web网站设计报告书

WEB 网站设计报告书
学年第 1 学期
设 计 题 目: Web网站设计报告
年 级 专 业:
姓 名 学 号:
所 在 学 院:
目 录
一、设计目的................................................... 2
二、设计题目................................................... 3
三、结构设计................................................... 3
四、技术分析................................................... 3
五、设计风格................................................... 7
一、 设计目的
在Internet飞速发展的今天,人们已经无法离开网络,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。我们当代大学生更是离不开网络给我们带来的好处与便利.但是,我们成天浏览的网站网页到底是如何制作的呢?我们已经学了WEB这门课,就可以通过设计达到掌握网页设计、制作的技巧。
了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。
熟练掌握Photoshoto等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。学会和团队配合,逐渐培养做一个完整项目的能力。
二、 设计题目
《篮球球迷交流网》
主要是篮球新闻、视频,还有交流帖子区,交易广告平台等。
三、 结构设计
选定主题,确定题目之后,在做整个网站之前对网站进行需求分析。首先,做好需求调研。调研方式主要是上网查阅资料,在图书馆里翻阅相关书籍。
然后,调研结束之后对整个网站进行功能描述,并对网站进行总体规划,接着逐步细化。
我的设计主题是篮球球迷交流网,包括多个方面,框架为:
首先是首页,首页下是新闻、视频、论坛、比赛、交易,从分栏都可以回到首页。
首页主要分为新闻头条、热门话题区、热门比赛预告、靓图展示。
链接到新闻板块,则是各种与篮球有关的新闻;视频则是各种网友发布的片段,包括十佳球、比赛集锦和采访视频等;论坛就是大家发贴的地方;比赛区里包括比赛赛程和球员排行榜(主要是nba);交易区则是球迷联系交易装备的平台,球迷可以发贴介绍自己的新品或二手篮球相关装备(篮球、球鞋、球衣和护腕等),然后互相留下联系信息,之后通过淘宝等交易,其实就是起到广告的作用。
四、 技术分析
WEB技术主要分为客户端和服务器技术。
Web客户端设计技术主要包括:html语言、Java Applets、脚本程序、CSS、DHTML、插件技术以及VRML技术。
Web服务器端的开发技术也是由静态向动态逐渐发展、完善起来的。Web服务器技术主要包括服务器、CGI、PHP、ASP、ASP.NET、Servlet和JSP技术。
基本的用得到的基础技术如下:
(一)建立布局
在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。Dreamweaver cs3是大多数人设计网页的称手兵器,也是众多入门者的捷径。特别是其在布局方面的出色表现,更受青睐。大家都知道,没有表格的帮助,很难组织出一个协调合理的页面。
1.点击“ALT+F6”键,进入布局模式,插入布局表格。建立一个大概的布局。
2.使用背景图片:选中该项,按浏览可以插入一幅准备好的图片作为表格的背景,因为图片是以平铺的形式作为表格背景,所以表格大小和图片尺寸都要控制好。
(二)网页中的图像
图像传输是WWW的真正魅力所在,它与文字相比具有显著的优点:一是直观,人眼观看图像时接受信息的速度远远超过观看文字时接受信息的速度;二是能更清楚地表达细节内容。正是由于这些优点,所以在进行网页设计时图像很受欢迎。如果网页做得像一幅风景画,浏览者一定会流连忘返(如果图片很大,效果会适得其反)。 图像文件的格式有几十种,如GIF、JPEG、BMP、EPS、PCX、PNG、FAS、TGA、TIFF、WMF等,现在Internet Explorer和Netscape支持的、最常用的图像格式是GIF、JPEG和BMP。
(1)在网页中插入图像
利用Dreamweaver cs3可以方便地在网页中插入图像,还可以设置图像边框、大小、和位置,并且可以直接对图像进行编辑。在网页中加入图像的操作非常简单:
1.新建一个空白网页,把光标定位在网页的开始位置。
2.打开“工具”菜单,选择“图片”菜单项,在子菜单中选择“来自文件”菜单项,或者单击工具栏中的图片工具图标,弹出一个“图片”对话框。
3.在此对话框中单击“浏览”按钮,出现一个“选择文件”对话框。
4.在“选择文件”对话框的文件列表中选择某个图像文件,然后单击“确定”按钮,或直接双击该图像文件,该图像即被加入到网页中。在网页中插入图像后我们就可以对图像的各种属性进行设置了。
(2)图像的各种属性设置
1.选中所插入的图片,单击鼠标右键,弹出一个快捷菜单,在菜单中选择“图片属性”菜单项,出现一个“图片属性”对话框.
