Web性能测试论文
Web性能测试方法及其应用
摘要
针对Web应用软件的特征,提出了一种基于目标的性能测试方法,其关注的主要内容包括与Web应用相关的负载测试和压力测试两个方面。不但对这两个方面的测试方法进行了全面的分析和探讨,还强调了测试过程管理的重要作用,最后给出了这种方法在Web应用性能测试实践中的一个具体应用。
关键词: 性能测试; 负载测试; 压力测试; 软件测试
一.引言
目前,随着电子商务和电子政务等Web应用的兴起,基于B/S结构的软件日益强劲发展,正在成为未来软件模式的趋势。然而,当一个Web应用被开发并展现在用户、供应商或合作伙伴的面前时,尤其是即将被部署到实际运行环境之前,用户往往会疑问:这套Web应用能否承受大量并发用户的同时访问?系统对用户的请求响应情况如何?在长时间的使用下系统是否运行稳定?系统的整体性能状况如何?如果存在性能瓶颈,那么是什么约束了系统的性能?而这些正是Web性能测试解决的问题,如何有效进行Web性能测试,目前并没有一个系统和完整的回答。此外,由于紧凑的开发计划和复杂的系统架构,Web应用的测试经常是被忽视的,即使进行了测试,其关注点也主要放在功能测试上。但是,近年来Web性能测试越来越引起重视,成为Web系统必不可少的重要测试内容。
本文的研究就是基于这种需求,从已进行过的Web性能测试实践中总结一套基于目标的Web性能测试方法,该方法已在大量的软件测试项目实践中被证明是有效的和可操作的。其具体测试实施方面包括负载测试和压力测试。
1概述
1.1基本概念
一般来说,性能测试包括负载测试和压力测试两个方面: 负载测试是为了确定在各种级别负载下系统的性能而进行的测试,其目标是测试当负载逐渐增加时,系统组成部分的相应输出项,如响应、连接失败率、CPU负载、内存使用等如何决定系统的性能。压力测试是为了确定Web应用系统的瓶颈或者所能承受的极限性能点而进行的测试,其目标是获得系统所提供的最大服务级别的测试。
1.2 Web性能测试的目标
Web性能测试的目标是什么?它不仅是用测试工具去运行一些测试脚本来证明产品是否可以达到性能指标,更关键是要发现产品性能上的缺陷,并解决定位问题,这才是软件性能测试的真正目的。其目标可分为以下两种级别:
(1)性能测试总体目标。找出Web应用系统可能存在的性能瓶颈或者软件缺陷,确认其是否可以达到用户的使用需求。收集测试结果并分析产生缺陷原因,提交总结报告,让软件开发方对Web应用进行性能改进。
(2)性能测试具体目标。此目标又可以分为:
①确定Web应用系统的总体性能参数,包括所支持的最大并发用户数、事务处理成功率、请求相应的往返延迟等。②确定在各个级别的负载及压力测试下服务器输出的具体性能参数。
这些测试目标驱动了整个测试过程的进行,因而在Web性能测试中起着至为关键的核心作用,因此在软件性能测试之前一定要有一份《软件性能测试需求规格说明书》,用于定义详细的测试目标,这是检查软件性能是否符合要求的基本依据。
1.3 基于目标的Web性能测试
系统的负载测试需要采用负载工具进行,真实模拟大量用户访问Web应用系统来测试系统的表现,包括测试静态HTML页面的响应时间,甚至测试动态网页的响应时间等,看是否满足预期的设计指标要求,为服务器的性能优化和调整提供数据依据, 负载测试不会以使系统崩溃为目的,因此负载测试的期望值一般以满足使用需求为主,不需要太夸张的数值。
系统的压力测试也需要使用压力测试工具,主要是对Web服务器进行压力测试。测试可以帮助找到一些大的问题,如死机、崩损、内存泄漏等。因为有些存在内存泄漏问题的程序在运行一两次时可能不会出现问题,但是如果运行了成千上万次后,内存泄漏得越来越多,就会导致系统崩溃。
二.Web应用性能测试环境建立
目前比较流行的负载测试和压力测试工具有LoadRunner、WebLoad、QALoad、JMetert等,本文就WebLoad的性能测试过程进行讨论。
webload是RadView公司推出的一个性能测试和分析工具,它让web应用程序开发者自动执行压力测试;webload通过模拟真实用户的操作,生成压力负载来测试web的性能。
2.1工作原理
webload提供巡航控制器cruise control的功能,利用巡航控制器,可以预定义web应用程序应该满足的性能指标,然后测试系统是否满足这些需求指标;cruise control能够自动把负载加到web应用程序,并将在此负荷下能够访问程序的客户数量生成报告。

