网页设计实习报告
2012-20xx年度
网
页
设
计
实
习
报
告
一、实习目的
? 让学生了解网站的制作流程和基本技法;
? 学会站点的规划与创建,能自己创建个人网站和简单的企业网站; ? 掌握静态网页的制作技术;
? 了解动态网页的制作技术,了解与数据库的链接及简单的数据处理。 ? 培养学生的动手能力、综合应用能力和团队合作能力。
二、实习要求
? 按时、按地参加实习,遵守实习纪律,遵守实习场地的制度; ? 爱护实习场地的所有实习设备,讲究公共卫生;
? 做好实习笔记和实习记载,切实掌握实习的每项内容;
? 认真填写好实习报告、实习总结。
三、实习形式
1、主要复习网页制作的基础知识;
2、应用所学设计网站,可分小组进行。
一 实验过程
? 资料的搜集.
熟悉制作软件.
构建站点框架.
打开Dremweaver后步便是新建站点
4设计主页及二级页面.
5实现网页间的链接
链接的过程其实很简单,主要是把要链接的文字选择在选择工具栏的链接按钮最后选择自己要链接的网页单击确定便可以了. ? ? ? ? ? ?
? 6向静太网页插入动态效果
通过这半年的学习实习中 和老师的指导下以大量明晰的操作步骤和典型的
应用实例,教会我们.使更丰富全面的软件技术和应用技巧,使我们真正对所学的软件融会贯通.所以我结合所学专业的内容制作了个人网站,作为实习的成果.其内容是多样化的.制作网页用的软件是Dreamweaver , banner软件.Dreamweaver大大加速了网络时代电子交易应用中的项目交付.它提供了网页和表单的动态生成到企业级的解决方案,如电子商店,库存管理系统和企业内部局域网的数据库应用等功能.例如,网页上很流行的阴影和立体按纽等效果,只需单击一下就可以制作完成.当然,其最方便之处是,它可以将图象切割,图象映射,悬停按纽,图象翻转等效果直接生成HTML代码,或者嵌入到现有的网页中,或者作为单独的网页出现.主图是一个网页的门面,它能体现出这个网页的整体风格.
制作网页,首先是确定主题,经过再三考虑,就做了个关于中国的网站,平时
也总是浏览类似的网站,对这些还有些了解,于是确定主题,做一些类似的网站,但考虑到,现在网络上好多类似的网站,但有些内容不适合我们大学生阅读,对于我们来说有点不实际,根据这种情况,最后决定建立一个简单的中国介绍和相关的事迹网站,专门介绍一些即使用,又便宜的小秘笈.于是网站主题确立.
然后是整体规划,每一版块都有其个性的色彩,清晰明了,便于阅读浏览,大致分几部分,中国简介,中国历史,用户登录注册页面留言,再加入个别网站等,每一部分又分几小部分,内容比较充分,多样.
再后是收集资料与素材,大量浏览相关网站,收集关于中国的一些事迹历史
图片,好的文章和图片等,还有参考一些好的网站的布局,特色,颜色搭配,背景图等.
再后是设计网页图片,用flash制作网页的banner.
再后是建立站点。
再后是制作网页了,使用dreamweaver制作.
首页内容精彩丰富,简洁明快,语言风趣,通俗易懂.页面可爱清爽.首页主
要是导航作用.首页制作时,时刻考虑着网页的基本原则:统一,连贯,分割,对比及和谐的原则,内容统一,都是为了主题服务,一个网站强调的就是一个整体,只有围绕一个统一的目标所做的设计才是成功的;连贯,页面之间关系连贯,统成一体;每版内容都自成一体,颜色各异,便于浏览;整个网页有动有静,颜色不同,形成对比,不呆板,富有生气;颜色各异,但又不同之中又相同,浑然一体.而且制作过程中,不忘以下原则:
简洁实用: 这是非常重要的,网络特殊环境下,尽量以最高效率的方式将用
户所要想得到的信息传送给他就是最好的,所以要去掉所有的冗余的东西.使用方便:同个是相一致的,满足使用者的要求,网页做得越适合使用,就越显示出其功能美;页面用色协调,布局符合形式美的要求: 布局有条理,充分利用美的形式,是网页富有可欣赏性,提高档 次.当然雅俗共赏是人人都追求的.
