ASP动态网页设计报告
重庆大学城市科技学院
课程设计报告书

课 程 名 称 网页制作
课程设计题目 旅游网页制作
专 业 计算机科学与技术
班 级 2009级 01 班
小组成员 杨 斌(20091638)
赖嘉银(20091627)
范 渝(20091626)
指导教师: 肖 潇
2012/6/12
目 录
1 引言. 3
1.1 选题背景. 3
1.2 开发可行性. 4
1.3 课题目标. 4
2 开发平台及工具的选择. 4
2.1 平台的选择. 4
2.2 工具的选择... 5
2.2.1 环境的选择... 5
2.2.2 ADO. 6
3 需求分析及设计方案. 6
3.1 需求分析. 6
3.2 整体系统模块设计. 7
3.3 系统功能概述. 7
4 数据库设计. 8
4.1 数据库需求分析. 8
4.2 数据库逻辑设计. 8
5 系统的实现. 8
5.1 首页的实现. 8
5.2 网站简介. 12
5.3 旅游线路. 14
5.4 在线讨论. 16
5.5 会员注册. 18
5.6登陆界面. 20
5.7客户留言页的实现. 21
6网站版面规划. 23
6.1 index主页:. 23
6.2 子页:. 23
6.3 背景:. 23
7系统使用说明与测试. 24
7.1 系统使用说明. 24
7.2 系统性能分析. 24
总结. 24
参考文献. 25
1 引言
改革开放三十多年来,我国经济飞速发展,第三产业已成为我国经济支柱。随着市场经济的不断扩大和人民生活水平的不断提高,人们对个人消费的热情逐渐高涨,旅游业在我国国民经济中的地位和作用占的比例逐渐增大。旅游网站相比众口所传,信息更为丰富、也更为真实,顾客可通过网站里详细信息来了解更多旅游景点特色及观光路线。
关于网站的设计,主要主要实现旅游相关建议,客户注册登录和路费查询及包括最新活动和客户在线留言。
1.1 选题背景
网上信息的发布由于其及时性,方便性等诸多的优点被越来越多的人们所接受。旅游业作为一个为广大顾客提供休闲娱乐等服务的行业,其发布和更新信息的速度将直接影响到旅游业发展的前景。
目前,我国旅游业正处于高速发展的状态。不管是出去个人采风还是组团游乐,越来越多的人们把旅游当做假日的首要选择。而随着Internet的普及,人们逐渐开始在做某事之前先在网络上搜索一下相关内容、相关信息。因此,如果能够提供给顾客该地区景点最佳路线信息介绍是很有必要的。
1.2 开发可行性
网站运行的硬件环境:CPU最低配置为Pentium II级处理器,内存最低32MB内存,硬盘:系统驱动器上要求10MB的可用空间,安装驱动器上要求16MB的可用空间;可运行的软件环境:须安装IIS。
1.3 课题目标
本网站要实现的主要功能为:
(1)网站介绍:介绍本网站的功能
(2)旅游路线:介绍提供最佳优惠旅游路线,附带火车票、机票查询及订购功能;
(3)会员注册、登录:享受本网站提供的独有优惠;
(4)最近活动:介绍本网站的最近优惠等活动和新闻;
(5)客户留言:将会员客户的留言提交到数据库,让管理员及时查看留言信息。
2 开发平台及工具的选择
2.1 平台的选择
操作系统:Windows XP SP3及SP3以上;
内存要求:基本内存 128 MB,建议使用512MB内存以上;
硬盘:约40MB或以上;
浏览器:IE6.0或以上版本,功能强大,可执行JavaScript,VBScript,支持多种Web协议;
Web数据库:Microsoft Office Access ,学习简单,使用方便;
Web服务器:IIS个人站点服务器,可以在自己的计算机上发布主页。由于IIS支持ASP,因此可以作为Web站点的开发和测试平台;
开发工具:Dreamweaver,是优秀的网页制作工具可以方便快捷地创建可视网页,自动生成全部的HTML代码。
2.2 工具的选择
2.2.1环境的选择
1. HTML(Hyper Text Markup Language)超文本标识语言
HTML是用于WWW上文档的格式化语言。与常见的字处理文件不同,Web页以超文本标识语言编排格式。HTML文件是带有特定HTML插入标记的用以编排文档属性和格式的标准文本文件。可以从一个平台移植到另一个平台。HTML文件是带有嵌入代码(由标记表示)的ASCⅡ文本文件,它用来表示格式化和超文本链接。HTML文件的内容通过一个页面展示出来,不同页面通过超链接关联起来。
2. WEB服务器与数据库连接技术
WEB服务器与数据库连接技术是当前Internet和数据库技术的共同发展方向,也是Internet应用中的研究关键。而且随着internet应用的快速普及,WEB服务器和数据库服务器的连接显得越来越重要。
3. ASP介绍
ASP全名为Active server pages(即动态服务器网页),它是微软公司推出基于Microsoft Windows NT 和Microsoft Internet Information Server的开放式脚本开发环境,用来建立并执行交互式Web服务器应用程序。ASP实际是一种在服务器端开发脚本语言的环境。利用它可以开发出动态交互,高性能WEB服务器端的应用,且能较容易的实现复杂的Web应用,利用ASP开发的脚本程序全部进行在服务器端,与用户所采用的浏览器无关,从而极大的减少了对客户端的要求。其工作原理是:浏览器Web服务器调用ASP文件(一种文本文件),服务器的脚本引擎对每一条脚本语句解释执行,再把执行的结果生成HTML文件传给客户端。简单讲,ASP是位于服务器端的脚本运行环境。通过这种环境,使用者可以创建和运行动态的交互式 Web 服务器应用程序,如交互式的动态网页