图1 Webload的应用框架
2.2软件安装
双击应用程序,点Next|Yes|Next。

图2 安装页面
选择安装路径D:\Program Files\RadView\WebLOAD|Next|Next

图3 安装进度窗口

图4 安装完成窗口
2.3 Webload人通信设置
配置SNMP协议使多个压力机之间互相通信:
在windows里进入[控制面板]->[添加删除程序]->[添加删除windows组件]选择[管理和监控工具],[下一步]后选择windows安装文件路径,[完成]。
2.4 TestTalk安装
TestTalk在测试会话里监测压力机间的信息传递,如果通信不成功则报错TestTalk自动安装,测试执行时在后台自动运行,注意不要将它关闭。
三. Web应用性能测试流程
3.1 web录制脚本
Webload提供便捷的脚本录制工具,测试人员可以用这个工具来捕捉Web访问行为,这些行为被录制成标准的JavaScript脚本,测试人员可以修改脚本这中的参数来达到预期的测试目的。
3.1.1 创建一个项目:运行WebLoad,首先创建一个项目。

图5 创建项目
3.1.2 开始录制:单击工具条中的 按键开始录制脚本,录制脚本的时候会打开一个浏览器窗口,只有在这个窗口内录制的内容才会生成脚本,在这个窗口中输入被测软件的地址:http://www.baidu.com,在IDE中的Script窗口将会生成相应的脚本。
按键开始录制脚本,录制脚本的时候会打开一个浏览器窗口,只有在这个窗口内录制的内容才会生成脚本,在这个窗口中输入被测软件的地址:http://www.baidu.com,在IDE中的Script窗口将会生成相应的脚本。

图6 录制生成的脚本
更改数量级到500,再次访问这个地址,从录制脚本的变化,我们可以看出WebLoad自动捕捉了中间的访问间隔Sleep(9356)。

图7 改变访问对象后录制脚本的变化
3.1.3 创建事务:展开左侧的“Load”工具组,拖放“beginTransaction”到第一个URL之前,起名为:“Transaction1”;拖放“EndTransaction”,选择“Transaction1”完成事务的创建。

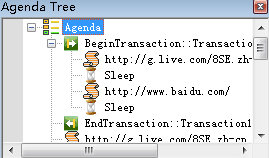
图8 创建事务后脚本的变化
3. 2 运行测试
3.2.1打开刚才的项目,单击“run test”,对刚才录制的脚本开始进行测试。在执行窗口中可以看两次访问已经被执行了。

图9 访问执行

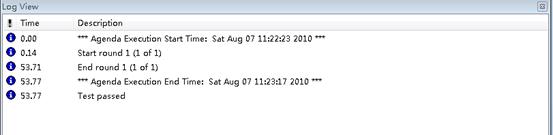
图10 事务的执行结果
3.2.2在“Logic View”中可以牛二珠运行善,最后一行显示已经运行通过。
3.2.3 在“Browser View”中可以牛二中大恒基暂不的网页,以及网页的DOM树结构de“HTMLVEW”中可以看到网页的HTML代码;在“HTTP Headers View”中可以看到HTTP的头信息。

图11 访问成功后网页的结构
3.3 进行压力测试
3.3.1 运行WebLoad console,创建一个新模板。压力测试可以只执行单一Agenda测试,也只可以运行多个Agenda一起测试,在本例中选择“Single Agenda”,选择最初保存的Agenda。

图12 运行WebLoad console

图13 创建压力测试模板,执行单一Agenda测试
3.3.2 单击“easurements Manager”添加压力测试的监控器,监控器的不同会导致在压力测试过程中不同的显示输出结果;然后,单击“Add Data Source”添加数据源,本例中选择Windows平台;最后,选择监控主机。

图14 添加压力测试的监控器
3.3.3 选择要监控的性能指标,本例中我们关心的是系统处理时间。
3.3.4 为本次测试选择主机,其中localhost是我们刚创建的测试主机,用它来进行测试。
3.3.5 配置主机在某个时间点进行测试。首先, 单击“Load Profiler”更改压力属性;然后选择总共测试时间为5分钟,开始测试的虚拟机数为1,最终虚拟机数为5;最后,单击“Replace”更新属性。测试属性配置完成后,单击开始测试。