2.打开“外观”选项卡。
(1)设定图像边框粗细:在“外观”选项卡的“布局”栏里可以根据需要定义图像的边框,也可以定义边框值为“0”,即无边框。
(2)设置图像环绕方式:一般情况下一幅图像只能与一行文字处在同一高度,但有时需要将图像和文字分开,且两者互不影响。比如在网页左边插入一幅图像,要求右边的文字就像没有图像时可以多行输入,这就要通过设置图像的环绕方式来实现。在网页中图像的环绕方式有两种:
①左环绕:图像在左边,文本在图像的右边进行环绕。
②右环绕:图像在右边,文本在图像的左边进行环绕。
在“外观”选项卡的“布局”栏中打开“对齐方式”下拉列表框,选择“左”选项,并单击“确定”按钮,图像就被设置为左环绕方式,同样,如果选“右”,图像就被设置为右环绕方式。
(3)编辑图像大小:在Dreamweaver cs3中,当在网页中加入一幅图像后,图像大小默认设置为其原来的大小,如果加入的图像太大或太小,或有其他特别需要,就得调整图像的大小。调整图像大小非常简单灵活,只要你选中加入的图像,用鼠标左键拖动图像边框,可任意调整图像的宽度和高度直到达到你满意的尺寸。
(4)设置图像缩放比例:网页设计的一个重要原则就是网页的兼容性,对于不同的浏览器或者不同的分辨率,不管是800×600的窗口,还是1024×768的窗口,网页都要能正常的显示。设置图像缩放比例就是将图像设置为大小可以按比例变化,与浏览器的大小成一固定比例,这样在不同大小的浏览器窗口里图像都能正常的显示外观。设置图像缩放比例的步骤如下:
1.选中网页中的图像,单击鼠标右键,在弹出的快捷菜单里,选择“图像属性”菜单项,弹出一个“图像属性”对话框.
2.在“大小”栏中选中“指定大小”复选框,同时选中“宽度”和“高度”下面的“百分比”单选按钮,然后在“宽度”和“高度”栏里输入想显示的比例,单击“确定”完成设置。外还可以在“外观”选项卡的“水平间距”和“垂直间距”栏里进行设置,水平间距是指图像与周围元素在水平方向的间距,以象素为单位;垂直间距指图像与周围元素在垂直方向的间距。
(3)怎样编辑网页中的图像
在通过fhotoshop等软件中,可以使用“图片”工具栏中的各种工具对网页中的图像进行编辑,编辑功能主要有:图像旋转和翻转、剪裁、图像淡化、凹凸效果等等。
另外,为了使图片更符合要求,我们还在photoshop cs3中对所用的图片进行了处理,使得图片看起来更加精细美观,符合我们的主题要求。
(4)使用背景图像
使用背景图像与使用背景色不同,使用背景色只将网页的背景用某种颜色填充,而使用背景图像则是将网页的背景用图像平铺。这样做可以使制作的网页更美观好看。网页中使用背景图像的具体步骤如下:
1.新建一个空白网页。
2.单击鼠标右键,弹出的快捷菜单里选“网页属性”,弹出“网页属性”对话框.