ASP所产生的执行结果都是标准的HTML格式,而且这些程序是在网络服务端中执行,使用一般的浏览器都可以正确地获得ASP的“执行”结果,并且将这ASP执行的结果直接在浏览器中“浏览”,不像VBScript或 JavaScript是在客户端的浏览器上执行,ASP程序只能在Web服务器端执行,当浏览器向服务器要求运行ASP程序时,服务器会读取该程序,然后执行该程序并将结果转化为HTML文件,再将HTML文件传送给浏览器,待浏览器收到HTML文件后,便将执行结果显示在浏览器上。
2.2.2 ADO
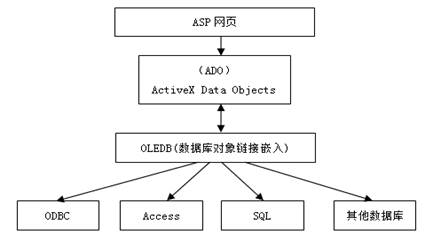
ADO(ActiveX Data Objects)是基于OLEDB的高层编程界面,通过OLEDB提供的COM接口访问数据,它适合于各种客户机服务器应用系统和基于Web的应用,尤其在一些脚本语言中访问数据库的操作是ADO的主要优势。ASP环境下对数据库的访问是通过ADO来实现的。它使得客户端应用程序能够通过任何OLEDB提供者来访问和操作数据服务器中的数据。如图所示:

采用ADO技术的Web数据库访问模型
3 需求分析及设计方案
3.1 需求分析
需求分析是数据库系统开发的第一步,也是最重要的一步。
本系统的开发宗旨,以及总体任务就是要最终实现会员的网络运营。需求分析就是描述系统的需求。分析的根本目的是在网站与顾客之间建立一种理解和沟通的机制。
网站主要功能包括:
l 顾客在该网站可以很方便的浏览个旅游点路线的详细信息。
l 顾客可以看到网站的最新动态。
l 顾客可以在线提交留言。
3.2 整体系统模块设计
该公司网站动静结合,分为9个动态页面,4个静态页面,展示了该网站网站简介、旅游路线、在线讨论、会员注册登录等等各个分部到网站的最近活动和留言板方面。
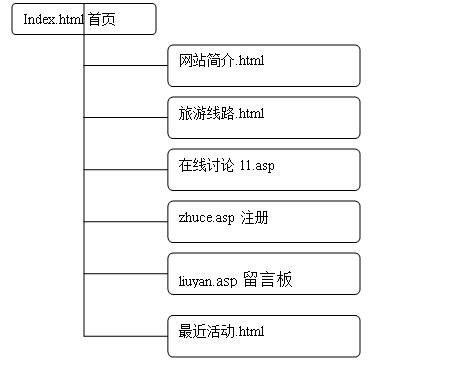
网站的结构模块描述如下:

图2系统总体框架图
3.3 系统功能概述
本网站主要实现以下功能:
l 点击每个页面上的按钮可以跳转到和按钮相关的页面。
l 顾客可以通过每个页面了解本网站的详细信息。
l 管理员可以在数据库中直接写入网站的最近动态,保存后就可以显示在前台页面。
l 顾客能够在线留言。
l 顾客也可以在线讨论,与其他的在线客户进行交流。
4 数据库设计
4.1 数据库需求分析
根据系统需求分析和模块设计的要求,对于用户系统数据库,需要以下数据项和数据结构:
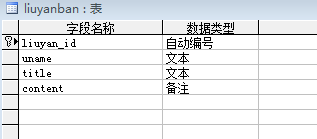
在线留言表:自动编号,用户名,留言主题,留言内容。
4.2 数据库逻辑设计
数据库包含以下两个表:在线留言表、用户账号密码。
下面分别介绍这个表的结构:

在线留言表

账号密码
5 系统的实现
5.1 首页的实现
作用:美化网站,提高网页的浏览效率,页面以简单风格为主,背景以简洁图片为主。页面左边边有网站导航条,背景以半透明白色为主。本页面有背景音乐。冲该页面可以看出,该网站主要是旅游路线最优惠最合理建议网站,所以要简洁大方,不要太花哨。打开主页时自动弹出留言板页面和机票火车票最近价格。
界面如图所示

主页面部分代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>旅游网__心随我动</title>
<style type="text/css">
<!--
body {
background-color: #FFFFFF;
background-image: url(67665d70jw1dslia4zpowj.jpg);
background-repeat: repeat;
}
.STYLE1 {
font-size: 56px;
font-weight: bold;
}
.STYLE2 {font-size: 48px}
.STYLE3 {font-size: 16px}
.STYLE4 {font-size: 56px; font-weight: bold; color: #000000; }
.STYLE6 {
color: #00CCFF;
font-weight: bold;
}
.STYLE7 {color: #00CCFF}
-->
</style></head>
<body>
<table width="1275" height="649" border="0" bordercolor="#CCFF66">
<tr>
<td height="135" colspan="3"><div align="center" class="STYLE4">
<embed src="indexradio.wma" width="32" height="32"></embed>
心 随 我 动<span class="STYLE3">旅游网站</span></div></td>
<td width="124" height="40"><div align="center"><a href="网站简介.html" target="_top"><strong>网站简介</strong></a></div></td>
<td width="1135" colspan="2" rowspan="7"><p align="justify" class="STYLE1 STYLE2 STYLE7">这是一个神奇的网站,带你走遍时间每一个角落!!</p>