图15 配置主机测试方案
3.3.6 在测试结果中,横坐标为并发用户数量,纵坐标为数值。窗口中默认有4种性能指标:加载大小、每秒单击率、周期时间和吞吐量。单击 ,可查看数据结果。
,可查看数据结果。

图16 数据结果

图17 查看测试结果
从统计数字上可以看出,平均加载时间为0.1秒,周期时间为4.8秒,有1个周期等等。
四.Web工具小结
WebLoad中的参数使用非常灵活,能满足实际应用测试的需要。在Web应用测试过程中,不同客户剖端的行为是不同的,因此需要将行为变量化。WebLoad提供了智能拷贝和参数化行为的方法,以模拟出不同行为的多个客户端同时在线的场景。
WebLoad的另一个重要组件是WebLoad Console。WebLoad IDE侧重于脚本的录制及编辑调试等功能,而WebLoad Console侧重于加载生成的脚本。包括:定义Load客户端的策略,例如线性提高、随机变化加载虚拟客户端的数量;设定Load时间,而且可以生成随时间和Load数量的报告,帮助我们找出系统瓶颈;在测试时可以动态加载监视对象,例如响应时间、CPU处理时间、内存占用率等等。
WebLoad的Mix of Agendas可以在一个测试方案中添加多个测试脚本,这样便能模拟多个客户端的使用。例如:我们可以模拟10个客户端在登录,10个客户端在浏览网页,10个客户端在添加商品到购物车,然后每种功能的客户端还在不断地增长,这样的测试方案可以尽量地接近真实的环境。
WebLoad不公可以进行性能测试,而且可以进行功能测试。功能测试的原理是查找相应的HTMLk的信息来判断测试脚本是否成功。例如:如果用户登录失败,我们通过查找,如果发现失败在HTMLr响应文本中,我们就认为测试用例失败了。另外这对HTML的学习也是有帮助的。
最后,WebLoad 与JMeter相比具有如下优点:
1、 JMeter只提供了可视化编辑方式,跟提供的编辑方式相比,WebLoad在创建测试JavaScript脚本方面更加灵活。
2、 JMeter只适用于Java程序,因此不能在测试脚本中调用COM对象。
3、 JMeter比WebLoad支持的服务器监控协议要少。
4、 JMeter不支持对HTTPS网站进行脚本录制。
5、 WebLoad的分析和报告能力要超过JMeter。
五.总结
Web应用的多样性决定了Web性能测试方法的多样性,但无论其表现,所有的测试活动都一定有其目的性,也只有让性能测试围绕其目标展开才能使投入的测试资源产生最大的效益。本文围绕所提出的基于目标的性能测试而展开,同时强调了测试管理的作用,并给出了一个邮件系统测试的实例。本文提出的性能测试方法已经在许多项目实践中得到了良好的应用,但Web性能测试模型的总结和深入研究还有待进一步进行,这也是我们下一步的主要工作计划。
六.参考文献
1.张大陆,伟力《基于web应用系统的评测方法和技术》计算机工程第29卷第四期。
2.陈战华,杨斌《Client/Server结构软件的性能测试技术》。
3.啄木鸟部落《如何选择性能测试工具》。
4.中国软件评测中心测试中心《性能----软件测试的重中之重》。
5.LOADRUNNER使用手册
第二篇:软件测试中的43个功能测试点总结(Web)
功能测试就是对产品的各功能进行验证,根据功能测试用例,逐项测试,检查产品是否达到用户要求的功能。针对web系统的常用测试方法如下:
1. 页面链接检查:每一个链接是否都有对应的页面,并且页面之间切换正确。可以使用一些工具,如LinkBotPro、File-AIDCS、HTML Link Validater、Xenu等工具。LinkBotPro不支持中文,中文字符显示为乱码;HTML Link Validater只能测试以Html或者htm结尾的网页链接;Xenu无需安装,支持asp、do、jsp等结尾的网页,xenu测试链接包括内部链接和外部链接,在使用的时候应该注意,同时能够生成html格式的测试报告。如果系统用QTP进行自动化测试,也可以使用QTP的页面检查点检查链接。