3.开“背景”选项卡。
4.在“背景”选项卡的“格式”栏中选中“背景图片”复选框,然后单击下面的“浏览”按钮,出现一个“选择背景图片”对话框。
5.在“选择背景图像”对话框中单击“浏览文件”按钮,出现一个“选择文件”对话框。
6.在“选择文件”对话框的文件列表中选择图像文件,单击“确定”按钮。
这样,所选图片将作为整个网页的背景,如果在第4步时同时选中“水印”复选框,背景图片将显示为特殊的水印效果,当网页滚动时,背景不动,只有网页内容滚动,产生一种透明层的效果,非常吸引人。
(5)插入flash动画
关于 Flash 视频 使用 Dreamweaver 中的“插入 Flash 视频”命令,可将 Flash 视频内容插入 Web 页面,而无需使用 Flash 创作工具。该命令可以插入 Flash 组件;当您在浏览器中查看它时,它显示所选择的 Flash 视频内容以及一组播放控件。
(6)设置鼠标经过图片,进行图片交互
再插入图片的下拉菜单中有一项是“鼠标经过”,点击这一项,会弹出一个对话框,在对话框中可以设置鼠标经过前的图片和经过时的图片,选择“确定”即可。
(7)设置链接
选中图片或者文字,在下面的链接属性中输入所要连接到的地址,同时,下方的目标属性被激活,输入blank设置成在新窗口中打开网页。我们设置了链接本站点的网页页面,同时也连接了外网,使得大家访问页面时能够查询更多详细的信息,方便用户查询。
五、 设计风格
学习网页设计需要耐心,如果没有耐心,就学不好网页设计,应为当你碰到一个问题时,如果不能立刻得到问题的答案,你可能需要很长时间去解决,我就碰到过一个问题,用了很长时间才解决。
页面设计
页面的设计风格,每个人的审美观都不同,所以中国、韩国和欧洲的风格完全不同,但是我发现简约美,不管审美观怎么样不同,至少不会说他难看,而我本人也比较喜欢简单的风格,所以我选择了简约风格的设计风格,不追求浮夸,只求简单实用,并且我认为网页设计应该注重实用性,因为它是让人浏览的,是用户可以抚摸,可以评论,可以交互的。因此我提倡简单的美。
网页视觉效果
视觉形象识别即我们通常所说的VI(VisualIdentity),所谓视觉形象识别,就是指能够被目标客户通过视觉来认知与企业相关的一切事物,从最基础的企业标志、吉祥物、标准色到企业日常业务中的信纸、服装、名片等等,而我对视觉的要求主要是色彩和视觉风格,色彩我选择主色调为红色和白色,副色调为蓝色,贴图为各种篮球图片,主要体现出热情的感觉。
网页的整体布局和导航
网页的布局通常指的是网页的整体架构,说的通俗一点就是排版。如何突出最重要的内容,即让用户第一眼就看到这个网页所想要传达的信息。这一点至关重要。在大多数做的比较成功的网页中,一个共同的特点就是网页的整体架构十分的清晰明了,所以我的首页采用封面和flash型,便于用户浏览和点连接;然后视频分栏我选择综合框架型;论坛和交易区都采用标题正文型,还带有上下的框架结构。比赛分栏采用“国”字型。
首页内容要求精彩丰富,简洁明快。页面可爱清爽。首页主要是导航作用。首页制作时,时刻考虑着网页的基本原则:统一,连贯,分割,对比及和谐的原则,内容统一,都是为了主题服务,一个网站强调的就是一个整体,只有围绕一个统一的目标所做的设计才是成功的;连贯,页面之间关系连贯,统成一体;每版内容都自成一体,颜色各异,便于浏览;整个网页有动有静,颜色不同,形成对比,不呆板,富有生气;颜色各异,但又不同之中又相同,浑然一体。使用方便:同第一个是相一致的,满足使用者的要求,网页做得越适合使用,就越显示出其功能美;页面用色协调,布局符合形式美的要求: 布局有条理,充分利用美的形式,是网页富有可欣赏性,提高档次。当然雅俗共赏是人人都追求的。同时将动态网页与静态网页结合起来。利用我们所学的框架集,制作更完美的页面。