<p align="justify" class="STYLE1 STYLE3"><a href="http://www.qunar.com/">机票</a></p>
<p align="justify" class="STYLE1 STYLE3"><a href="http://www.12306.cn/mormhweb/">火车票</a></p>
<p align="justify" class="STYLE1 STYLE3"> </p>
<table width="838" height="212" border="1" cellspacing="0" bordercolor="#000000">
<td height="24" colspan="5"> <div align="center" class="STYLE6">机票,火车票的特价</div></td>
<td width="132" height="39"><div align="center" class="STYLE6">出发站</div></td>
<td width="159"><div align="center" class="STYLE6">终点站</div></td>
<td width="155"><div align="center" class="STYLE6">时间</div></td>
<td width="193"><div align="center" class="STYLE6">折扣</div></td>
<td width="165"><div align="center" class="STYLE6">价格</div></td>
<td height="34"><span class="STYLE7">北京</span></td>
<td><span class="STYLE7">广州</span></td>
<td><span class="STYLE7">5月1日12:00起飞</span></td>
<td><span class="STYLE7">5折</span></td>
<td><span class="STYLE7">620</span></td>
<td height="31"><span class="STYLE7">长沙</span></td>
<td><span class="STYLE7">上海</span></td>
<td><span class="STYLE7">5月2日13:40起飞</span></td>
<td><span class="STYLE7">6折</span></td>
<td><span class="STYLE7">470</span></td>
<td height="32"><span class="STYLE7">深圳</span></td>
<td><span class="STYLE7">西安</span></td>
<td><span class="STYLE7">5月2日23:00起飞</span></td>
<td><span class="STYLE7">4折</span></td>
<td><span class="STYLE7">320</span></td>
<td height="36"><span class="STYLE7">重庆</span></td>
<td><span class="STYLE7">银川</span></td>
<td><span class="STYLE7">5月2日14:00起飞</span></td>
<td><span class="STYLE7">6折</span></td>
<td><span class="STYLE7">500</span></td>
</tr>
</table>
<p align="justify" class="STYLE1 STYLE2"> </p>
<p align="justify" class="STYLE1 STYLE2"> </p></td>
<td height="15"> <div align="center"></div></td>
<td height="54"> <div align="center"><a href="旅游线路.html" target="_top"><strong>旅游线路</strong></a></div></td>
<td height="55"><div align="center"><strong><a href="liaotianshow.asp">在线讨论</a></strong></div></td>
<td height="52"><div align="center"><strong><a href="zhuce.asp">会员注册</a></strong></div></td>
<td height="58"> <div align="center"><strong><a href="最近活动.html">最近活动</a></strong></div></td>
<td height="34"><div align="center"><strong><a href="在线讨论11.asp">留言板</a></strong></div></td>
