在线考试系统 用户界面设计报告

软件综合化项目实训
在线上机通用考试系统
用户界面设计报告

淮安信息职业技术学院 计算机科学与工程系
版 本 历 史

目 录
0. 文档介绍... 错误!未定义书签。
0.1 文档目的... 2
0.2 文档范围... 2
0.3 读者对象... 2
0.4 参考文献... 2
0.5 术语与缩写解释... 2
1. 应当遵循的界面设计规范... 错误!未定义书签。
2. 界面的关系图和工作流程图... 2
3. 主界面... 2
4. 子界面A.. 2
5. 子界面B. 2
6. 美学设计... 2
7. 界面资源设计... 2
8. 其他... 2
文档介绍
0.1 文档目的
0.2 文档范围
0.3 读者对象
0.4 参考文献
提示:列出本文档的所有参考文献(可以是非正式出版物),格式如下:
[标识符] 作者,文献名称,出版单位(或归属单位),日期
例如:
[AAA]作者,《立项建议书》,机构名称,日期
[SPP-PROC-SD] SEPG,系统设计规范,机构名称,日期
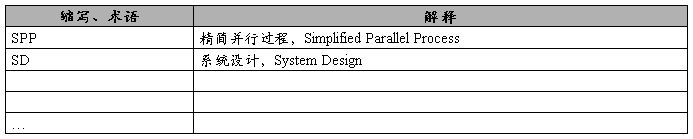
0.5 术语与缩写解释

2. 界面的关系图和工作流程图
3. 界面1:登录界面
4. 界面2:系统管理界面
当选择管理员登录后,进入系统管理界面,主要负责对专业、班级、学生、教师等信息的维护。页面采用框架结构设计,右侧为功能页面。
5. 界面2-1-1:班级管理界面
6. 界面2-1-2:学生管理界面
7. 界面2-2-1:教师管理界面
8. 界面2-3-1:专业管理界面
9. 界面2-3-2:专业课程管理界面
10. 界面2-4-1:用户管理界面
11. 界面:学生考试管理界面
以学员身份登录后,进入选题界面:
12. 界面:学生考试管理界面
抽题结束后,进入答题界面:
13. 界面:试题管理界面
教师登录后,可对本人的试卷进行管理:

美学设计
提示:
(1)阐述界面的布局及理由
(2)阐述界面的色彩及理由
8. 界面资源设计
7.1 图标资源
7.2 图像资源
7.3 界面组件
8. 其他
第二篇:用户界面设计实验-系统界面设计实例
Experiment 2: Design a graphic user interface
用户界面设计实例
设计的系统名称:个人日常事务管理系统
针对用户群是:广大电脑用户(有一定的电脑操作基础),officer和广大学生。
一、系统需求分析(The system requirement)
针对officer和学生们的需求分析,从我自身分析:对于我日常的安排我平时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持1.、本机数据保存。2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。
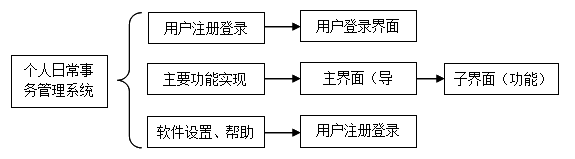
二、系统功能定义(The function definitions)

实现功能(主界面导航):
一、 工作台(主要功能):
1、待办事件 2、日程安排 3、效率评估
4、通讯录 5、定时提醒
二、 通行路线:
可以和平时安排联系起来,可以提前安排好行车路线
三、 天气情况
和日程安排联系起来,提醒用户天气状况,便于用户及时修改自己的日程安排。
四、 桌面图标
将桌面快捷方式整理到这里,这是方便用户的一个小工具,此功能为了挽留用户,功能太单一,用户可能会流失。
三、界面设计和标准(The Principles)
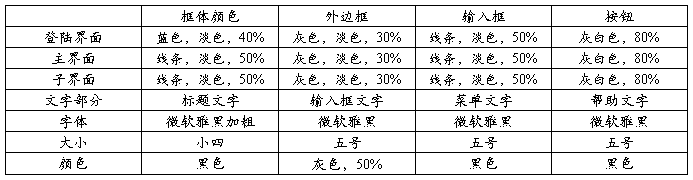
风格设计分析:针对用户年轻,更加偏好色彩丰富,但是针对于此软件要求的功能应符合操作简单。则主要用鼠标点击操作就可以方便的查看用户的日程安排信息。虽然要追求界面的时尚和华丽,但是界面过于艳丽,容易导致用户视觉疲劳。则轻松的淡彩色为主配色,灰色系为主。
用户导航显示:简单明了,文字描述要明了,通过文字和图标配合示意,用户看到按钮,可以快速的明白此按钮功能。布局应该满足用户习惯,结合广大软件按钮布局方式。
为了保持界面在设计过程中,要求各个界面的风格的统一,先做出表格,列出界面制作统一的原则和规范。

