网页设计报告
钦 州 学 院
网页设计课程设计报告
学院网站设计制作
院 系 物理与材料科学学院
专 业 自 动 化
班 级 20##级1班
姓 名 邹文轩、黄荣道、蒋涛、张方兵和黄明昌
学 号
指导教师单位 钦 州 学 院
指导教师姓名 曲 艺
指导教师职称 助 教
20##年11月
学院网站设计
自动化专业20##级 邹文轩 黄荣道 蒋涛 张方兵 黄明昌
指导教师 曲艺
摘要:近年来随着网络信息技术的广泛应用,互联网正逐步改变着人们的生活方式和工作方式。在这一热潮中,网页制作技术得到了很多人的青睐,而在目前流行的“所见即所得”的网页制作软件制作中,Dreamweaver无疑是使用最广泛、功能最优秀的一款。掌握网页设计基本概念,学习dreamweaver软件并利用制造商业网页设计,掌握具体的字体、图形、图象、标志等等,常常表现为点线面、色彩、主次等视觉因素。这些因素的不同使用都会影响读者的视觉习惯和心理变化。本文将分析我们做这商业网页设计的一些的设计操作,揭示网页设计的全过程与传达信息。
关键词:Dreamweaver,photoshop,超链接,物理与材料科学学院
设计目的:... 3
设计技术指标与要求:... 3
1 Dreamweaver使用介绍... 3
2 概述... 3
2.1 网页名称与制作目的... 3
2.2 网页设计的要素分析... 4
2.3 网页布局与制作... 5
3 设计工具... 5
4 网页流程分析... 5
5设计步骤及关键代码... 6
5.1 学院图标和名称... 6
5.2 导航条... 6
5.3 模板制作... 7
5.4 首页... 7
5.5 学院概况介绍... 8
5.6 专业设置介绍... 8
5.7 师资力量... 9
5.8 学习园地... 9
5.9 学院动向... 10
5.10 联系我们... 10
6 存在的问题及不足... 11
7 设计体会... 11
参考文献... 11
设计目的:
(1)进一步掌握网页设计所学的理论知识。
(2)实现理论知识的实际应用,设计出学院网站。
设计技术指标与要求:
(1)利用相关软件技术设计15个网页页面
(2)利用photoshop美化图片
(3)制作图片链接以及文字连接
(4)背景色的处理与搭配
(5)用PhotoShop设计制作页面头条banner
1 Dreamweaver使用介绍
超链接是整个网页制作中最活泼、最有吸引力的一种元素。表格在许多工作中有着广泛的应用,例如分割网页和制作层特效。框架网页是一种特殊的HTML网页,使用框架网页可以同时浏览几个不同的Web页面,使用Web页面显示一致的用户界面和灵活的页面内容。我们这次制作企业类的网站,有动态和静态的效果。制作网页的动态效果包括在网页中使用网页布局、插件,及创建、布置和管理站点等。我们制作的网页中包含了超链接、图片、框架网页等网页元素,其中图片、图像采用JPG格式。
通过这次课程设计实践,我们进一步了解了以上几种技术的使用,我们了解到仅仅使用到一种或者两种网页制作技术,是不可能创作一个优秀的Web页面的,一个美观而实用的Web页面往往需要综合利用各种技术。
2 概述
2.1 网页名称与制作目的