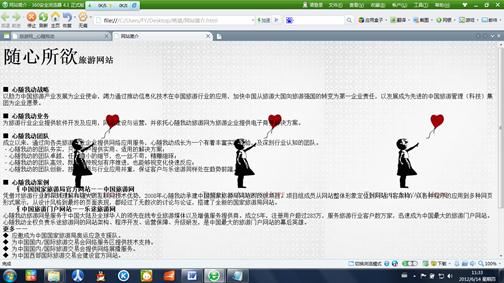
5.2 网站简介
作用:介绍网站概况,用文字介绍网站战略、业务、团队、案例的具体情况。页面设计简约但不简单,浅色背景为主。
界面截图如下:

页面部分代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>网站简介</title>
<style type="text/css">
<!--
body {
background-image: url(67665d70jw1dslia4zpowj.jpg);
}
.STYLE2 { font-size: 50px;
font-weight: bold;
}
.STYLE5 { font-size: 23px;
font-weight: bold;
}
.STYLE6 {
font-size: 20px;
font-weight: bold;
}
.STYLE7 {
font-size: 25px;
font-weight: bold;
}
-->
</style></head>
<body>
<p><span class="STYLE2">随心所欲</span><span class="STYLE5">旅游网站</span></p>
<p> </p>
<p>■ <strong>心随我动战略</strong><br />
以助力中国旅游产业发展为企业使命,竭力通过推动信息化技术在中国旅游行业的应用,加快中国从旅游大国向旅游强国的转变为第一企业责任,以发展成为先进的中国旅游管理(科技)集团为企业愿景。<br />
<br />
■ <strong>心随我动业务</strong><br />
为旅游行业企业提供软件开发及应用,网站建设与运营,并依托心随我动旅游网为旅游企业提供电子商务解决方案。<br />
<br />
■ <strong>心随我动团队</strong><br />
成立以来,通过向各类旅游行业企业提供网络应用服务,心随我动成长为一个有着丰富实践经验,及深刻行业认知的团队。<br />
·心随我动的团队务实,只向客户提供实用、适用的解决方案;<br />
·心随我动的团队卓越,任一微小的细节,也一丝不苟,精雕细琢;<br />
·心随我动的团队高效,既强调按规划有序推进,也能够视变化快速反应;<br />
·心随我动的团队创新,技术应用与行业应用并重,保证客户与乐途游同样处在趋势前端。<br />
<br />
■ <strong>心随我动案例</strong><br />
<strong> §中国旅游门户网站——乐途旅游网</strong><br />
心随我动旅游网是服务于中国大陆及全球华人的领先在线专业旅游媒体以及增值服务提供商。成立5年,注册用户超过283万,服务旅游行业客户数万家,迅速成为中国最大的旅游门户网站。<br />
心随我动全权负责乐途旅游网的网站架构、程序开发、运营保障、升级研发,是中国最大的旅游门户网站的幕后英雄。<br />
<strong>更多——</strong><br />
◆ 应邀成为中国国家旅游局奥运应急支援队。<br />
◆ 为中国国内/国际旅游交易会网络服务区提供技术支持。<br />
◆ 为中国国内/国际旅游交易会提供网络展播服务。<br />
◆ 为中国西部国际旅游交易会建设官方网站。<br />
◆ 为中国西安旅游博览会建设官方网站。<br />
◆ 与中国国家旅游局和大陆31个省区市旅游局举办“中国生态旅游年”大型网络营销活动,营销近千条生态旅游线路产品。<br />
◆ 与中国社会科学院旅游研究中心合作发布《中国公民旅游关注度报告》。</p>
<p align="right"><span class="STYLE7"><a href="index.html">返回首页</a></span><br />
</p>
<p align="right" class="STYLE6"> </p>
</body>
</html>
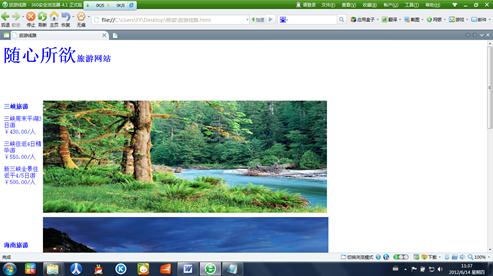
5.3 旅游线路
作用:提供到景点的价格建议和旅游业务选择建议。
界面截图如下:

页面部分代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>旅游线路</title>
<style type="text/css">
<!--
.STYLE1 {color: #0000FF}
.STYLE2 { font-size: 50px;
font-weight: bold;
}
.STYLE5 { font-size: 23px;
font-weight: bold;
}
.STYLE8 {
font-size: 30px;
font-weight: bold;
}
-->
</style>
</head>
<body background="file:///C|/inetpub/wwwroot/000.jpg">
<p class="STYLE1"><span class="STYLE2">随心所欲</span><span class="STYLE5">旅游网站</span></p>
<p class="STYLE1"> </p>
<p class="STYLE1"> </p>
<table width="909" border="0">
<tr>
<td width="302" height="136"><p class="STYLE1"><strong>三峡旅游</strong></p>