2. 相关性检查:功能相关性:删除/增加一项会不会对其他项产生影响,如果产生影响,这些影响是否都正确,常见的情况是,增加某个数据记录以后,如果该数据记录某个字段内容较长,可能会在查询的时候让数据列表变形。
数据相关性:下拉列表默认值检查,下拉列表值检查,如果某个列表的数据项依赖于其他模块中的数据,同样需要检查,比如,某个数据如果被禁用了,可能在引用该数据项的列表中不可见。
3. 检查按钮的功能是否正确:如新建、编辑、删除、关闭、返回、保存、导入,上一页,下一页,页面跳转,重置等功能是否正确。常见的错误会出现在重置按钮上,表现为功能失效。
4. 字符串长度检查: 输入超出需求所说明的字符串长度的内容, 看系统是否检查字符串长度。还要检查需求规定的字符串长度是否是正确的,有时候会出现,需求规定的字符串长度太短而无法输入业务数据。
5. 字符类型检查: 在应该输入指定类型的内容的地方输入其他类型的内容(如在应该输入整型的地方输入其他字符类型),看系统是否检查字符类型。
6. 标点符号检查: 输入内容包括各种标点符号,特别是空格,各种引号,回车键。看系统处理是否正确。常见的错误是系统对空格的处理,可能添加的时候,将空格当作一个字符,而在查询的时候空格被屏蔽,导致无法查询到添加的内容。
7.特殊字符检查:输入特殊符号,如@、#、$、%、!等,看系统处理是否正确。常见的错误是出现在% ‘ " 这几个特殊字符
8. 中文字符处理: 在可以输入中、英文的系统输入中文,看会否出现乱码或出错。
9. 检查信息的完整性: 在查看信息和更新信息时,查看所填写的信息是不是全部更新,更新信息和添加信息是否一致。要注意检查的时候每个字段都应该检查,有时候,会出现部分字段更新了而个别字段没有更新的情况。
10. 信息重复: 在一些需要命名,且名字应该唯一的信息输入重复的名字或ID,看系统有没有处理,会否报错,重名包括是否区分大小写,以及在输入内容的前后输入空格,系统是否作出正确处理。
11. 检查删除功能:在一些可以一次删除多个信息的地方,不选择任何信息,按“delete”,看系统如何处理,会否出错;然后选择一个和多个信息,进行删除, 看是否正确处理。如果有多页,翻页选,看
系统是否都正确删除,并且要注意,删除的时候是否有提示,让用户能够更正错误,不误删除。
12. 检查添加和修改是否一致: 检查添加和修改信息的要求是否一致,例如添加要求必填的项,修改也应该必填;添加规定为整型的项,修改也必须为整型.
13. 检查修改重名:修改时把不能重名的项改为已存在的内容,看会否处理,报错.同时,也要注意,会不会报和自己重名的错.
14. 重复提交表单:一条已经成功提交的纪录,返回后再提交,看看系统是否做了处理。对于Web系统来说,可以通过浏览器返回键或者系统提供的返回功能。
15. 检查多次使用返回键的情况: 在有返回键的地方,返回到原来页面,重复多次,看会否出错。
16. 搜索检查: 有搜索功能的地方输入系统存在和不存在的内容,看搜索结果是否正确.如果可以输入多个搜索条件,可以同时添加合理和不合理的条件,看系统处理是否正确,搜索的时候同样要注意特殊字符,某些系统会在输入特殊字符的时候,将系统中所有的信息都搜索到。
17. 输入信息位置: 注意在光标停留的地方输入信息时,光标和所输入的信息会否跳到别的地方。
18. 上传下载文件检查:上传下载文件的功能是否实现,上传文件是否能打开。对上传文件的格式有何规定,系统是否有解释信息,并检查系统是否能够做到。下载文件能否打开或者保存,下载的文件是否有格式要求,如需要特殊工具才可以打开等。上传文件测试同时应该测试,如果将不能上传的文件后缀名修改为可以上传文件的后缀名,看是否能够上传成功,并且,上传文件后,重新修改,看上传的文件是否存在。
19. 必填项检查:应该填写的项没有填写时系统是否都做了处理,对必填项是否有提示信息,如在必填项前加“*”;对必填项提示返回后,焦点是否会自动定位到必填项。
20. 快捷键检查:是否支持常用快捷键,如Ctrl+C、 Ctrl+V、 Backspace等,对一些不允许输入信息的字段,如选人,选日期对快捷方式是否也做了限制。
21. 回车键检查: 在输入结束后直接按回车键,看系统处理如何,会否报错。这个地方很有可能会出现错误。