四、我设计的界面(The GUIs)
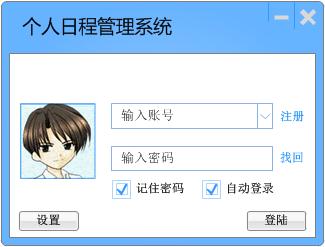
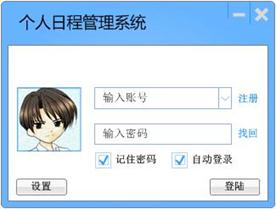
1、 登录界面:

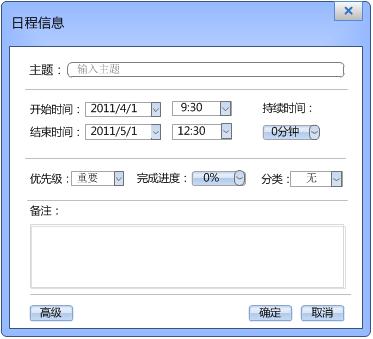
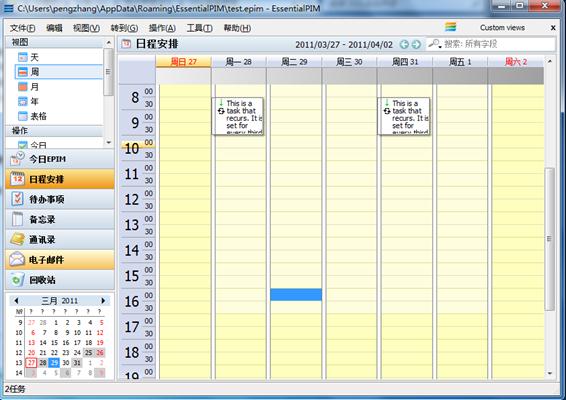
2、主界面

3、 子界面显示

4、子界面-子界面-子界面

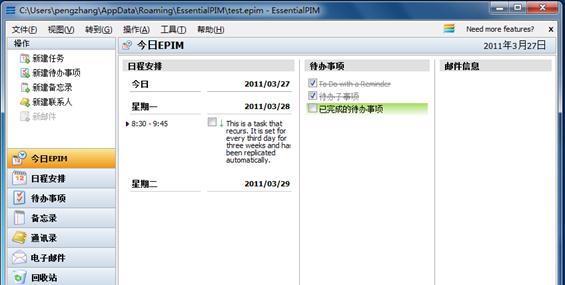
五、和已有类似界面的比较(My GUIs versus other similar GUIs)
1、登陆界面对比:


2、主界面:

3、子界面-主界面

4、子界面-子界面-主界面

六、对自已设计界面的可用性评估(The guidelines)
1、Time to learn:
在进入界面开始,会有导航,和新手入门,一步步帮助用户去了解和学习本软件的功能,由于主要面对的用户群是广大的学生和officer们,都是有一定电脑操作基础的人群,设计的这个界面简洁,按钮文字很清楚的描述了所带的功能,用户会比较快的时间内掌握此软件的使用。
2、Speed of performance:
此软件设计数据支持本地存储和上传服务器,当网速或其他原因,不便从服务器读取数据时,则可以先在本地操作,这种设计就加快了运行的速度。由于面向的个人事务管理,功能不够强大,但是运行速度会较快,这很好的满足了用户的需要。
3、Rate of errors by users:
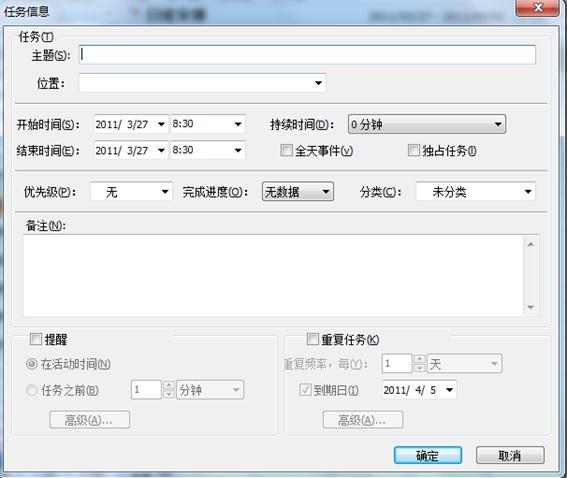
软件界面是分为三层的,主要都是在主界面完成的,而且会帮助用户提醒所犯的错误,用户的日程安排对时间的精确性要求比较高,则在时间设置和设置提醒方面则不允许出错,否则可能会给用户带来不便,则在时间方面会有纠错能力,并且取出歧义,例如:24时或12时会明确指出上午、下午和晚上,也提醒用户注意时间安排,如果有冲突也会提出有错,并会指出错误的原因。
4、Subjective satisfaction:
此界面清爽,颜色柔和,并且增加了一些小工具,在帮助用户安排日程的同时,用户也可以用此软件帮助自己更好生活。天气状况,行车路线,在安排日程的同时也会和这些情况结合起来。例如:人们在安排日程任务的时候都会受到这些情况的影响,我们设计这款软件就是为了满足用户的需求,则在需求分析中就设计到了这点,这款软件暂时集合了这些功能来满足用户安排好事务,结合良好的界面,估计用户对这款软件会比较满意。
5、Retention over time:
此界面按钮和字体设计比较大,排版也很清晰,在很好满足功能的同时尽可能划分不同功能的区域于固定位置,这样可以避免由于界面过于繁杂和密集导致用户产生疲劳感,而且各种功能的实现基本都是通过主界面的导航实现的,这样可以使用户方便简捷的操作,从而让用户得到较好的用户体验。
七、用户测评和建议(Review)
从班中找学生评价,
用户身份:大学生 (计科专业)
分析:有一定的操作电脑的知识,接触过较多的软件
测试用户一:
身份:大二学生(男)
感受:认为功能实现上是满意的,但是认为按钮分布比较乱,不清楚一些按钮的功能,认为一些按钮分布没有必要,认为有些功能与想要实现的功能没有关系,认为桌面快捷方式没有关系。
建议:可以让界面色彩更丰富些,使界面可以换各种皮肤,按钮字体可以小些。
测试用户二:
身份:大二学生(男)
感受:感觉不错,各种功能都为用户考虑到了,但是在输入内容的界面有垂直滚动,翻屏页数过多会导致使用很不好的感觉。
建议:应该尽可能减少这种滚动,尽可能不超过两屏。这样使用更方便些。在按钮布局有层次性很好,但是最好考虑到达到一个功能,有关联的顺序点击的按钮之间的距离尽可能的达到最短,这样可以使使用效率更高些。
-
用户界面设计报告
用户界面设计报告封面目录引言101文档介绍102项目背景103读者对象104参考文献205术语与缩写解释206界面设计规范207界…
-
软件工程用户界面设计报告
用户界面设计报告网上冲浪助理目录0文档介绍网上冲浪助理用户界面的概要设计文档1文档目的确定用户界面的整体风格初步设计软件的框架结构…
-
【必写】用户界面设计报告V1.1
江西IT人才实训基地SNS项目系统界面设计报告文档作者SNS小组项目组长黄世磊批准人XX批准日期XXXX年XX月XX日江西IT人才…
-
在线考试系统 用户界面设计报告
软件综合化项目实训在线上机通用考试系统用户界面设计报告淮安信息职业技术学院计算机科学与工程系在线上机通用考试系统用户界面设计报告版…
-
人机交互用户界面设计实验报告
实验一图形用户界面的设计一实验目的和要求1熟悉图形用户界面的设计原则2利用一种设计工具完成图形化的用户界面设计二实验内容与步骤一实…
-
java图形用户界面实验报告
南京工程学院实验报告课程名称JAVA基础实验项目名称图形用户界面设计实验学生班级实验学生姓名学号同组学生姓名无实验时间20xx年1…
-
手机界面设计调研报告
手机界面设计调研报告概要界面设计项目自金山企业带入我国问世以来经过多年的发展已经成长为新型设计行业的一大巨头成为众多移动终端生产商…
-
软件工程用户界面设计报告
用户界面设计报告网上冲浪助理目录0文档介绍网上冲浪助理用户界面的概要设计文档1文档目的确定用户界面的整体风格初步设计软件的框架结构…
-
人机交互用户界面设计实验报告
实验一图形用户界面的设计一实验目的和要求1熟悉图形用户界面的设计原则2利用一种设计工具完成图形化的用户界面设计二实验内容与步骤一实…
-
基于android的简单用户注册系统课程设计报告
实验报告课程名称Android应用程序设计实验名称简单的用户注册登录系统学院电子信息工程学院专业计算机科学与技术班级姓名学号时间1…