<p class="STYLE1">三峡周末平湖3日游 ¥430.00/人</p>
<p class="STYLE1">三峡往返4日精华游 ¥550.00/人</p>
<p class="STYLE1">新三峡全景往返平4/5日游 ¥500.00/人</p>
<p class="STYLE1"> </p>
<p class="STYLE1"> </p> </td>
<td><img src="36558_2009082708393349C5L.jpg" width="787" height="312" /></td>
</tr>
<tr>
<td height="156"><p class="STYLE1"><strong>海南旅游</strong></p>
<p class="STYLE1">三亚双飞5日浪漫游 ¥1790.00/人</p>
<p class="STYLE1">三亚往返6日纯净游 ¥2800.00/人</p>
<p class="STYLE1">三亚往返5日纯玩游 ¥2450.00/人</p></td>
<td><img src="134245KX-3.jpg" width="791" height="368" /></td>
</tr>
<tr>
<td height="178"><p class="STYLE1"> </p>
<p class="STYLE1"><strong>云南旅游</strong></p>
<p class="STYLE1">丽江自由行双飞5日游 ¥960.00/人</p>
<p class="STYLE1">丽江、大理双飞5日游 ¥1130.00/人 </p>
<p class="STYLE1">腾冲自由行5日游 ¥2190.00/人</p></td>
<td><img src="1342456009-4.jpg" width="795" height="435" /></td>
</tr>
</table>
<p align="right" class="STYLE8"><a href="index.html">返回首页</a></p>
<p align="right"> </p>
</body>
</html>
5.4 在线讨论
作用:方便客户与客户之间的交流,沟通。
界面截图如下:

页面部分代码如下:
<% @ language="JavaScript"%>
<html>
<head>
<title></title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<frameset rows="60%,40%">
<frame name="w_left" src="liaotiannr.asp" scrolling="auto" resize>
<frame name="w_footer" src="liaotian.asp" scrolling="auto" resize>
</FRAMESET><noframes></noframes>
</body>
</html>
<%@LANGUAGE="VBSCRIPT" CODEPAGE="936"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<form name="form1" method="post" action="">
发言:<input type="text" name="txtSay" size="30">
<input type="submit" value=" 发送 ">
</form>
<%
'如果提交了表单,就将发言内容添加到Application对象中
dim uname
uname=session("uname")
If Trim(Request.Form("txtSay"))<>"" Then
'下面先获取本次发言字符串,包括发言人和发言内容
Dim strSay
strSay=uname & "说:" & Request.Form("txtSay") & "<br>"
'下面将本次发言添加到聊天内容中
Application.Lock '先锁定
Application("strChat")=strSay & Application("strChat")
Application.Unlock '解除锁定
End If
%>
</body>
</html>
5.5 会员注册
作用:用户的注册和登录。
界面截图如下:

页面部分代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<Script Language="JavaScript">
function check()
{
var valid=true;
var n=document.myform1.uname.value;
var p1=document.myform1.psw1.value;
var p2=document.myform1.psw2.value;
if(n=="")
{window.alert("您好,用户名不能为空!");
valid=false;
}
else if(p1.length<6)
{window.alert("您好,密码不能为空且长度不能少于6个字符!");
valid=false;
}
else
{
if(p1!=p2)
