网页设计实习报告
西北农林科技大学信息工程学院实习报告
专业年级 机制123 学号 2012012853 姓名 郭子斌 周次 完成时间 2013/12/18
组员学号 姓名
组员学号 姓名
实习1-3 网页设计
一、 实习目的
a) 了解HTML文档结构;
b) 掌握基本标记的使用;
c) 掌握FrontPage2003 站点管理功能;
d) 掌握FrontPage2003制作网页的基本方法;
e) 掌握网站制作中的常用方法。
二、 实习内容
a) 使用Editplus制作简单的网页
b) 使用FrontPage2003制作“示例网站”;
c) 自拟主题制作包含图文混排、图片、表格、主页四个页面的网站;
d) 静态测试。
三、 实习步骤
实习1、实习2完成情况:可以,基本了解。
1.自拟主题制作网站
① 自拟站点主题: 。
首页内容为: 足球主题 ;
图文混排页介绍 足球强国 等内容,插入 9 张图片配合文字描述;
图片展示页面以表格布局,展示 人物故事 等系列照片;
表格页面制作成简单的二维表,表头包含: 题目 、 索引 、 内容 、 图片 、 背景 等。
②管理站点
⑴站点文件夹
在 D 盘根目录下建立了 myweb 文件夹。
⑵ 创建站点
打开“文件” 菜单,单击“新建”,选择“空白站点”,在“Web站点模版”对话框中选择“空白站点”,在指定新站点的位置中,输入(选择) 空白网站 ,单击“确定”按钮,完成站点的创建。
⑶站点目录结构
FrontPage自动建立了 private 和 images 等文件夹,自建了 等文件夹。
6.测试
1、本地测试:
截图说明网站的内容、链接等。

2、组内同学网站测试:







A.测试了 (组员1) 的网站,主题是 。
布局是否合理:
链接是否正常:
色彩搭配是否得当:
文件系统(文件命名、文件夹结构及命名等)是否准确:
内容是否丰富完整:
特色是否鲜明:
存在的问题:
建议:
得分:
B.测试了 (组员1) 的网站,主题是 。
布局是否合理:
链接是否正常:
色彩搭配是否得当:
文件系统(文件命名、文件夹结构及命名等)是否准确:
内容是否丰富完整:
特色是否鲜明:
存在的问题:
建议:
得分:
四、 实习总结
a) 如何管理网站文件?
将文件放于同一文件夹中。
b) 如何规划和设计较复杂的网页?
运用表格与超链接。
c) 制作网站需要哪几个阶段?各阶段应完成的基本任务是什么?
三个阶段:收集资料,制作网页,检测发布。收集资料要丰富,完备;网页制作要简洁,直观;检测要仔细。
d) 其他心得
多多练习与相互学习,才能提高水平。
第二篇:3网页设计实习报告
西北农林科技大学信息工程学院实习报告
实习1-3 网页设计
一、 实习目的
a)
b)
c)
d)
e) 了解HTML文档结构; 掌握基本标记的使用; 掌握FrontPage2003 站点管理功能; 掌握FrontPage2003制作网页的基本方法; 掌握网站制作中的常用方法。
二、 实习内容
a)
b)
c)
d) 使用Editplus制作简单的网页 使用FrontPage2003制作“示例网站”; 自拟主题制作包含图文混排、图片、表格、主页四个页面的网站; 静态测试。
三、 实习步骤
实习1、实习2完成情况:
已完成,并提交至作业系统。
1.自拟主题制作网站
① 自拟站点主题:我的家乡 。
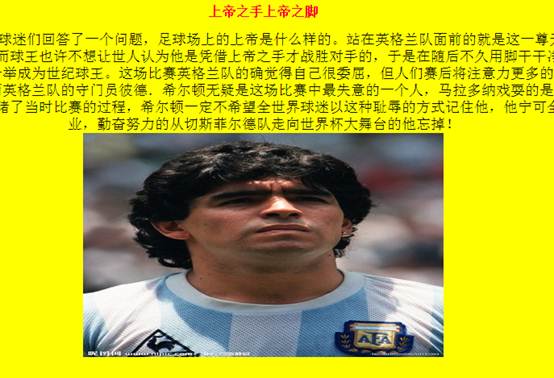
首页内容为: 我的家乡甘肃张掖简介,整体印象 ;
图文混排页介绍 家乡底蕴 等内容,插入 3 张图片配合文字描述;
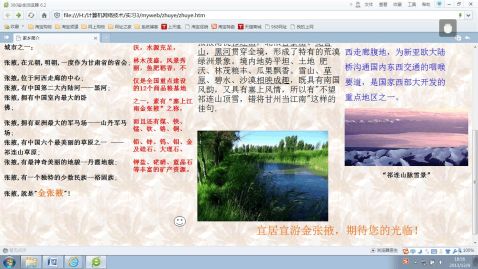
图片展示页面以表格布局,展示 家乡风景(丹霞地貌、扁都口、湿地等) 等系列照片;
表格页面制作成简单的二维表,表头包含: 类别 、 序号 、 编号 、 项目名称 、 申
报单位 等。
②管理站点
⑴站点文件夹
在 C 盘根目录下建立了 myweb 文件夹。
⑵ 创建站点
打开“文件” 菜单,单击“新建”,选择“空白站点”,在“Web站点模版”对话框中
选择“空白站点”,在指定新站点的位置中,输入(选择) myweb文件夹 ,单击“确定”按钮,完成站点的创建。
⑶站点目录结构
FrontPage自动建立了 _private 和 images 等文件夹,自建了 jianjie、
fengjing、huanjing、wenhuayichan、zhuye 等文件夹。
6.测试
1、 本地测试:
(1)主页