我们的网站名称为“物理与材料科学学院”,主要是通过自已的设计,理解、运用网页制作的基本知识,使之得以融会贯通,运用css统一网页的样式与div对网页进行布局。在制作物理与材料科学学院网站时我们上网收集了许多相关的资料主要是我们学院网站的代码,然后把它们加工处理成我们院的网页,同时也搜集了一些对制作网页有用的资料。本网站主要是让更多的人知道我们学院,了解我们学院多方面的信息,从而对我们学院有更深一层的了解,通过此次网站设计我们锻炼了自己的动手能力,团队合作能力等。现在的网络信息发展更新是如此的快,所以我们对信息的了解大部分都是通过方便的网络了解到的,因此,我们设计的网站也是通过网络宣传方式很好地展示给需要了解我们学院的人,以简便快捷的方式及时的传达我们学院的重要信息,以便师生们、网友们能更快地了解到他们所需的信息,从而宣传我们学院、增加我们学院在校内外的影响力。
2.2 网页设计的要素分析
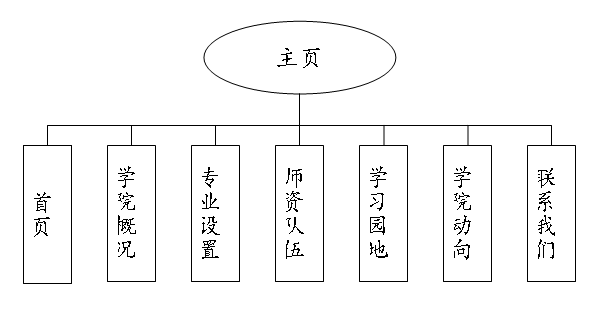
在一个网站中,最重要的页面当属主页,所以在此以主页为例,说明在网页制作中版面设计的问题。从版面设计来讲,一个有特色的主页,必须包含有四个要素:文字,图片,排列方式和主色调,这四者相辅相成,缺一不可。
(1)文字
我们页面所取的文字都是根据我们眼睛的一个感官的舒畅面来提取的,大小要适中,字体要有特色,颜色要协调整个页面。
(2)图片要素
图片的要求与页面的内容有关,图象是一个极为重要的要素,在这里缺少了恰当的图象,整个页面就会黯然失色、就是一个不完整的主页。这需要去学习像photoshop这样的图形图像处理软件,还要有一定的美术基础,如审美观、创意技巧等,我们的网页也是由不同风格的画面组成。
(3)排列方法要素
主页的第二个要素是排列方法,即网页布局。网页作为一种版面,既有文字,又有图片;文字有大有小,还有标题和正文之分;图片页有大小而且有横竖之别。图片和文字都需要同时展示给观众,不能简单地将其罗列在一个页面上,否则会搞得杂乱无章。关于具体的网页布局,常见的有“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、、变化型等,我们设计内容比较多,就要选择用“国字型”;但是它不能表达过多的文字信息。还有就是根据页面的需要设计变化的页面,只有不断的变化才会提高,才会不断丰富我们的网页。
(4)色彩要素
色彩在网页所占比重很大。有了合理清新的色调,会弥补主页上的其它不足。页面的色彩搭配是与网站的主题分不开的,一个网站必须有一种或两种主题色。不至于让浏览者迷失方向,也不至于单调乏味。一般来说,页面的主体文字应尽量使用黑色等较深的颜色,与背景对比明显,按钮、边框等使用彩色。我们宣传类网站使用蓝色为主题色,再用蓝紫色和白色作为配色,就能表达出严肃、稳重的效果。
2.3 网页布局与制作
我们的网站使用的大多数是布局的方式设计版面的,里面的商业图标及使用的图片均是用photoshop合理设计过的,主页使用布局:每个网页设置相同的导航条,而每个页面则介绍不同的信息,再插入相关的图片进行更详细的介绍。插入完所须介绍的信息后再对布局做出相应的调整,这样便完成我们子页的设计了。
3 设计工具
做网页主要用的工具便是Dreamweaver、Photoshop和ACDSee软件。在这些软件中我们对Photoshop和ACDSee相对比较熟悉,因为有摄影的爱好,所以平时有过一些研究,所以我们会基本的操作。但是在运用Dreamweaver时问题就不请自来了,有很多不懂如何操作。只有通过多次看书、或是大家一起讨论一起尝试着操作、或是请教别的同学才能够了解,所以学习是一丝不苟的事情,通过这次的网页制作,也让我们了解了更多的其他软件。
4 网页流程分析

