web网页设计报告
Web程序设计基础
学 号: 201108936
姓 名: 王 向 东
专 业: 自动控制1103班
一:设计思路
21世纪是一个信息时代,Internet已经进入人们生活与工作的各方面,而网页作为Internet信息传递的重要载体,其重要也日趋突出。所以实训的目的就是要我们更好的掌握好这一学期的网页知识和提高自己的动手能力,并且上传到网上去,让更多人认识我,更好的宣传自己。通过一个学期的web网页设计的学习,我终于明白我们浏览的每个漂亮的网页是怎么做出来的,我也想自己亲手来做自己的个人网站。在做个人网站之前,我做以下准备:理清自己的思绪,想清楚自己的网站设计,做模板,找素材,进行站点的规划和素材、资料的收集,要按照制作网站的步骤一步一步来完成。网站的布局其实很简单,主要是做好一个模版,模版做好框架了,那网站就初步形成了,虽然主要框架做好了,但是你也要想清楚怎样把整个界面搭配得更具有个性化。首先,在框架的最top要插入一个能体现你个人网站的主图。然后在主图的下面插入按钮导航条,之后下面就插入自己想要的风格,虽然用模版做出来的风格都非常相似,但是各个页面都具有各自的特色,让我们感受到自己的空间的个性。
我设计的是仿照阿里云邮箱登陆窗口界面而设计的,虽然是一个简单的登陆窗口,但是让我学到了不少的东西,阿里云邮是一个支持多运营商的邮件平台,源于分布式系统,高效大规模数据处理与存储,利用云计算平台优势实现大规模、低成本、高效率应用平台。基于阿里云平台,可以提供不局限于邮件的信息传递、存储的解决方案。分布式集群替代昂贵设备、不同交换机下的5份存储,数据安全可靠 ;分布式并行处理,收发快速实时。分布式OS与HA设计,系统稳定可靠。
二:网页界面
将自己所做的网页截图如下图所示。

图一

图二

图三

图四
三:网页源代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
<!--
#container {
position: relative;
height: 500px;
width: 85%;
margin:auto;
}
#top {
height: 120px;
width: 100%;
}
#center {
margin:auto;
height: 90px;
width: 100%;
left: 53px;
top: 1px;
}
#container #top #center h2 strong {
color: #666;
}
#container #top #center h2 span {
font-size: 14px;
}
#container #top #center h2 span {
font-weight: bold;
}
#container #top #center h2 span {
font-weight: normal;
}
.left {
height: 360px;
width: 530px;
left: 70px;
top: 142px;
float:left;
}
.right {
position:absolute;
left: 613px;
height: 300px;
width: 350px;
top:155px;
border:1px solid #999;
}
#container #left p {
font-weight: bold;
}
#container #left p {
font-weight: normal;
}
#banner {
background-color:#CCC;
position: absolute;
height: 100px;
width: 100%;
}
.banner {
background-color: #999;
}
#c {
position: absolute;
height: 30px;
width: 400px;
right:10%;
top: 57px;
}
a:link{
color:#333;
text-decoration:none;}
a:hover{
color:#333;
text-decoration:underline;}