(2)链接 ①家乡简介

②家乡风景


③家乡底蕴

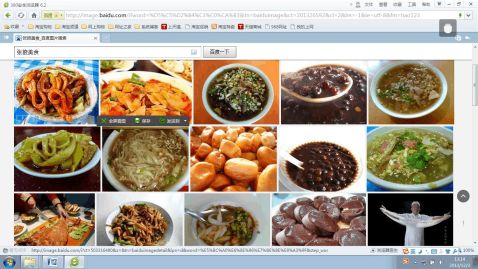
④家乡美食(网址链接)

⑤文化遗产部分列表

2、组内同学网站测试:
A.测试了 (薛一) 的网站,主题是 西北农林科技大学 。 布局是否合理:基本合理
链接是否正常:正常
色彩搭配是否得当:基本得当
文件系统(文件命名、文件夹结构及命名等)是否准确:准确 内容是否丰富完整:基本丰富
特色是否鲜明:一般
存在的问题:内容不够全面,比较单一
建议:多搜集有关资料,丰富网页内容,使网页内容更加充实 得分:90
B.测试了 (蒋扬军) 的网站,主题是 桂林山水 。
布局是否合理:合理
链接是否正常:正常
色彩搭配是否得当:基本得当
文件系统(文件命名、文件夹结构及命名等)是否准确:准确
内容是否丰富完整:丰富,较完整
特色是否鲜明:突出桂林山水特点,主题鲜明
存在的问题:色彩方面有点单一
建议:可以适当添加背景效果,是网页更加美观
得分:92
四、 实习总结
a) 如何管理网站文件?
答:当创建新的站点时,FrontPage会自动创建images和_private两个文件夹以及一个用户名为index.htm的网页问价。文件夹_private是FrontPage用来保存一些备份文件或临时文件的,用户一般不用去管它。对于一个网站来说一般默认约定index.htm为网站的首页(主页)。Images用于保存网站中用到的图片。如需要其他文件夹,可自行新建。
b) 如何规划和设计较复杂的网页?
答:一般网页制作都会经历一个:规划 - 设计 - 制作 的过程,在较为复杂的网页规划与设计时,可以通过插入表格的形式来使网页的布局更加合理,以表格基础,在表格中插入合适的文字和图片,可以达到图文并茂的效果,如果不借助表格的话,可能网页布局可能会显得很凌乱,可读性低。如果内容过多的话,也可以通过超链接的方式,通过链接展示更全面具体的内容。
c) 制作网站需要哪几个阶段?各阶段应完成的基本任务是什
么?
答:(1)站点结构规划及素材准备。
明确了网站的主题以后,你就要围绕主题开始搜集材料了。常言道:“巧妇难为无米之炊”。要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜 集得 材料越多,以后制作网站就越容易。材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
(2)创建站点。
打开“文件” 菜单,单击“新建”,选择“空白站点”,在“Web站点模版”对话框中选择“空白站点”,在指定新站点的位置中,输入(选择)myweb,单击“确定”按钮,完成站点的创建。
(3)建立文件夹和新网页。
通过网页制作工具,进行网页制作。
(4)编辑网页。
对网页进行编辑,插入符合主题的文字和图片。
(5)在网页中插入特效。
运用特效,比如插入滚动字幕或插入交互式按钮,是制作的网页形式多样化,更美观。
