flash课程设计报告(胡飘)

武 汉 科 技 大 学 城 市 学 院
课 程 设 计 报 告
课程名称 平面动画设计与制作(Flash)


平面动画设计与制作课程设计任务书
题目:
精美折扇+求职简历+MTV制作
1. 课程设计教学条件要求
本课程设计要求学生会对设计任务进行全面的策划,根据任务的描述,通过实际查阅资料、分析设计、综合利用Flash动画的基本原理和技术,并通过实践,掌握融汇自己思维及创意创作完整作品的基本方法和过程,达到能够制作运动动画、形变动画和逐帧动画;能够制作基本层动画、具有遮罩特效的动画和具有链接引导特效的动画;能够制作和使用符号;能够制作按钮并能够为按钮设置控制动画播放的动作脚本;能够为Flash作品添加声音;能设计制作出具有完整主题要求的Flash作品,在作品制作中巩固所学课程的相关知识、培养学生综合设计的能力,达到灵活运用各种特效功能与技巧进行设计与创作,全面综合的提高学生利用各种手段进行设计、综合策划设计能力和整体分析及艺术处理的能力。
2. 课程设计任务
任务1:传统精美折扇的设计与制作
任务2:求职简历的设计与制作
任务3:MTV设计与制作
任务4:完成课程设计报告
3. 课程设计报告书主要内容

第二篇:flash课程设计报告
阶段任务练习设计书
课程名称:多媒体技术与应用
题 目:乌鸦和狐狸
专 业
班 级
学 号
姓 名
成 绩 _________________
指导教师
1 设计目的
此次课程设计的目的是通过对文本、图像、音频和视频媒体的制作方法和工具的学习,使自己能够独立地运用相关软件进行图像处理和动画制作,并在此次实践中检验自己的掌握程度。
运用动画制作软件Flash设计制作动画。
具体目的是:
Flash作品要求做一个动画短片,主题自定,内容健康向上。要求时长30秒以上,使用按钮、脚本、遮罩、引导动画、背景音乐。
2 开发环境
Windows XP
Macromedia Flash 8
3 需求分析
在这个flash中我需要建立若干图层,一步步建立背景、路、花草、树木等图层,制造出环境效果;需要花草树木和乌鸦狐狸的原件,需要在乌鸦和狐狸的图层上建立引导层;需要添加文字,表示乌鸦狐狸说话的内容;需要创建补间动画来实现文字的变大颜色等效果;需要添加按钮来开始动画。
4 概要设计
记得小学时我们学过一篇乌鸦和狐狸的课文,很是有趣,所以这个flash我想做这个故事。在一个花香草绿的野外,要表现出这个场景我先制作一个绿色的背景图层,然后依次假声路、花草、树木的图层。一只乌鸦找到一块肉,叼着它到一颗树上。这时走来一只狐狸,一边闻着花香,突然它问道一股香味,不是花香,寻着香味望去看到一只乌鸦叼着一块肉在树上。狐狸口馋,因为它很久没有迟到肉了,所以它就想了一个办法。狐狸发挥自己的特长,开始夸赞乌鸦,拍乌鸦的马屁。他夸乌鸦漂亮,特别是唱歌非常好听。乌鸦慢慢的相信了,得意忘形开起口唱歌来,结果刚一开口,肉就掉下去了,这时狐狸抓住机会马上跑过去接住……
5 详细设计
5.1建立背景图层,涂上绿色,再见一个图层,在上边画出路