第二篇:web网站设计实训报告(范文)1
附录1:设计报告封面
湖南娄底职业技术学院
web网站设计
课程设计报告
设计题目:
系 部: 电子信息工程息
专 业:
学生姓名:
学 号: 起迄日期: 2010 年 12 月 20 日 ~ 20## 年 12 月 25 日
指导教师:
教研室主任:
一.网站的需求分析
对于个人网站而言,一个好的网页会给人留下深刻的印象,那样才会提高网站的知名度才会增加点击率。如果通过网站管理系统工作,就可以拓开以前传统的宣传思路,用户可以通过上网就能达到找到所需要材料的目的,并且可以给管理员留言以反馈意见。
二.系统实现所需要的软件
网页编辑排版Dreamweaver CS3、网页图像制作软件Photo CS2、网页动画制件软件Flash、ACCESS数据库、动态网页编程语言ASP
三、网站设计的思路
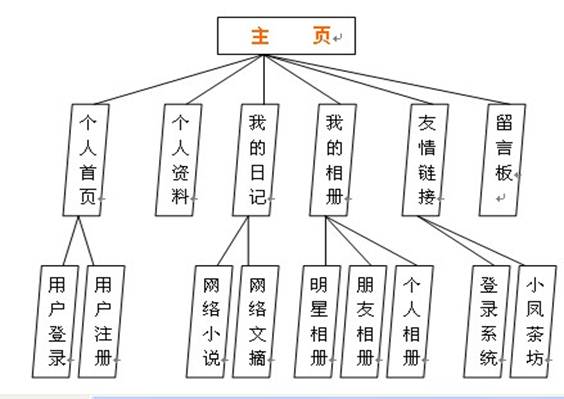
网站拓扑图构画
从开始想创建网站到最后的个人网站的上传发布是需要包含一个完整的工作流程。网站包括哪些栏目,采用什么样的制作结构,这些都是我们在制作网站前首先要确定的,
下面是我个人网站的结构图:
四、系统功能模块的实现过程
个人网站实现了留言、文章、相册、日志、注册、链接、调查、后台管理等诸多功能于一体的网站。本人经过需求分析、和可行性的管理方式进行了前台设计与后台管理。通过数据库的创建与连接实现了人机交互功能。
1个人首页功能模块功能的实现过程
个人首页主要放置主人的最新动态,导航条菜单包括首页、个人简历、个人相册、文字拾掇、我的聊吧、给我留言、友情链接。给我留言,必须通过先登陆或先注册才能进行留言。底部插入个人网站的版权信息,同时也加入了联系我们、后台管理、首页收藏、设为首页、版权声明。
(1).个人首页导航功能实现介绍
个人首页导航有六个链接分别是:我的首页、个人资料、我的日记、我的相册、友情链接、留言板。它们都采用“行为”中“交换图像”。如图3-1所示。

图3-1首页导航
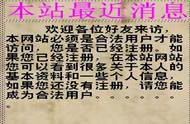
(2).个人首页公告栏功能实现过程
公告栏的功能主要是对于浏览者现设计的。当浏览者进入首页时就可以看到分告栏中的信息。主要用于提示和建议如何进行合法访问和主人的一些个人小要求。如图3-2所示。

图3-2 本站最新公告栏
本站最新公告栏中的信息,当鼠标经过时就停止,当鼠标移开时又开始流动。其功能的实现主要是通过以下代码:
<td height="99"><marquee behavior="scroll" direction="up" width="170" height="116" scrollamount="2" onmouseover="this.stop()" onmouseout="this.start()">
……
</marquee></td>
(3).留言板功能实现过程