22.刷新键检查:在Web系统中,使用浏览器的刷新键,看系统处理如何,会否报错。
23.回退键检查:在Web系统中,使用浏览器的回退键,看系统处理如何,会否报错。对于需要用户验证的系统,在退出登录后,使用回退键,看系统处理如何;多次使用回退键,多次使用前进键,看系统如何处理。
24.直接URL链接检查:在Web系统中,直接输入各功能页面的URL地址,看系统如何处理,对于需要用户验证的系统更为重要。如果系统安全性设计的不好,直接输入各功能页面的URL地址,很有可能会正常打开页面。
25.空格检查:在输入信息项中,输入一个或连串空格,查看系统如何处理。如对于要求输入整型、符点型变量的项中,输入空格,既不是空值,又不是标准输入。
26.输入法半角全角检查:在输入信息项中,输入半角或全角的信息,查看系统如何处理。如对于要求输入符点型数据的项中,输入全角的小数点(“。”或“.”,如4.5);输入全角的空格等。
27.密码检查:一些系统的加密方法采用对字符Ascii码移位的方式,处理密码加密相对较为简单,且安全性较高,对于局域网系统来说,此种方式完全可以起到加密的作用,但同时,会造成一些问题,即大于128的Ascii对应的字符在解密时无法解析,尝试使用“uvwxyz”等一些码值较大的字符作为密码,同时,密码尽可能的长,如17位密码等,造成加密后的密码出现无法解析的字符。
28.用户检查:任何一个系统,都有各类不同的用户,同样具有一个或多个管理员用户,检查各个管理员之间是否可以相互管理,编辑、删除管理员用户。同时,对于一般用户,尝试删除,并重建同名的用户,检查该用户其它信息是否重现。同样,提供注销功能的系统,此用户再次注册时,是否作为一个新的用户。而且还要检查该用户的有效日期,过了有效日期的用户是不能登录系统的。容易出现错误的情况是,可能有用户管理权限的非超级管理员,能够修改超级管理员的权限。
29.系统数据检查:这是功能测试最重要的,如果系统数据计算不正确,那么功能测试肯定是通不过的。数据检查根据不同的系统,方法不同对于业务管理平台,数据随业务过程、状态的变化保持正确,不能因为某个过程出现垃圾数据,也不能因为某个过程而丢失数据。
30.系统可恢复性检查:以各种方式把系统搞瘫,测试系统是否可正常迅速恢复。
31.确认提示检查:系统中的更新、删除操作,是否提示用户确认更新或删除,操作是否可以回退(即是否可以选择取消操作),提示信息是否准确。事前或事后提示,对于Update或Delete操作,要求进行事前提示。
32.数据注入检查:数据注入主要是对数据库的注入,通过输入一些特殊的字符,如“’”,“/”,“-”等或字符组合,完成对SQL语句的破坏,造成系统查询、插入、删除操作的SQL因为这些字符而改变原来的意图。如select * from table where id = ‘ ’ and name = ‘ ’,通过在id输入框中输入“12’-”,会造成查询语句把name条件注释掉,而只查询id=12的记录。同样,对于update和delete的操作,可能会造成误删除数据。当然还有其它一些SQL注入方法,具体可以参考《SQL应用高级SQL注入.doc》,很多程序都是基于页面对输入字符进行控制的,可以尝试跳过界面直接向数据库中插入数据,比如用Jmeter,来完成数据注入检查。
33.刷新检查:web系统中的WebForm. 控件实时刷新功能,在系统应用中有利有弊,给系统的性能带来较大的影响。测试过程中检测刷新功能对系统或应用造成的影响(白屏),检查控件是否回归默认初始值,检查是否对系统的性能产生较大影响(如每次刷新都连接数据库查询等)。
34.事务检查:对于事务性操作,断开网络或关闭程序来中断操作,事务是否回滚。
35.时间日期检查:时间、日期验证是每个系统都必须的,如20xx-2-29、20xx-6-31等错误日期,同时,对于管理、财务类系统,每年的1月与前一年的12月(同理,每年的第1季度与前一年的第4季度)。另外,对于日期、时间格式的验证,如20xx年x月x日、20xx-2-28、20xx0228等。日期检查还要检查日期范围是否符合实际的业务,对于不符合时间业务的日期,系统是否会有提示或者有限制。