{window.alert("您好,密码与确认密码不一致!");
valid=false;
}
}
if(valid)
return true;
return false;
}
</Script>
</head>
<body background="67665d70jw1dslia4zpowj.jpg">
<form name="myform1" action="chuli.asp" method="post" onsubmit="javascript:return check();">
用 户 名:<input type="text" name="uname"><br>
登录密码:<input type="password" name="psw1"><br>
确认密码:<input type="password" name="psw2"><br>
<p>
<input type="submit" value="提交信息">
<a href="denglu.asp">返回</a>
</Form>
</body>
</html>
5.6登陆界面
作用:实现已注册的用户能登录。
页面截图如下:

页面部分代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body background="67665d70jw1dslia4zpowj.jpg">
<Form action="yanzheng.asp" method="post">
<p>用户名:
<input type="text" name="uname">
<br>
密 码:
<input type="password" name="psw1">
<br>
</p>
<p>
<input type="submit" value="登录">
<a href="zhuce.asp" target="_self">注册</a>
</Form>
</body>
</html>
5.7客户留言页的实现
作用:将用户的留言提交到数据库(同上),表名为db4.mdb。
界面截图如下:

客户留言页面部分代码如下:
<html>
<head>
<title>简易留言板</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"><style type="text/css">
<!--
body {
background-color: #FFFF99;
background-image: url(67665d70jw1dslia4zpowj.jpg);
}
.STYLE2 {
font-size: 50px;
font-weight: bold;
}
.STYLE3 {
font-size: 40px;
color: #99CC99;
}
.STYLE5 {
font-size: 23px;
font-weight: bold;
}
.STYLE6 {
font-size: 20px;
font-weight: bold;
}
-->
</style><body>
<p align="left"><span class="STYLE2">随心所欲</span><span class="STYLE5">旅游网站</span></p>
<p align="right" class="STYLE6"> <a href="index.html">返回首页</a></p>
<p>
<%
Dim db,strConn
Set db=Server.CreateObject("ADODB.Connection")
strConn="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath("db4.mdb")
db.Open strConn
set rs=server.createobject("adodb.recordset")
dim sql
sql="Select * From liuyanban"
rs.open sql,db,3
rs.pagesize=10
if request("page")<>"" then
epage=cint(request("page"))
if epage<1 then epage=1
if epage>rs.pagecount then epage=rs.pagecount
else
epage=1
end if
rs.AbsolutePage=epage
%>
</p>
<p align="center"> <span class="STYLE3">留言板</span></p>
<p align="center"> </p>
<%
for i=0 to rs.pagesize-1
if rs.bof or rs.eof then exit for
%>
<ul><%=rs(0)%>楼</ul>
<lh>留言人:<%=rs(1)%></lh><br>
<lh>留言标题:<%=rs(2)%></lh><br>
<lh>留言内容:<%=rs(3)%></lh><br>
<%
rs.movenext()
next
%>
<p>
<a href="在线讨论11.asp?page=1">首页</a>
<a href="在线讨论11.asp?page=<%=epage-1%>">上页</a>
<a href="在线讨论11.asp?page=<%=epage+1%>">下页</a>
