中去创建一个 PHP是一种跨平台的服务器端的嵌入式脚本语言. 它大量地借用C,Java和Perl语言的语法, 并耦合PHP自己的特性,使WEB开发者能够快速地写出动态生成页面.它支持目前绝大多数数据库。还有一点,PHP是完全免费的。
JSP 是Sun公司推出的新一代站点开发语言,他完全解决了目前ASP,PHP的一个通病--脚本级执行(据说PHP4 也已经在Zend 的支持下,实现编译运行)。Sun 公司借助自己在Java 上的不凡造诣,将Java 从Java 应用程序 和 Java Applet 之外,又有新的硕果,就是Jsp--Java Server Page。Jsp 可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
DREAMWEAVER 是一个可视化的网页设计和网站管理工具,支持最新的Web技术,包含HTML检查、HTML格式控制、HTML格式化选项、HomeSite/BBEdit捆绑、可视化网页设计、图像编辑、全局查找替换、全FTP 功能、处理Flash和Shockwave等富媒体格式和动态HTML、基于团队的Web创作。在编辑上你可以选择可视化方式或者你喜欢的源码编辑方式。
由于水平所限,此次网页开发使用的是HTML技术,因为它相对简单,容易上手,适合初学者进行基本的练习操作。
3.网页制作
3.1网页整体布局设计
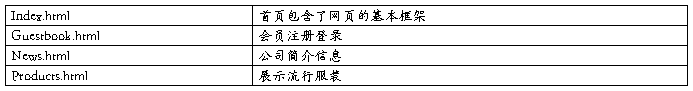
3.1.1 网站主要包括:首页→春秋装→夏装→冬装→特惠卖场→特号服装→联系我们七大页面以及后台收据库组成。
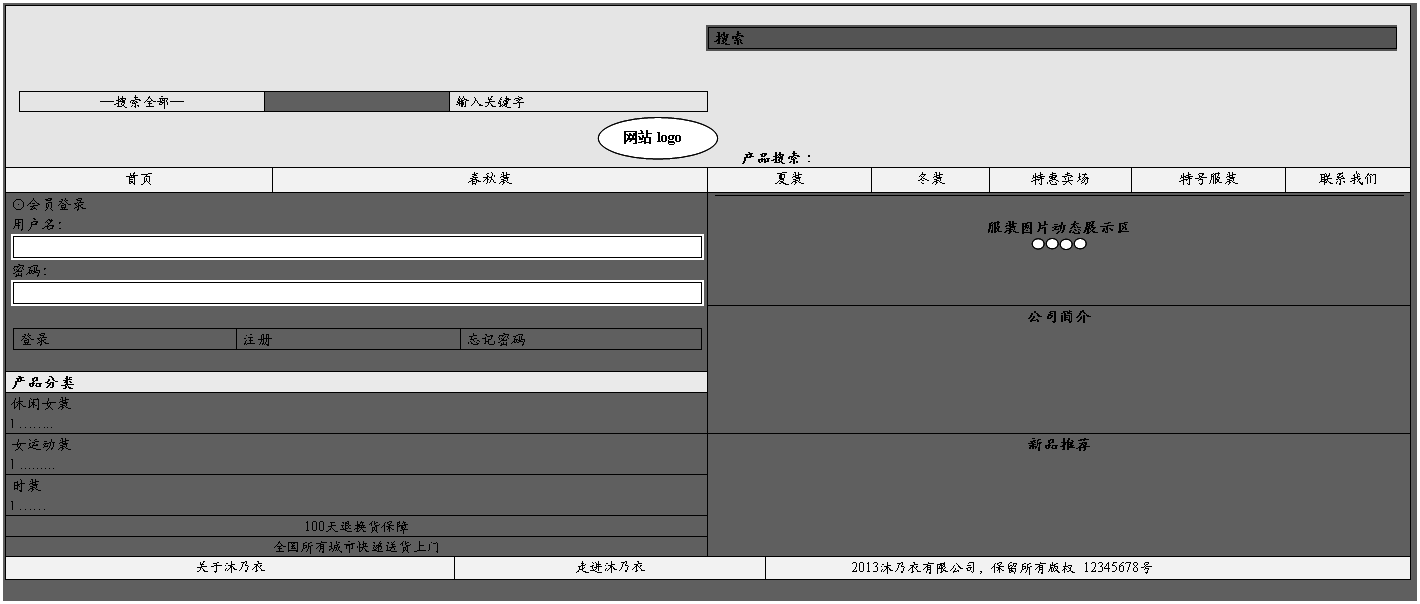
3.1.2 首页:对于首页,中间版面分为三个大板块,分别为服装动态展示区、公司简介和新品推荐;左边版面分为四个小板块,分别为会员登录、产品分类、100天退换货保障、全国所有城市快递送货上门。
3.1.3 服装动态展示:向年轻女性展示本店所出售当季最时尚的服装和搭配。
3.1.4 公司简介:向顾客简单介绍本公司的简介等信息。
3.1.5 新品推荐:向顾客推荐新上市服装 。
3.1.6 产品分类:将本网站全部商品进行分类,以便顾客查看和购买。
3.1.7 会员登录:注册网站会员,可享受网站优惠活动。
3.2 以下是首页页面的图形布局

首页简介图
3.3开发环境的配置
3.3.1语言环境:
1. HTML
2. PHP
3. MySQL
4. JavaScript
3.3.2服务器环境:
1. Windows
2. Apache
3. Mysql
4. PHP
3.3.3客户机环境:
WINxp 以上系统+IE6 以上或其他浏览器
3.3.4环境安装:
我们这次使用的编辑器为 phpnow, 服务器使用的是 phpnow 集成环境,即 Windows + Apache + Mysql +PHP,phpnow的特点是 安装简单,无需进行繁琐的配置,安装后即可使用,但他会使用 到 80 端口,所以,如果安装了 IIS 服务需要在控制面板服务管理,对 IIS 服务进行关闭。Phpnow安装: 点击安装程序进行安装。