利用我们所学的框架集,制作更完美的页面.将动态网页与静态网页结合起
来。
再后,调试过程,好多次本来在dream里好好的,把字调的好好的,位置很
对,可在浏览器里御览就出毛病了,不是靠上了,就是靠下了,很不老实,经过
再三调试,整理,加了好多表格,终于满意了,很是麻烦,想请问老师,为什么会出现这种情况啊,还有怎么解决啊,不用这么反复调整的办法,还有什么好办法啊?
还有,在最超链接过程中,明明在页面属性里设置的是超链接的文字是原色,点击链接后也是原色,可一链接上就变色了,想了老半天,也做了很多研究,实验,终于知道怎么回事了,原来应该对文字所在的单元格整体做链接,而不是只选中文字做链接.
还有,这次的网站大部分用的是表格,层用的很少,因为它太灵活了,不好控制,用的很少.
再后,是网页的上传与发布,用ftp将制作好的网站上传。
制作过程中,才发现,原来自己懂的太少了,好多不知道的地方,才赶紧查书,开始的时候只是会建立模版,可不会应用,操作,可这样要修改模版可就麻烦了,要一个网页一个的修改,于是赶紧上网学习相关内容,阅览书籍,最后才知道文件这有个资源,点击进入资源面板,点击到数第二个的模版,选项,所有模版就都显示了,点击资源面板左下角的应用命令,好了,这个模版就应用到你建立的网页中去了.
这只是在制作过程中出现的问题之一,其它问题也是类似相同.现在想想,自己所会的东西太少了,现在做的网站只是一些简单的网站,看到了一些知名的网站开发出的网页,不仅栏目内容丰富,信息量大,而且页面图文并茂,五彩缤纷,使得网民赞叹不已,流连忘返.以我们的经验,当前的软件的功能日趋复杂,不学到一定的深度和广度是难以在实际工作中应付自如的.因此反映出学习的还不够,缺点疏漏.需在加以刻苦钻研及学习,不断开拓视野,增强自己的实习操作技能,为以后能做出出色的网页而努力.
同学告诉我,要做好网页,一定要学从C++,JAVA,php,asp,数据库.以后要学的实在是太多了,而且我也很喜欢这方面,在以后的日子里,会努力填充自己,丰富自己的.希望以后有不懂的地方,老师能多多指点.
在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用.因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视.
对于现在的社会,科技的飞速发展已经成为社会发展的标志.其中计算机的发展可谓快中之快,而在计算机的发展中计算机网络的发展又是首当其冲的.计算机网络从为我们所知,到现在才经历的短短的几年时间,在这几年中随着计算机网络的广泛应用,特别是Internet的普及和发展,网络已经成为了不可或缺的通信手段.不论是最新的新闻信息、新产品的出台、新游戏的发布、最新的各种IT动态,包括等候就业人才的个人简历,我们都是可以通过网络来获得.但是什么为这所有的一切提供平台的呢.我们又是通过什么来获取这些消息的呢——对就是网页.现如今,数以万计的网站以网页的方式提供了丰富、精彩的信息.在人类社会进入信息时代的时候,在网络成为通信的主要手段的时候,在计算机网络普及的今天,网页也在它自己的岗位上做出了突出的贡献.网页是我们在网络上的“代
言人”.我们将什么样的信息传达给浏览者,要讲述什么样的事情,网页在
这里起着重要的作用.
企业网站在企业的网络营销当中占有及其重要的地位,只要是涉及网络宣传的企业,都应该建立属于自己的个性企业网站.他不仅能够让企业在网络上展示自己的产品,促进实际销售的增长,更能够通过一根网线,向目标客户展示企业自身的形象.
对于企业网站设计的观点,偏重网站的形象设计,即在功能务实、体系完善的情况下,重点结合企业理念打造网站的形象.Logo就能很好的表现企业的形象.企业标志(Logo)是指用于代表企业形象的独特的、有意义的图案,是企业形象识别当中最核心的环节,可用于与企业形象相关的所有环节.由于企业标志所处的特殊地位,决定了其不能够随意更换,因此能否设计一个有内涵、有文化、便于识别的标志,并建立相关的应用系统,关乎到企业长远的发展,不容小视.