设计一个留言板作为和浏览者交流的纽带,这样可随时掌握浏览者的相关信息和最新动态。浏览者通过留言后提交到后台数据库中,然后管理用户可以通过后台进行对其留言的回复。留言薄的设计如图3-4所示这样就可以产生一个动态的留言薄交互平台。

图3-4留言薄发表页面
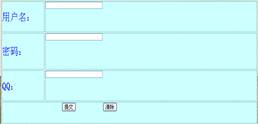
(4).注册功能模块实现过程
注册页面主要是对于没有用户名和帐号的浏览者要进行留言时所设计的页面。当浏览者注册后的信息将自动提交到后台数据库中,以便下次要进行留言。注册页面的设计如图3-5所示。

图3-5 注册页面
2个人资料功能模块的实现过程
本模块是个人资料部分,每个个人网站都会有作者介绍。块分别是:个人简历列信息显示和个。在这页面主要的是静态的页面。在这个模块访客会了解到作者的一些基本信息,界面内容如图3-6所示。
图3-6个人简历 页面
3个人相册功能模块的实现过程
本模块是展示个人的相册,主要是借鉴影集的制作来完成个人相册的功能的实现。个人相册进行好归类后分成多个方面的相册所以首先进入是个人相册的目录。个人相册主中,浏览者可以看到我“我的相册”、“我的朋友”、“明星相册”,的相关照片。在进行相册查看时浏览者通过鼠标移动方式来浏览图片示在图片,如下图3-8所示。
图3-8个人相册“面友情合影”页
4聊天室功能模块的实现过程
聊天室是一个交友与娱乐的场所。在聊天室里,可以随意发表,与大家进行交流。目前聊天室已成为各网站一个标准服务,是吸引网民和提高人气的一种重要方式。
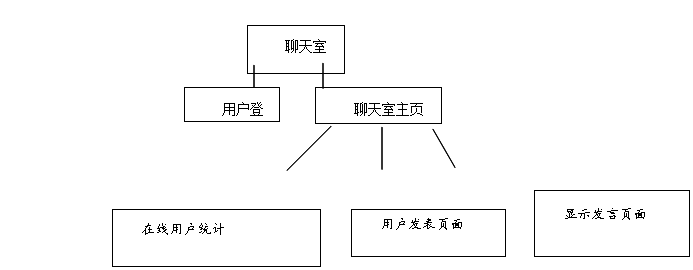
(1)聊天室的总体设计
使用聊天室的必须过行登入才能进入聊天室,但是对何种用户没有限制。聊天室室的主页面是一个框架文件,它主要包括在线用户统计页面,用户发表页面和显示页面。聊天室的总体设计如图3-16所示:

(2)具体页面制作
本系统共的五个文件构成,分别如下:
1.Global.asa
功能:统计在线人数。
2.进入聊天室登录页面:Logion.asp
功能:提供用户注册框
提示:处理文件main.asp 表单提交方式:post 相关文本域的名称:帐号:xm1 密码:mm 具体设计界面如图3-10所示。

3.主菜单页面:main.asp
功能:判断用户输入的帐号与密码是否为空,则提示重填;设置框架网页,将窗口一分为二:一个显示信息:02.asp,另一个用于发送信息:03.asp。具体设程序代码如下:
<% if request.Form("xm")=""or request.form("mm")="" then
response.Write"对不起,您的资料不全!请<a href='login.asp'>返回重填</a>"
else
session("xm1")=request.Form("xm")
end if
%>当用户为“qq”密码为“qq”登入之后,进入如图3-11所示。
4.发送页面 :03.asp
:03.asp
功能:收集用户欲发送的信息。
提示:表单中的内容:用于处理文件:03.asp;表单提交方式:POST:文本域名称:message 设计界面如3-12所示。 
图3-12用户发表页面
发送页面的相关代码如下:
<%
if request.Form("message")<>""then
message1=trim(request.Form("message"))
application.Lock()
xm3=session("xm2")