-->
</style>
<script type="text/javascript">
<!--
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
</head>
<body onload="MM_preloadImages('image/360截图20130624091314659.jpg')">
<div id="container">
<div id="top">
<div id="center">
<h2 align="left"><a href="#"><img src="image/360截图20130624091204195.jpg" width="184" height="73" align="left" /></a><strong> </strong></h2>
<h2 align="left"><strong> 账号登录</strong></h2>
<div id="c">
<div align="right"><a href="#">阿里云首页</a> | <a href="#">万网首页</a> | <a href="#">服务中心</a> | <a href="#">提建议 </a></div>
</div>
<hr />
</div>
</div>
<div class="left"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image2','','image/360截图20130624091314659.jpg',1)"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image2','','image/360截图20130624091314659.jpg',1)"><img src="image/dh.gif" name="Image2" width="530" height="360" border="0" id="Image2" /></a></a></div>
<div class="right">
<p> 登录名:</p>
<form id="form1" name="form1" method="post" action="">
<label>
<input type="text" name="textfield" id="textfield" />
</label>
@aliyun.com
</form>
<p> 登录密码: <a href="#">忘记登录名密码</a></p>
<form id="form2" name="form2" method="post" action="">
<label>
<input type="text" name="textfield2" id="textfield2" />
</label>
</form>
<form id="form3" name="form3" method="post" action="">
<label>
<input type="radio" name="radio" id="radio" value="radio" />
</label>
十天内免登录
</form>
<p> </p>
<form id="form4" name="form4" method="post" action="">
<label>
<input type="submit" name="button" id="button" value="登录" />
</label>
</form>
<p> </p>
</div>
</div>
</body>
</html>
第二篇:web网页设计报告
web网站设计
课程设计报告
设计题目: web网站设计
专 业: 计算机网络技术
学生姓名: 李杰鹏
学 号 :
起迄日期: 2010 年 月 日 ~ 20## 年 月 日
指导教师: 罗金玲
第一部分:实训目的
21世纪是一个信息时代,Internet已经进入人们生活与工作的各方面,而网页作为Internet信息传递的重要载体,其重要也日趋突出。所以实训的目的就是要我们更好的掌握好这一学期的网页知识和提高自己的动手能力,并且上传到网上去,让更多人认识我,更好的宣传自己。