建设网站的一般过程包括:前期内容确立、网站架构搭建、创意策划、设计、网站建设.网站的功能版块一般分为首页、新闻部分、产品部分、信息交流部分、定制系统、零散页面等.根据不同的企业需求,各网站的功能版块数量、布局、结构各异.
网页设计跟学习别的东西一样,也需要兴趣,所谓的兴趣也不是三分钟热度,是一种执著.
学习网页设计需要耐心,如果没有耐心,就学不好网页设计,应为当你碰到一个问题时,如果不能立刻得到问题的答案,你可能需要很长时间去解决,我就碰到过一个问题,用了很长时间才解决.
学习网页设计需要坚持,坚持不断的学习,因为设计网页的软件在不断的更新,因此我们要不断的学习
并且学习网页设计不要掉入技术的陷阱,如果你的网页设计技术一流,并且对软件的掌握程度已经达到一定水平,但是你设计的网页确不堪目睹,这是因为网页设计是介于平面设计和编程技术两者之间的"边缘科学."不仅涉及到美学,心理学,平面构成,色彩搭配等平面设计的方面的知识,还涉及到html,javascript,css,asp,php等编程语言技术方面的知识.只有综合运用多种知识,才能设计出视听特效,动感十足,富于个性的web页面,才能全面展现互联网这一新型媒体的独特魅力和多维空间的超强功能.
并且我认为网页设计应该注重实用性,因为它是让人浏览的,是用户可以抚摸,可以评论,可以交互的.因此我提倡简单的美.
视觉形象识别即我们通常所说的VI,与BI一起用于深化表现企业理念,同时也受到BI的影响.所谓视觉形象识别,就是指能够被目标客户通过视觉来认知与企业相关的一切事物,从最基础的企业标志、吉祥物、标准色到企业日常业务中的信纸、服装、名片等等,在将其系统化以后就形成了企业的视觉形象识别系统.
视觉形象识别系统在整套CIS中处于最表层的位置,其中所有的设计都将与目标客户发生直接的接触.
网页的布局通常指的是网页的整体架构,说的通俗一点就是排版.如何突出最重要的内容,即让用户眼就看到这个网页所想要传达的信息.这一点至关重要.在大多数做的比较成功的网页中,一个共同的特点就是网页的整体架构十分的清晰明了,便于用户浏览
网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型
1、首先要考虑整个网页的长和宽,以及长度和宽度之间的比例.
2、其次就应该考虑导航条的设置了.
3、正文的框架设置
图象我利用网上搜索和自己所学过的banner进行处理,这样做起来节约了很多时间..
网页制作过程中的其他注意事项
不要过于注重色彩的灿烂,只要简单就行.我们最终追求的主要是实用价值. 通过这次实习,在制作时想想使自己的网页更加丰富多彩,在网页中插入图象,动画,动态特效.可是总遇到这样那样的问题,但在同学的帮助和自己摸索的情况下完成了这个实习的成果.看到了一些知名的网站开发出的网页,不仅栏目内容丰富,信息量大,而且页面图文并茂,五彩缤纷,使得网民赞叹不已,流连忘返.以我们的经验,当前的软件的功能日趋复杂,不学到一定的深度和广度是难以在实际工作中应付自如的.因此反映出学习的还不够,缺点疏漏.虚在加以刻苦钻研及学习,不断开拓视野,增强自己的实习操作技能,为以后能做出出色的网页而努力.
近一个星期的实训将要结束,其中的酸甜苦辣我会在今后的日子里不断地去咀嚼,去回味,去探索.从制作网页过程中,我学到了新的美化网页的方法,运用了更多以前未运用的技巧.这使我学到了更多的知识,并且为我自己在制作网页这方面积累了一些经验.这些将是我人生中的一次重要的经历,将是我今后走上社会后的一笔巨大的财富.这次实习的收获对我来说有不少,我自己感觉在知识、技能等方面都有了不少的收获.总体来说这次是对我的综合素质的培养,锻炼和提高.