application("show")=xm3&"在"&time&"说:"&message1&"<br>"&application("show")
application.UnLock()
end if
%>
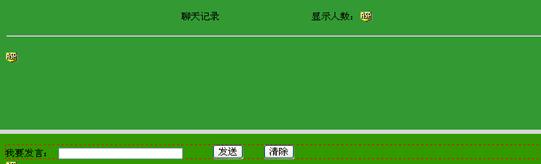
5.显示页面 04.asp
功能:显示聊天记录、在线人数
提示:为及时显聊天记录,可设置页面刷新代码:<meta http-equiv="refresh" content="8"; URL='display.asp'/>具体设计界面如图3-13所示:

如图3-13 显示页面
相关代码如下:
<body>
在线人数为:<%=application("sum")%>
<%=application("show")
%></body>
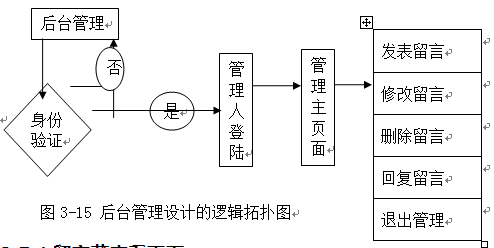
五、后台管理
每个网站都是需要一个后台管理系统,对整个网站进行数据的管理。在后台中只有管理人员通过口令和密码验证才能进入管理后台的主页面。在后台管理中可以进行留言的查看、留言回复、更新和注册用户信息的查看和注册信息的修改。注册信息的查看和修改步骤基本一至。后台管理设计的逻辑拓扑图如图3-15所示。

六、个人网站测试、上传与发布
七、总结
-
web程序设计报告
Web程序设计实验报告Web程序设计实验报告院别专业班级学号姓名成绩计算机与通信工程学院计算机科学与技术20xx年12月271We…
-
web课程设计报告范例
课程设计论文任务书学院专业班一课程设计论文题目二课程设计论文工作自20xx年6月22日起至20xx年7月8日止三课程设计论文地点创…
-
web网页设计报告
web网站设计课程设计报告设计题目web网站设计专业计算机网络技术学生姓名学号起迄日期月月日指导教师罗金玲年第一部分实训目的21世…
-
web网站设计报告书
WEB网站设计报告书设计年级姓名所在学年第1学期题目Web网站设计报告专业学号学院目录一设计目的2二设计题目3三结构设计3四技术分…
-
Web页面设计报告
计算机系科技专用周报告计算机系Web页面设计报告实验项目名称Web界面设计网络课程首页所属课程名称科技专用周实验类型设计性实验班级…
-
中南大学网页设计课程设计报告
中南大学本科生课程设计(实践)任务书、设计报告(大学计算机基础)计算机基础教学实验中心年月日网页课程设计报告网页制作我的家乡1.网…
-
Web网页设计实验报告
课程设计报告书20xx20xx学年第1学期设计题目Web网页制作实验报告年级专业08级市场营销姓名学号指导老师经济管理系12月20…
-
网页设计实习报告
20xx20xx年度网页设计实习报告一实习目的让学生了解网站的制作流程和基本技法学会站点的规划与创建能自己创建个人网站和简单的企业…
-
《网页设计》课程报告模板
《网页设计》课程报告学号:专业:姓名:题目:设计时间:电子信息与计算机工程系20##年11月目录一、设计目的...2二、课程设计题…
-
Web网页设计实验报告
WEB系统开发综合实验报告题目红尘客栈网上订房页面专业计算机科学与技术信息技术及应用班级学生重庆交通大学20xx年目录一设计目的3…
-
_网站设计报告范例
网站建设与设计期末考核网站设计说明书网站名称基于PHP与MySQL的投票系统学院班级学号姓名20xx年6月18日1基于PHP与My…