5.2将导入花草、树木图层导入,制造出当时的场景环境

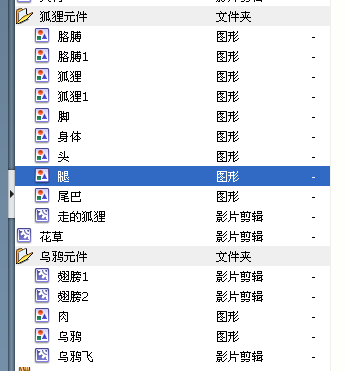
5.3导入狐狸和乌鸦的元件,制作乌鸦飞和狐狸走的动画

5.4建立乌鸦的引导层,画出乌鸦飞到树上的引导线,设置其飞入的时长。

5.5建立狐狸的引导层,画出狐狸走到花草旁的引导线,设置其的时长。

5.6在合适的时间轴上插入狐狸乌鸦心中所想的文字的帧

5.7连续制作狐狸花言巧语的帧

5.8制作肉掉下去的动画

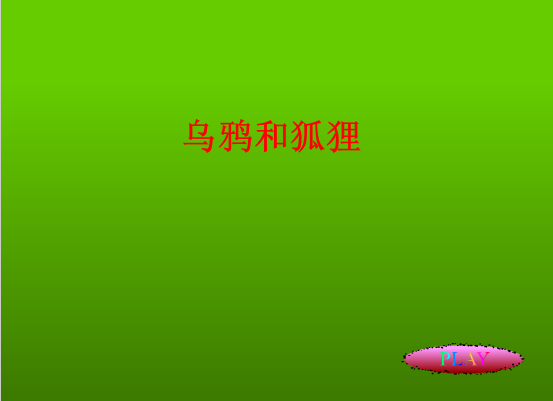
5.9新建一个图层,在第一帧键入“乌鸦和狐狸”字样,作为主题,其帧数为1。

5.10新建一个图层,在第一帧添加一个开始的按钮“play”,过了第1帧就隐藏。

5.11将乌鸦的声音导入到库,在乌鸦飞入时给其添加上声音效果。其播放效果图如下:

6 总结
此次多媒体课程设计大部分的时间用来作flash,因为flash是动画,具有图、文、声一体的特性,所以在制作的过程中需要考虑到各个细节,把握好各个元件的出场运动时间,面面俱到,我觉得这一点需要非常细心的去把握。
在这次flash课程设计中我也懂得了很多,觉得平常还是没有掌握好,缺少实际锻炼。在flash中是由帧与层组合搭配起来的,在不同的层上可以建立不同的景物形象等,我觉得这一点与photoshop相类似,在层上还可以建立引导层,画出引导线来引导某一形象的运动。帧是flash动画中最小单位的画面,一帧相当于一副静止的画面,连续的帧就形成动画,如电视图象等,我们可以通过1秒钟时间里放的帧数来改变动画的快慢。在帧间可以设置关键帧,在两个关键帧间可以实现图像的运动。
制作中用到了很多补间,使我加深了对补间的理解。动作补间动画是指在Flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash 将自动根据二者之间的帧的值创建的动画。动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头;构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮、文字、位图、组合等。
7 指导老师评语

-
flash课程设计报告.doc
课程设计报告课程设计名称Flash生日贺卡系部名称中印计算机软件系学生姓名李兆玉班级11软件技术2班学号20xx01080047成…
-
Flash课程设计报告
Flash课程设计报告系别信息传播系班级08级计算机1班姓名学号20xx3143指导教师张成能成绩日期20xx9220xx915F…
-
flash课程设计报告(胡飘)
武汉科技大学城市学院课程名称题目学部专业班级姓名课程设计报告精美折扇求职简历MTV制作信息工程电子商务1班胡飘20xx年1月6日平…
-
Flash课程设计报告
新乡学院计算机与信息工程学院课程设计报告指导教师赵晓莉课程名称项目名称班级学号姓名动画设计与制作FlashMV心语心愿计应3212…
-
flash设计报告
太原科技大学化学与生物工程学院人物形象设计说明书题目工具姓名学号专业班级指导教师完成时间FlashMTV我们都一样计算机信息管理2…
-
Flash动画课程设计报告范文
学院学生课程设计报告FlashMTV制作XXX系部管理信息系专业班级学生姓名完成日期指导老师1设计题目一设计目的1通过课程设计树立…
-
Flash动画制作课程设计总结
Flash动画制作课程设计总结班级12级大专计算机应用技术1班学号27姓名陈文婵作品构思案例1生日快乐多幅图片运用补间动画做出特写…
-
flash课程设计报告.doc
课程设计报告课程设计名称Flash生日贺卡系部名称中印计算机软件系学生姓名李兆玉班级11软件技术2班学号20xx01080047成…
-
flash课程设计报告
阶段任务练习设计书课程名称多媒体技术与应用题目乌鸦和狐狸专业班级学号姓名成绩指导教师1设计目的此次课程设计的目的是通过对文本图像音…
-
Flash课程设计报告
Flash课程设计报告系别信息传播系班级08级计算机1班姓名学号20xx3143指导教师张成能成绩日期20xx9220xx915F…
-
课程设计论文 flash
河南理工大学Flash动画制作作品设计说明文档20xx20xx学年第2学期课程名称Flash动画制作公选课第二轮设计题目真的好想你…