d) 其他心得
通过对课本第八章的学习和对实习一、二、三的练习,我大概掌握了对网页的基本制作。首先我们通过对的学习,用代码编写的方式进行了简单的网页制作,对网页制作的代码有了一定的了解,然后我们又通过对专业网页制作软件Frontpage的学习,这是一个所见即所得的网页编辑工具,很容易对网页进行编辑,还可以通过表格的形式使网页的布局更加合理,克服了使用EditPlus不能进轻松行网页布局的缺陷,使网页制作变得更加简单,同时,也可以通过Frontpage自带的一些编辑功能和插入功能,对网页进行特效处理,增加了网页的美观度。就我而言,我认为,网页制作这一块运用Frontpage进行制作,只需要积极搜集丰富的资料(包括文字、图片、声音等),然后进行编辑处理,多次练习就可以制作出自己喜欢的美观网页。
-
网页设计实习报告
20xx年5月世通华纳移动电视传媒集团有限公司正式成立是中国领先的移动电视传媒集团集团下设移动电视技术有限公司移动电视节目制作公司…
-
网页设计实践报告
中南大学本科生课程设计实践设计报告大学计算机基础题目学生姓名指导教师学院专业班级学生学号栀子花开xxxxxxxxx学院xx工程xx…
-
网页制作实习报告
网页制作实习报告一实习目的1进一步熟悉和掌握网站建设的基本流程和技术规范2巩固运用Dreamweaver网页制作软件制作网页特别是…
-
网页设计实训报告
网页设计报告题目:个人网站实训报告学号:XXX姓名:XXX一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它…
-
网页设计实习报告
扬州职业大学课程设计报告设计题目论沐乃衣时尚女装网站系别专业班级姓名学号指导教师完成时间13年6月24日目录1前言211课题意义2…
-
网页设计心得体会
学号:80906107姓名:唐琪伟专业:计算机科学与技术做出一个好的网页一般都离不开dreamweaver,flash,photo…
-
网页设计实训心得
这个学期学习了网页设计实训基础这门课程,使我增加了计算机的基础知识,同时也增加了对学习计算机的浓厚兴趣。第一、从这次实训当中我深刻…
-
网页制作实习心得
“网页设计与制作”实习心得现在,计算机和网络已经深入到了我们生活中的方方面面,也已经成了生活中不可缺少的一部分,网络成了我们获取知…
-
网页设计实习心得
**公司实习毕业心得报告[实习目的]通过网页设计理论联系实际操作,巩固所学的知识,提高处理实际问题的能力。充分学习网页设计实践中的…
-
网页设计实训心得
通过这次实训对这门课程的学习,做好网页,并不是一件容易的事,它包括网页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整…
-
网页设计实习报告范文
网页设计实习报告范文利用asp设计网的实习报告今年x月,我在超想电脑公司实习,本次实习主要是参加超想电脑公司给一个地税的办公自动化…