5设计步骤及关键代码
5.1 学院图标和名称

图1 Banner
5.2 导航条

图2 导航条
用dreamweaver 自带图像栏里的导航条工具制作,需要有鼠标移过和按下效果,所以一个按钮最少需要两张图片。导航条按钮图片与banner截取自同一张图片,这样制作后看起来有整体连贯的视觉效果。
图2为导航条,当鼠标经过某导航时会显示与导航文字不同的颜色以及文字的背景颜色也改变。其部分css样式代码为:
<td><a href="javascript:;" target="_top" onclick="MM_nbGroup('down','group1','d1','',1)" onmouseover="MM_nbGroup('over','d1','','',1)" onmouseout="MM_nbGroup('out')"><img src="1.jpg" alt="" name="d1" width="23" height="40" border="0" id="d1" onload="" /></a></td>
<td><a href="javascript:;" target="_top" onclick="MM_nbGroup('down','group1','shouye','shouye2.jpg',1)" onmouseover="MM_nbGroup('over','shouye','','',1)" onmouseout="MM_nbGroup('out')"><img src="shouye1.jpg" alt="" name="shouye" width="120" height="40" border="0" id="shouye" onload="" /></a></td>
<td><a href="javascript:;" target="_top" onclick="MM_nbGroup('down','group1','d3','',1)" onmouseover="MM_nbGroup('over','d3','','',1)" onmouseout="MM_nbGroup('out')"><img src="3.jpg" alt="" name="d3" width="23" height="40" border="0" id="d3" onload="" /></a></td>
<td><a href="javascript:;" target="_top" onclick="MM_nbGroup('down','group1','gaikuang','gaikuang2.jpg',1)" onmouseover="MM_nbGroup('over','gaikuang','','',1)" onmouseout="MM_nbGroup('out')"><img src="gaikuang1.jpg" alt="" name="gaikuang" width="120" height="40" border="0" id="gaikuang" onload="" /></a></td>
<td><a href="javascript:;" target="_top" onclick="MM_nbGroup('down','group1','d5','',1)" onmouseover="MM_nbGroup('over','d5','','',1)" onmouseout="MM_nbGroup('out')"><img src="5.jpg" alt="" name="d5" width="23" height="40" border="0" id="d5" onload="" /></a></td>
<td><a href="javascript:;" target="_top" onclick="MM_nbGroup('down','group1','zhuanye','zhuanye2.jpg',1)" onmouseover="MM_nbGroup('over','zhuanye','','',1)" onmouseout="MM_nbGroup('out')"><img src="zhuanye1.jpg" alt="" name="zhuanye" width="120" height="40" border="0" id="zhuanye" onload="" /></a></td>
图片采用墨绿色为底色,文字使用红色是让读者看起来更醒目,效果更明显。
5.3 模板制作
因为需要制作15个以上的网页,如果每一个网页都制作banner和导航条,然后对导航条进行链接的话,这个工作量是巨大而繁琐的,所以我们可以对共同的banner和导航条制作成一个模板,之后的网页直接引用即可,这样也可以大大减少网站的体积,让访问更加速度。模板如下图所示:

图3 模版
在接下来的制作中我们只要对模版的导航条按钮的链接进行更新,那么其它15个子页都会进行更新,这样让链接工作变得比较轻松了。
5.4 首页

图4 首页部分截图
图4为整个网站的首页,主要内容是展示学院总体情况,相关链接与热点新闻,在相关链接这一栏可以链接到学校以及各二级学院的主页,顶部的导航条均有链接,点击即可转到另一页面。
5.5 学院概况介绍

图5 学院概况
在“学院概况”一栏下面有“学院简介”、“机构设置”和“校园相册”这三个子页
5.6 专业设置介绍

图6 专业设置
在“专业设置”版块下面有本科专业5个和专科专业3个,其中包含“物理学(应用物理方向)”、“物理学专业(师范类)”和“自动化专业”三个子页。
5.7 师资力量

图7 师资力量
在“师资力量”版块下面有“师资力量”、“学院领导”、“师资队伍”和“教师简介”这4个子页。
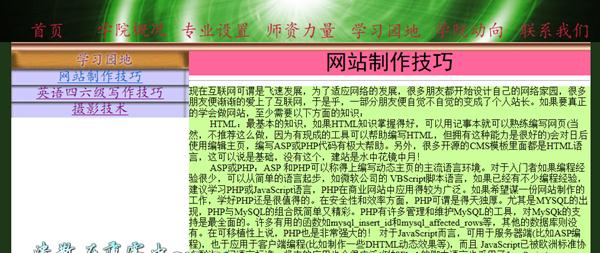
5.8 学习园地