第二部分:实训准备
通过一个学期的web网页设计课程的学习,我终于明白我们浏览的每个漂亮的网页是怎么做出来的,我也想自己亲手来做自己的个人网站。在做个人网站之前,我做以下准备:理清自己的思绪,想清楚自己的网站设计,做模板,找素材,进行站点的规划和素材、资料的收集,要按照制作网站的步骤一步一步来完成。
第三部分:实训要求
1、主题鲜明、内容充实;颜色清新、舒适、结构合理;
2、导航清楚、栏目合理、层次分明、使用方便
3、设计8至15个页面。内含:用户注册,登录系统,留言系统、统计在线人数,设为首页、加为收藏等动态网页内容。
第四部分:个人网站的总体规划和步骤
1. 设计的思路
我的个人网站主要是以绿为主,以淡色为辅。主要是希望所有的朋友看到这个空间能一种和谐、安宁、充满生机的感觉。得到心灵的慰藉!
2. 绿色网站的意义
我设计的这个网站主要是给人轻松舒爽、赏心悦目的感觉,让人们置身于一种美丽大自然的意境中 ,明快而错落的绿,让人仿佛来到青山翠谷。
网站的总体风格
网站的总体风格主要是以绿色为主,以淡色为辅,充满活力,生机。具有个性色彩。
网站的布局其实很简单,主要是做好一个模版,模版做好框架了,那网站就初步形成了,虽然主要框架做好了,但是也不要高兴得太早哦,但是你也要想清楚怎样把整个界面搭配得更具有个性化。首先,在框架的最top要插入一个能体现你个人网站的主图。然后在主图的下面插入按钮导航条,之后下面就插入自己想要的风格,虽然用模版做出来的风格都非常相似,但是各个页面都具有各自的特色,让我们感受到自己的空间的个性。
绿色网站的内容结构也很简单,分类清楚。页面链接的层次也很明确,访问者可以很明确的感受到制作网站的人的心情和性格。
绿色网站的主要色调是以绿色为主。鲜艳的绿色是一种非常美丽、优雅的颜色,它生机勃勃,象征着生命。绿色宽容、大度,几乎能容纳所有的颜色。绿色的用途极为广阔,无论是童年、青年、中年、还是老年,使用绿色决不失其活泼、大方。以淡色为辅,两种颜色的结合更体现出了青春与活力。
淡绿色网站主要采用的是环型结构,每一个页面连接另一个页面,使各个页面能方便的跳转。
4 网站的分析与设计
设计一个个人网站,主要需要考虑两个方面的因素:
1.速度:反应出用户访问网站页面的速度。主页是经常被访问的页面,最好把每页的风格统一起来,例如:导航部分最好放在每页相同的位置,便于在每个页面中的跳转。
2.布局:是个人网站具有吸引力的根本所在,它主要说的是信息显示的视觉效果。
5.规划站点
站点规划是设计站点前的一个重要步骤。合理地规划站点对以后站点的设计甚至网站的制作会有事半功倍的效果。
4.1 导航草图的制作有利于理清思路,避免在制作网站的过程中乱了方寸。如图4-1所示就是个人粉色网站的初始导航草图。

图4-1 导航图
在导航草图中,网站首页下面有6个二级网页。各网页主要内容如下:
 首页:总述。
首页:总述。
 我的简介:个人资料。
我的简介:个人资料。
 相册:包括了我自己的相册,家人相册、朋友相册、明星相册和漫画图片。
相册:包括了我自己的相册,家人相册、朋友相册、明星相册和漫画图片。
 留言板: 是访问我的朋友其中可以写上姓名、联系方式和对我的网站的看法。让朋友给我留言,增进彼此的了解与交流。
留言板: 是访问我的朋友其中可以写上姓名、联系方式和对我的网站的看法。让朋友给我留言,增进彼此的了解与交流。
 日记:是用框架素材的,有我的作品,最新自己日记,我收藏的文章,动画效果,文字飘动,供访问者观赏。
日记:是用框架素材的,有我的作品,最新自己日记,我收藏的文章,动画效果,文字飘动,供访问者观赏。
 音乐:有我最喜欢的音乐,我收藏的音乐,可以播放,带歌词,下载,有飘动图片,共访问者分享。
音乐:有我最喜欢的音乐,我收藏的音乐,可以播放,带歌词,下载,有飘动图片,共访问者分享。
4.2 创建站点文件夹
合理地创建站点文件夹可将网站文档分门别类,井井有条地放置其中,这对以后网站的制作是极其有利的。创建“绿色”网站的站点文件夹的具体操作如下:
步骤1 在本地磁E盘创建一个文件夹,该文件夹在创建动态站点时将作为站点的根目录。这里在E盘下创建一个名为黄裕福个人网站的文件夹。