报告人:**
学号:****** 日期:*********
第二篇:3网页设计实习报告
西北农林科技大学信息工程学院实习报告
实习1-3 网页设计
一、 实习目的
a)
b)
c)
d)
e) 了解HTML文档结构; 掌握基本标记的使用; 掌握FrontPage2003 站点管理功能; 掌握FrontPage2003制作网页的基本方法; 掌握网站制作中的常用方法。
二、 实习内容
a)
b)
c)
d) 使用Editplus制作简单的网页 使用FrontPage2003制作“示例网站”; 自拟主题制作包含图文混排、图片、表格、主页四个页面的网站; 静态测试。
三、 实习步骤
实习1、实习2完成情况:
已完成,并提交至作业系统。
1.自拟主题制作网站
① 自拟站点主题:我的家乡 。
首页内容为: 我的家乡甘肃张掖简介,整体印象 ;
图文混排页介绍 家乡底蕴 等内容,插入 3 张图片配合文字描述;
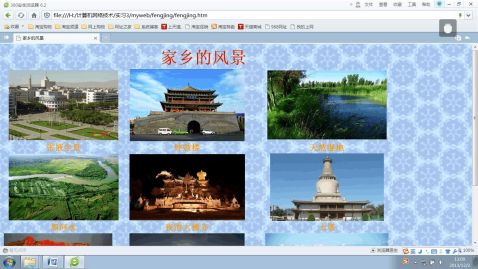
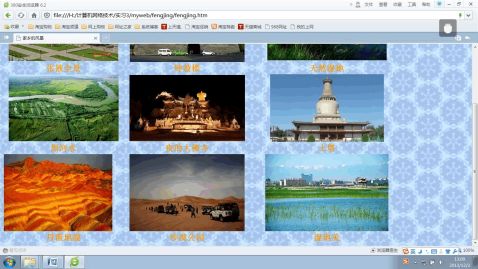
图片展示页面以表格布局,展示 家乡风景(丹霞地貌、扁都口、湿地等) 等系列照片;
表格页面制作成简单的二维表,表头包含: 类别 、 序号 、 编号 、 项目名称 、 申
报单位 等。
②管理站点
⑴站点文件夹
在 C 盘根目录下建立了 myweb 文件夹。
⑵ 创建站点
打开“文件” 菜单,单击“新建”,选择“空白站点”,在“Web站点模版”对话框中
选择“空白站点”,在指定新站点的位置中,输入(选择) myweb文件夹 ,单击“确定”按钮,完成站点的创建。
⑶站点目录结构
FrontPage自动建立了 _private 和 images 等文件夹,自建了 jianjie、
fengjing、huanjing、wenhuayichan、zhuye 等文件夹。
6.测试
1、 本地测试:
(1)主页


(2)链接 ①家乡简介

②家乡风景


③家乡底蕴

④家乡美食(网址链接)

⑤文化遗产部分列表

2、组内同学网站测试:
A.测试了 (薛一) 的网站,主题是 西北农林科技大学 。 布局是否合理:基本合理
链接是否正常:正常
色彩搭配是否得当:基本得当
文件系统(文件命名、文件夹结构及命名等)是否准确:准确 内容是否丰富完整:基本丰富
特色是否鲜明:一般
存在的问题:内容不够全面,比较单一
建议:多搜集有关资料,丰富网页内容,使网页内容更加充实 得分:90
B.测试了 (蒋扬军) 的网站,主题是 桂林山水 。
布局是否合理:合理
链接是否正常:正常
色彩搭配是否得当:基本得当
文件系统(文件命名、文件夹结构及命名等)是否准确:准确
内容是否丰富完整:丰富,较完整
特色是否鲜明:突出桂林山水特点,主题鲜明
存在的问题:色彩方面有点单一
建议:可以适当添加背景效果,是网页更加美观
得分:92
四、 实习总结
a) 如何管理网站文件?
答:当创建新的站点时,FrontPage会自动创建images和_private两个文件夹以及一个用户名为index.htm的网页问价。文件夹_private是FrontPage用来保存一些备份文件或临时文件的,用户一般不用去管它。对于一个网站来说一般默认约定index.htm为网站的首页(主页)。Images用于保存网站中用到的图片。如需要其他文件夹,可自行新建。
b) 如何规划和设计较复杂的网页?