3.4接口设计
3.4.1 用户接口设计:
首页主要运用了8个用户控件,分别为:导航控件、图片动态控件、会员登录控件、产品分类控件、搜索商品控件、静态图片控件。
3.4.2 外部接口:
系统浏览器、 Apache 服务器、PHP、MySQL语句
3.4.3 内部接口:

4.网页模块功能介绍
4.1 产品搜索
方便顾客快捷搜索自己所需要的产品。
4.2 会员登录
采用实名制注册本网站会员,可享受网站优惠活动等。
4.3 产品分类
将网站所有服装分类,方便查看和购买。
4.4 服装动态展示区
采用鼠标经过图像停止的方式,展示最新时装、优惠活动、服装搭配等网站信息。
4.5 公司简介展示区
随时向顾客简单介绍本公司信息,提高网站的信誉度。
4.6 新品推荐区
向顾客推荐新上市服装 。
4.7 特惠卖场
网站节假日、反季会服装优惠专区。
4.8 特号服装
针对过于肥胖的爱美女性设置的专区,可找到一些大码的服装。
5.实训过程
5.1收集有关流行女性服装最新消息,与此同时,收集网站建设的资料和信息
5.2确定每个页面的布局
5.2.1 网站主题和网页主体颜色协调,网页美观、时尚感十足。
5.2.2 处理好图片和文本的位置和一致性。
5.3超链接
5.3.1 网站LOGO链接、会员登录、网站底部“走进沐乃衣”均链接本网站主页
5.3.2 “春秋装”、“夏装”、“冬装”分别链接各季节服装页面
5.3.3 “特惠卖场”链接网站优惠的所有产品页面
5.3.4 “特号服装”链接网站有大码型号的所有服装页面
5.3.5 “会员注册”链接网站注册页面
5.3.6 “公司简介”链接本公司页面,包括公司发展历程,公司地址等内容
5.3.7 服装图片链接服装具体信息页面,包括价格,型号,颜色选择,购买方法等
5.4代码找资料
利用互联网找相应javacript的代码,实现我们预想的效果。就是中间那个可以动态的图片页面,这个用到了js页面技术。将其放置在css样式表中,得以实现。
5.5整理
待到所有页面被制作好后,整合在一起用超链接相互连接起来。
5.6美工
本网站的消费群体主要是年轻爱美的女士,网页颜色以粉红和浅黄色搭配为主,给人清新自然感觉,且不显单调;网站LOGO中包含网站标题和网址,字体采用网络字体模版,显得时尚,右下角的铅笔,字体上的“心”图案增添几分活力。
5.7前后台
前台页面制作完成后着手处理后台数据库。建立留言板,链接数据库。
在网站的首页设计一个会员登录。
5.8功能实现
找一个后台管理的模板,使网站能实现后台管理的功能。
6.关键技术突破
6.1有完整的策划报告。
6.2有标题的网站以及有相应的自己的创意设计的logo图像。
LOGO图像:

6.3有自己创作输入的文字内容并通过排列整理。
6.4不允许出现链接错误。
6.5有版权声明、网站信息更新。
根据课堂所学,充分利用相关技术要点制作网站,制作完成后反复检查,使用IETester检查网页的布局是否没有问题。发现问题、及时的解决问题。