步骤2 在黄裕福个人网站文件夹内创建不同功能的文件来,文件夹分别命名为图片素材库,按钮素材,我的主页,我的档案,登陆注册,相册,日记,音乐8个文件夹,并将对应的素材放到各自的文件夹中。
4.1创建站点
步骤1 进入Dreamweaver 8工作界面后,选择“站点”/“新建站点”命令弹出“未命名站点1的站点定义为”对话框。
步骤2 在该对话框中的“基本”选项卡中的“ 您打算为您的站点起什么名字?”文本框中输入 hyfu
步骤2 单击“下一步”按钮,在弹出的对话框中选中“是,我想使用服务器技术”,在“哪种种服务器技术?”下拉列表中选择“ASP VBScript”。
步骤3 单击“下一步”按钮,在弹出的对话框中选择在开发过程中如何使用文件,这里选中“在本地进行编辑和测试”,在“你将把文件存储在计算机上的什么位置?”文本框中输入F:\ index\
步骤4 在弹出的对话框的“您应该使用什么URL来浏览站点的根目录?”中输入http://localhost/index/ ,输完后,单击“测试URL”按钮。如果这时它提醒你URL前缀测试成功,点击“确定”按钮,你就可以进入下一步了,否则的话,你再按照前面的步骤检查站点出现的问题。
步骤5 单击“下一步”按钮,在对话框中选择“否”。
步骤6 单击“下一步”按钮,点击“完成”按钮即可完成本地站点的创建,这时,创建的站点就显示在“文件”面板中了
如图所示

4.4首页的布局
步骤1 选择“布局模式”,将页面布局为如图4-3所示

图4-3
步骤2 在第1行第1列里插入一张主要的图片。
步骤3 在第2行第2列里面插入导航条。
步骤4 在相应的位置插入相应的图片的Flash影片。
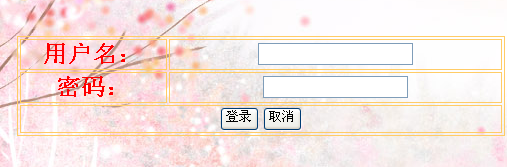
步骤5 在第2行第1列中插入一个表单,在表单中插入一个4行2列的表格,输入相应的信息如图4-4所示

图4-4
步骤6 新建一个数据库文件,在其中输入用户名和密码,在设置一个主键保存退出(注意:再创建服务器行为时必须把数据库关闭,否则会出现错误)
步骤7 还有就是创建一个注册动态网页如图4-4所示
4-5
步骤8 先添加数据源, 在登陆界面创建一个登陆用户的服务器行为,之后在注册界面中创建一个插入记录服务器行为。
步骤9 在相信的地方插入几张可爱的漫画,之后在创建它的滚动方式,代码为(“marquee ondirection=”right”>)还要加一个结束标记(</marquee>)
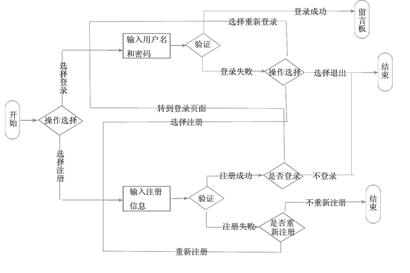
注册登录与留言板提交的工作流程图
 首页就完成了
首页就完成了
4.5制作其它页面
和制作其他首页一样,在布局模式中进行布局,插入相应的图片或flash。
4.6制作留言板
留言板的设计比其它几个网页都要复杂一点,如果没有搞好的话就会出现差错,其中自己做留言板的时候就出现过很多差错不是预览不出就是跳转不过来,最后经过老师的提点终于把一个一个的错误给找出来了。
步骤1 插入模板,在模板的第1列第1行插入一个主要图片
步骤2 在第2行第2列插入导航条
步骤3 在第3行第2列插队入一个表单,在表单中插入一个5行2列的表格
步骤3 做完了相应的操做之后就保存,保存完之后再另存为一个一模一样的网页,改一下名字,点击确定
步骤4 创建一个数据库文件,其中输入姓名、性别、电话、E-mail、QQ留言,在姓名的字段中添加一个主键,单击保存。
步骤4 在留言板中添加数据源,在添加插入记录的服务器行为
步骤5 在另外一个留言板中,添加记录集和绑定服务器行为。
步骤6 在插入菜单-应用程序对象形字-记录集分页,插入一个记录集分页
4.7设为首页、我的信箱、加为收藏夹
步骤1 在index1中输入设为首页、我的信箱、加为收藏夹的字样
步骤2 选中设为首页字样,在链接处输入一个空链接,切换到代码视图,在代码视图中输入代码,代码如下:
onClick="this.style.behavior='url(#default#homepage)';this.sethomepage('http;//www.我的域名.com');"