36.多浏览器验证:越来越多的各类浏览器的出现,用户访问Web程序不再单单依赖于Microsoft Internet Explorer,而是有了更多的选择:Maxthon、Firefox、Tencent Traveler等,考虑使用多种浏览器访问系统,验证效果。
37.安装测试:对于C/S架构的系统,安装程序的测试是一个重要方面,安装程序自动化程度、安装选项和设置(验证各种方案是否都能正常安装)、安装过程中断测试、安装顺序测试(分布式系统)、修复安装及卸载测试。
38.文档测试:主要是对用户使用手册、产品手册进行测试,校验是否描述正确、完整,是否与当前系统版本对照,是否易理解,是否二义性等。
39.测试数据检查:事实告诉我们,测试数据比代码更有可能是错的,因此,当测试结果显示有错误发生的时候,怀疑代码错误前要先对测试数据检查一遍。
40.请让我的机器来运行:在某些项目中,出现一个病态的问题:系统没有问题呀,它在我的机器上是能够通过的。这就说明了其中存在着和环境相关的BUG。“是否所有的一切都受到了版本控制工具的管理?”、“本机的开发环境和服务器的环境是否一样?”、“这里是否存在一个真正的BUG,只不过是在其他的机器里偶然出现?”。所有的测试必须在所有系统要求的机器上运行通过,否则的话,代码就可能存在问题。
41.Ajax技术的应用:Ajax有很多优点,但也有很多缺点,如果利用优点、避免缺点,是我们对新的Web2.0应用的一个挑战。而Ajax的应用最直接的问题就是用户体验,用户体验的效果直接关系到是否使用Ajax技术。“会做,并不意味着应该做、必须做”,这就是对Ajax技术的很重要的注解。
42.Ajax技术的应用:Ajax采用异步调用的机制实现页面的部分刷新功能,异步调用存在异常中断的可能,尝试各种方法异常中断异步的数据调用,查看是否出现问题。在这里遇到的一个问题就是对日期控件的操作,已经如果页面数据较多的时候的刷新。
43.脚本错误:随着Ajax、IFrame等异步调用技术的发展,Javascrīpt技术也越来越受到开发人员的重视,但Javascrīpt存在调试困难、各浏览器存在可能不兼容等问题,因此在Web系统中
-
web系统性能测试报告
web系统性能测试报告1总述11测试对象web系统数据库建表sql的版本是20xx02281程序代码的版本是20xx0310112…
-
范例(web系统性能测试报告)
系统性能测试报告南海东软信息技术职业学院YYYY年MM月DD日文档说明本文档所涉及到的文字和图表仅限开发方和需求方内部使用未经开发…
-
Web性能测试论文
性能测试方法及其应用摘要针对Web应用软件的特征提出了一种基于目标的性能测试方法其关注的主要内容包括与Web应用相关的负载测试和压…
-
Web性能测试论文
性能测试方法及其应用摘要针对Web应用软件的特征提出了一种基于目标的性能测试方法其关注的主要内容包括与Web应用相关的负载测试和压…
-
web系统性能测试实验报告
附录实验报告格式一实验目的应用Web测试工具对Web系统进行功能和性能测试二实验内容2题目二对博客测试网站进行性能测试1题目内容描…
-
性能测试学习总结
一、明确性能测试的范围例如:以iptv系统为例,是需要测试bss页面、中间件具体接口、boss/crm具体接口二、明确性能测试的指…
-
性能测试学习总结
一性能测试性能测试的概念性能测试PerformanceTesting是系统测试的一种在一定的负载情况下系统的响应时间等特性是否满足…
-
性能测试面试题总结(答案全)
1什么是负载测试什么是性能测试负载测试是一种性能测试指数据在超负荷环境中运行程序是否能够承担在这种测试中将使测试对象承担不同的工作…
-
web系统性能测试报告
web系统性能测试报告1总述11测试对象web系统数据库建表sql的版本是20xx02281程序代码的版本是20xx0310112…
-
范例(web系统性能测试报告)
系统性能测试报告南海东软信息技术职业学院YYYY年MM月DD日文档说明本文档所涉及到的文字和图表仅限开发方和需求方内部使用未经开发…