7.总结
此次设计的是简单的静态网站结构图,网站欲设计成简单的静态网站,因此打算在开发静态网页方面使用比较普遍的HTML开发语言,另外辅以java脚本语言。
网站的制作前期可能会出现各种各样的问题,包括:网页的纠错校验机制显得比较低级,不够智能;在IE中一切正常的网页,在firefox中会出现了兼容性问题;图片的上传和调试等等。 整个网站设计的过程对我来说是一次将理论应用于实践的过程,将以前所学知识充分利用的过程,是一次真正的实践过程。另外,亲自动手也让自己看到了自身能力的不足,看到了理想与现实之间的差距,这一切都需要今后进一步加强学习理论知识与真正动手做一些课题来弥补。
总而言之,我们学到书本上的理论知识,只是网站设计的基本方法,但在面对创建过程中的种种问题时,我们要学的还很多,所以,实践过程中遇到问题我们要查找相关书籍或从类似网站上学习来不断完善网站的设计。
-
网页设计实习报告
20xx年5月世通华纳移动电视传媒集团有限公司正式成立是中国领先的移动电视传媒集团集团下设移动电视技术有限公司移动电视节目制作公司…
-
网页设计实践报告
中南大学本科生课程设计实践设计报告大学计算机基础题目学生姓名指导教师学院专业班级学生学号栀子花开xxxxxxxxx学院xx工程xx…
-
网页制作实习报告
网页制作实习报告一实习目的1进一步熟悉和掌握网站建设的基本流程和技术规范2巩固运用Dreamweaver网页制作软件制作网页特别是…
-
网页设计实训报告
网页设计报告题目:个人网站实训报告学号:XXX姓名:XXX一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它…
-
网页设计实习报告
扬州职业大学课程设计报告设计题目论沐乃衣时尚女装网站系别专业班级姓名学号指导教师完成时间13年6月24日目录1前言211课题意义2…
-
网页设计实验报告
网页设计实践报告目录一.实训意义:............................................3二.实…
-
网页设计与制作个人实训报告
一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法。…
-
网页设计实训心得
通过这次实训对这门课程的学习,做好网页,并不是一件容易的事,它包括网页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整…
-
网页制作实训报告
一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求.在教师的指导下对学生进行网页制作…
-
网页设计实训报告
福州软件职业技术学院实训报告题目:动漫实训课程名称:网页设计系别:计算机系专业/班级:软件技术4班年级:20xx级学号:09013…
-
网站美工毕业实习报告
网站美工实习报告一、实习目的实习是每一个大学毕业生必须拥有的一段经历,它使我们在实践中了解社会、在实践中巩固知识;实习又是对每一位…