步骤3 选中加为收藏夹字样,在链接处输入一个空链接,切换到代码视图,在代码视图中输入代码,代码如下:
onClick="window.external.addfavorite('http://www.我的域名.com','mysite')"
步骤4 选中我的信箱字样,在属性面板的链接中输入:mailto:08wangluohuangyufu@163.com
4.8制作在线人数
步骤1 新建一个global.asa网页,在代码视图中插入代码,代码如下:
<script language="vbscript" runat=server>
sub application_onstart()
application("sum")=0
end sub
sub session_onstart()
session.Timeout=1
application("sum")=application("sum")+1
end sub
sub session_onend()
application("sum")=application("sum")-1
end sub
</script>
步骤2 在index.asp网页中,在相应的位置输入在线人数为:
步骤3 在index.asp网页中,在代码视图中插入代码,代码如下:
<%=application("sum")%>
4.9制作聊天室
步骤1 新建一个动态页面 插入一个表单,在表单中插入一个3行2列的表格输入相应的文安,插入相应的按钮和文字安段。
步骤2 “文件”/“保存”,在弹出的对话框中输入login1保存
步骤3 “文件“/”新建“ 在弹出的对话框中选则常规中选择”框架集“,选中”下方固定“的框架集 单击”创建“
步骤4 “文件“/”框架集另存为“分别保存main1、sponse1 、display1“
步骤5 在display1网页中输入” 欢迎进入我的聊天室“
步骤6 在“插入“/”HTML“/”水平线“
步骤7 在到代码视图中插入代码,代码如下:
<%
response.write(application("show"))
%>
步骤8 切换到sponse1网页,在网页中插入一个表单在输入“我要发言”,在插入一个文本字段,在添加两个按钮
步骤9 在到sponse1的代码视图中输入代码,代码如下:
<%
if request.form("message")<>"" then
message1=trim(request.form("message"))
application.Lock()
xm3=session("xm2")
application("show")=xm3 & "在" & "说:" & message1 & "<br>"_
&application("show")
application.UnLock()
end if
%>
步骤10 切换到main1网页中,在代码视图中输入代码,代码如下:
<%
if request.form("xm1")=""or request.form("mm")="" then
response.write("对不起,你的资料不全!请返回重填" )
else
session("xm2")=trim(request.form("xm1"))
end if
%>
4.10制作音乐播放效果
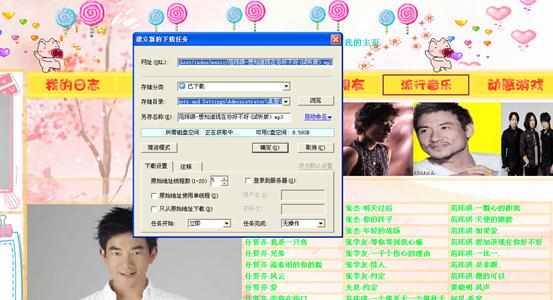
音乐页面如图4-7

在站点下新建一个音乐文件夹作为播放网页,在播放网页中插入所需的背景音乐,代码设计为:<head><bgsound src="童安格 - 明天你是否依然爱我.mp3" loop="1">。
在播放页中插入方框素材,设置方框大小,将相对应的歌词插入方框中,给歌词设置为向上移动效果;并且设置移动位置大小和速度。
代码为:<marquee behavior="scroll" width="200" height="180" direction="up" scrollamount="1" >
<p align="center">明天你是否依然爱我 <br />
曲:童安格 词:杨立德 <br />
午夜的收音机 <br />
轻轻传来一首歌 <br />………………………</marquee>.