图8 学习园地
在“学习园地”版块下面有“网站制作技巧”、“英语四六级写作技巧及加分小窍门”和“摄影技术”
5.9 学院动向

图9 学院动向
“学院动向”下面有“学生活动”、“教学科研”和“招生就业”三个子版块,在下面分别对应着各自的子页,其中制作完成的有“第一届主席团换届改选竞争激烈”、“东盟机械展览会参观报告”和“致新生:钦州市及周边景区、美食大搜集”三个子页。
5.10 联系我们

图10 联系我们
“联系我们”版块中包含了物理与材料科学学院的联系信息和网站制作人员的说明,点击其中的GIF图片可以链接到制作人员的QQ空间哟!
6 存在的问题及不足
由于本网站设计采用代码设计,在保证网站细节优化,简洁美观的同时,在个性化的设计方面不是很突出.在每个子页与内容方面描述有些欠缺,并且每个网页的图片,动画量不是很多,生动不足。
7 设计体会
我们深知,课程设计不同于理论课。在课程设计期间,我们也遇到了很多的问题,比如刚开始设计布局时,由于对整个页面的大小把握不好,制作的网页大小很不合理,经过参考其他优秀网站的大小之后,最后解决了这个问题。还遇到了一个很棘手的问题,将各个页面做好之后,自认为是没有作物地连接之后,但结果是有的页面打不开,里面的图片不能完整地显示出来,后面经过仔细的检查,再一次链接和慢慢地重新插入每一个页面的图片,,仔细分析题目,查找资料,组员之间的讨论,将整体划分成模块,再逐个攻破,最后也终于解决了这个难题,把网页制作和调试出来了。这次的课程设计,有效的提高了我们动手能力和组员之间协作能力,同时增强了自学的能力,也培养我们独立解决问题和认真严谨的工作作风。让我们借这次机会学会Photoshop和ACDSee等软件的使用。在整个设计过程中我们所学到的东西并不只是用一两句话就能说明白的,更多的是为自己打气,为自己加油吧!衷心地感谢老师给我们的帮助,谢谢!
参考文献
[1] 郝军启,刘治国,赵喜来. 网页设计与网站建设标准教程 清华大学出版社.
[2] 卓文. Photoshop创意特效经典实录228例. 航空工业出版社
-
网站设计课程设计报告
一设计内容与设计要求1课程设计目的全面熟悉掌握信息资源管理基本知识把信息资源管理的概念理论知识与技术融入到实践当中从而加深对该课程…
-
网页设计课程设计报告
网页设计课程设计报告系别:计算机科学系班级:09级计师二班学号:***成绩:日期:20xx年5月网页设计课程设计报告一、网站设计目…
-
网页设计课程设计报告书
河南城建学院《网页设计》课程设计报告题目:旅游河南网一、设计目的31、课程目的32、背景3二、需求分析41、河南旅游现状分析42、…
-
《网页设计》课程报告模板
《网页设计》课程报告学号:专业:姓名:题目:设计时间:电子信息与计算机工程系20##年11月目录一、设计目的...2二、课程设计题…
-
网页设计与制作课程设计报告
网页设计与制作课程设计报告学校邵阳学院课题制作邵阳学院之旅网站专业班级电气工程及其自动化姓名吴鹏辉学号104120xx14指导教师…
-
中南大学网页设计课程设计报告
中南大学本科生课程设计(实践)任务书、设计报告(大学计算机基础)计算机基础教学实验中心年月日网页课程设计报告网页制作我的家乡1.网…
-
Web网页设计实验报告
课程设计报告书20xx20xx学年第1学期设计题目Web网页制作实验报告年级专业08级市场营销姓名学号指导老师经济管理系12月20…
-
网页设计实习报告
20xx20xx年度网页设计实习报告一实习目的让学生了解网站的制作流程和基本技法学会站点的规划与创建能自己创建个人网站和简单的企业…
-
《网页设计》课程报告模板
《网页设计》课程报告学号:专业:姓名:题目:设计时间:电子信息与计算机工程系20##年11月目录一、设计目的...2二、课程设计题…
-
Web网页设计实验报告
WEB系统开发综合实验报告题目红尘客栈网上订房页面专业计算机科学与技术信息技术及应用班级学生重庆交通大学20xx年目录一设计目的3…
-
Dreamwever网页设计实验报告
学院计算机系综合性实验实验报告课程名称网页制作实验学期20xx至20xx学年第2学期学生所在系部计算机系年级20xx专业班级Z09…