<a href="在线讨论11.asp?page=<%=rs.pagecount%>">末页</a>
</p>
<p>现在是第<%=epage%>页 一共有<%=rs.pagecount%>页</p>
<p>
<%
rs.close()
db.close()
%>
</p>
<form action="chulizai.asp" method="post">
<p>昵称
<input type="text" name="uname">
</p>
标题
<input type="text" name="title">
</p>
<p>
</p>
<textarea maxlength="1500" name="textarea" cols="50" rows="6" wrap="hard" ></textarea>
<br>
<input type="submit" name="submit" value="提交留言">
</p>
</form>
</body>
</html>
6网站版面规划
本网站是在1366×768分辨率下做成的,由于当今使用1024×768分辨率的电脑用户占大多数,而且1024×768分辨率在1366×768分辨率状态下效果不是很理想,所以老师尽量采用1366×768分辨率显示。
6.1 index主页:
该页使用的是国字型结构布局。 国字型结构布局是一些大型网站所喜欢的类型,即最上面是网站的标题+横幅广告条+主菜单,下半部分分为3个区域,左右分列一些两小条内容,中间是主题内容,与左右一起罗列到底。这种布局的优点是能够充分利用版面,信息量大;缺点是页面不够灵活。
6.2 子页:
子页使用的是二字型结构布局,第一行为导航条,第二行为网页信息正文。使用标题正文型:这种类型即最上面是标题栏,下面是正文(包括图片和文字等);本站子页大部分是这个结构。
6.3 背景:
背景一律为简介图片,既不花哨繁杂,又不使得网页显得单调,而且相对起来比较美观。
7系统使用说明与测试
7.1 系统使用说明
本系统的使用环境为下:Web服务器采用的是Microsoft公司的IIS应用服务器,它是一个比较完善的、开放的Web应用服务器。它严格地遵循普遍流行的开放标准,在大型开发过程中较为适用。
后台数据库采用的Microsoft Office Access 2000,它功能虽然比较小,但在做中小企业的网站上毫不逊色,对以后维护网站得到有好的保证。
运行环境:
Windows XP IIS Access 2000
7.2 系统性能分析
本系统在测试和运行过程中。有以下几方面有点:
1. 界面友好,操作方便
所有的子系统均采用统一的构架,对操作用户无特殊要求。管理员可以通过数据库进行数据的增删改,其操作方便快捷。
2. 通用性好,扩展性强
本系统可以适用于各种人群,具有优越的通用性能。
3. 验证系统不够严密
由于时间和技术因素,本系统在验证方面存在着一定的问题,有待于进一步的解决。
总结
通过这段时间的不断努力,最终圆满结束了本次网页设计。在此次制作设计的过程中,我们边学习边研究,在完成设计的同时还学会了很多以前未曾学到的知识。这次的设计过程是我们人生中一次宝贵的经验,它能够激励我们不管将来遇到怎样的困难,只要通过坚持不懈的努力,一定会战它。虽然本网页还有很多不足,但基本能够满足一般酒店及顾客的需求,也让我们对制作网站有了一个全新的认识。我们也会在以后的日子里继续努力,不断完善自己。
参考文献
[1] 黄玉春.《asp动态网页设计》.清华大学出版社.2009.2.
[2] 互联网
[3] 实验指导资料
-
动态网页设计报告
实验报告项目名称网页设计课程名称班级姓名学号070746教师张猛信息工程学院计算机系网页设计一网页主题以个人空间展示为主题其中分为…
-
ASP动态网页设计报告
重庆大学城市科技学院课程设计报告书课程名称网页制作课程设计题目旅游网页制作专业计算机科学与技术班级20xx级01班小组成员杨斌20…
-
动态网页制作实验报告
江西科技师范大学实验报告课程动态网页制作院系教育学院班级20xx教育技术学学号20xx2299姓名李进辉报告规格一实验目的四实验方…
-
ASP动态网页课程设计报告
ASP课程设计报告网络导航条姓名易成俊班级08计算机网络2班学号608022520xx指导老师沈志兴成绩完成时间20xx1130完…
-
web动态网页设计实验报告
指导教师代宇实验时间20xx年10月14日学院计算机学院专业网络工程班级0431201学号20xx211666姓名唐言实验室s31…
-
动态网站设计报告
青岛农业大学动态网站设计报告实习名称:图书管理系统.实习时间:20xx--20xx学年第一学期.专业班级:计本0801.小组成员(…
-
动态网页设计总结及心得
动态网页学院:管理与经济学院专业:信息管理与信息系统班级:20xx111学号:20xx11103姓名:王志鹏设计课程总结动态网页设…
-
动态网站建设课程设计报告
动态网站建设课程设计题目:姓名:学号:班级:一、网站设计目标1.创建个人主题网站,展示出自己想要表达的主要信息。2.通过简洁大方的…
-
中南大学网页设计课程设计报告
中南大学本科生课程设计(实践)任务书、设计报告(大学计算机基础)计算机基础教学实验中心年月日网页课程设计报告网页制作我的家乡1.网…
-
静态网页设计总结报告
网页设计总结报告目录一设计介绍2二制作过程31布局32相关插入43相关链接4三制作代码5四心得体会7五参考资料8一网页设计介绍从文…