播放图为4-8

五.实验结果
在这次的实训中,老师要求我们在网站中实现的功能,我都完成了,通过思考综合运用制作出音乐播放效果。我觉得我完成很成功,在这次实训中,我收获了不少,以前不知道做的现在全知道做了,我也有了做网站的经验,虽然经验不足,但是收获很多,让我从中学到了不少,虽然在做网站的过程中出现过很多的错误,但是经过老师的指点和同学的指点,错误全都没有了,现在整个网站链接很浏畅,所以这次实训我觉得我完成得很成功,从中也学到了不少。
六 实训中的错误和怎样解决的
在这次实训中出现了很多的错误,出现的最多的错误就是把代码输错,还有就是做的网页不能正常预览,由其是在主页中出现的错误,特别是网页布局设计视图是好的,但是预览图就走位了;在留言板也反复做了好多遍才做出来,那可真是一波三折。,之后复制到机房里面去就运行不了,之后找了很多的原因,才找出来,首先要在你放的那个的文件夹,站一个web 共享,在新建一个站点,这样才能正常的运行,还有就是那个数据库就是要重新添加数据源才可以,不然就会出现错误,遇到问题时我努力查阅资料,查阅代码。
七 实训心得
一连上了一个星期的网页实训课,可以说学到很多以前没有学到的东西。感觉这一个星期学到的远远比以前学一个学期的要多,要丰富。 在这期间,首先是网页素材的准备,在网上查看一些网页背景和背景颜色搭配,让我了解到网页的颜色不能多过3种色彩。接下来的几天再结合自己的网页来进行策划,在做首页之前,先用图纸把网页的结构画出来,内容和结构都想清楚用Fireworks把网页设计出来,再切割图片,把它们导成Html格式在Dreamweaver中进行进一步的编辑。
通过这个实训我学到了很多,也发现自己的不足,一周的实习结束了,至于总体的感觉只能用八个字来概括虽然辛苦,但很充实。在这一周里,我学到了很多有用的知识,我也深深地体会到IT行业的辛苦和伟大,随着科学的迅猛发展,计算机行业发展更快了,新技术的广泛应用,会有很多领域是我们未曾接触过的,只有敢于去尝试才能有所突破,有所创新。所以搞好一次实训,是我今后走上社会的一种财富,所以努力搞好实训才是最要的,打高分不是最重要的,最重要的是你在这次实训中你学到了什么,因为这就是你今后走上社会的一种定贵的财富。学习的能力很重要,特别是对一个站长来说,因为网络的发展太快,新的技术,新的模式,新的思维方法每天都在出现,如果不学习,很快就会跟不上形势。做网站虽然辛苦但是让我知道:“千淘万漉虽辛苦,吹尽黄沙始到金!”
-
Web页面设计报告
计算机系科技专用周报告计算机系Web页面设计报告实验项目名称Web界面设计网络课程首页所属课程名称科技专用周实验类型设计性实验班级…
-
Web网页设计报告
四川机电职业技术学院Xxxxxxxxx学院Web网页设计课程设计题目班级姓名指导教师20xx年5月2日共21页第页1四川机电职业技…
-
web设计基础报告-个人网页设计和实现
郑州轻工业学院课程设计任务书题目个人网站的设计与实现院系XXXXXXXXXX专业班级XXXXXXXXXX学号XXXXXXXXXX姓…
-
Web网页设计实验报告
WEB系统开发综合实验报告题目红尘客栈网上订房页面专业计算机科学与技术信息技术及应用班级学生重庆交通大学20xx年目录一设计目的3…
-
web网页设计报告
web网站设计课程设计报告设计题目web网站设计专业计算机科学与技术学生姓名学号日期月指导教师第一部分实训目的21世纪是一个信息时…
-
中南大学网页设计课程设计报告
中南大学本科生课程设计实践任务书设计报告大学计算机基础题目可爱的安庆美丽的太湖学生姓名戴恒洋指导教师李小兰学院公共管理学院社会学专…
-
Web网页设计实验报告
课程设计报告书20xx20xx学年第1学期设计题目Web网页制作实验报告年级专业08级市场营销姓名学号指导老师经济管理系12月20…
-
网页设计实习报告
20xx20xx年度网页设计实习报告一实习目的让学生了解网站的制作流程和基本技法学会站点的规划与创建能自己创建个人网站和简单的企业…
-
《网页设计》课程报告模板
《网页设计》课程报告学号:专业:姓名:题目:设计时间:电子信息与计算机工程系20##年11月目录一、设计目的...2二、课程设计题…
-
Web网页设计实验报告
WEB系统开发综合实验报告题目红尘客栈网上订房页面专业计算机科学与技术信息技术及应用班级学生重庆交通大学20xx年目录一设计目的3…