答:一般网页制作都会经历一个:规划 - 设计 - 制作 的过程,在较为复杂的网页规划与设计时,可以通过插入表格的形式来使网页的布局更加合理,以表格基础,在表格中插入合适的文字和图片,可以达到图文并茂的效果,如果不借助表格的话,可能网页布局可能会显得很凌乱,可读性低。如果内容过多的话,也可以通过超链接的方式,通过链接展示更全面具体的内容。
c) 制作网站需要哪几个阶段?各阶段应完成的基本任务是什
么?
答:(1)站点结构规划及素材准备。
明确了网站的主题以后,你就要围绕主题开始搜集材料了。常言道:“巧妇难为无米之炊”。要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜 集得 材料越多,以后制作网站就越容易。材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
(2)创建站点。
打开“文件” 菜单,单击“新建”,选择“空白站点”,在“Web站点模版”对话框中选择“空白站点”,在指定新站点的位置中,输入(选择)myweb,单击“确定”按钮,完成站点的创建。
(3)建立文件夹和新网页。
通过网页制作工具,进行网页制作。
(4)编辑网页。
对网页进行编辑,插入符合主题的文字和图片。
(5)在网页中插入特效。
运用特效,比如插入滚动字幕或插入交互式按钮,是制作的网页形式多样化,更美观。
d) 其他心得
通过对课本第八章的学习和对实习一、二、三的练习,我大概掌握了对网页的基本制作。首先我们通过对的学习,用代码编写的方式进行了简单的网页制作,对网页制作的代码有了一定的了解,然后我们又通过对专业网页制作软件Frontpage的学习,这是一个所见即所得的网页编辑工具,很容易对网页进行编辑,还可以通过表格的形式使网页的布局更加合理,克服了使用EditPlus不能进轻松行网页布局的缺陷,使网页制作变得更加简单,同时,也可以通过Frontpage自带的一些编辑功能和插入功能,对网页进行特效处理,增加了网页的美观度。就我而言,我认为,网页制作这一块运用Frontpage进行制作,只需要积极搜集丰富的资料(包括文字、图片、声音等),然后进行编辑处理,多次练习就可以制作出自己喜欢的美观网页。
-
网页设计实习报告
20xx年5月世通华纳移动电视传媒集团有限公司正式成立是中国领先的移动电视传媒集团集团下设移动电视技术有限公司移动电视节目制作公司…
-
网页设计实践报告
中南大学本科生课程设计实践设计报告大学计算机基础题目学生姓名指导教师学院专业班级学生学号栀子花开xxxxxxxxx学院xx工程xx…
-
网页制作实习报告
网页制作实习报告一实习目的1进一步熟悉和掌握网站建设的基本流程和技术规范2巩固运用Dreamweaver网页制作软件制作网页特别是…
-
网页设计实训报告
网页设计报告题目:个人网站实训报告学号:XXX姓名:XXX一.实训意义:网页设计与制作综合实训是教学过程中重要的实践性教学环节.它…
-
网页设计实习报告
扬州职业大学课程设计报告设计题目论沐乃衣时尚女装网站系别专业班级姓名学号指导教师完成时间13年6月24日目录1前言211课题意义2…
-
中南大学网页设计课程设计报告
中南大学本科生课程设计实践任务书设计报告大学计算机基础题目可爱的安庆美丽的太湖学生姓名戴恒洋指导教师李小兰学院公共管理学院社会学专…
-
Web网页设计实验报告
课程设计报告书20xx20xx学年第1学期设计题目Web网页制作实验报告年级专业08级市场营销姓名学号指导老师经济管理系12月20…
-
《网页设计》课程报告模板
《网页设计》课程报告学号:专业:姓名:题目:设计时间:电子信息与计算机工程系20##年11月目录一、设计目的...2二、课程设计题…
-
Web网页设计实验报告
WEB系统开发综合实验报告题目红尘客栈网上订房页面专业计算机科学与技术信息技术及应用班级学生重庆交通大学20xx年目录一设计目的3…
-
web网页设计与制作实习报告
网页设计与制作实验报告学班学指20xx523导教生姓名级号师文志华实验一简单网页制作一实验目的1熟悉Dreamweaver软件的操…
-
网页设计实验报告
网页设计实践报告目录一.实训意义:............................................3二.实…